EditPropertiesBase.DisplayFormatString Property
Gets or sets the pattern used to format the editor’s value for display purposes.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v18.2.dll
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A string representing the format pattern. |
Remarks
When an editor is used within a complex data control (such as ASPxGridView or ASPxTreeList) to display and edit column data, the DisplayFormatString property can be used to specify a format pattern used to represent the editor’s value in a column while the data control is in browse mode. You can also apply this format to the value displayed within the editor’s input box when the data control is in edit mode. For this purpose, enable the DevExpress.Web.ASPxEditors.TextEditProperties.DisplayFormatInEditMode property.
Note
Display values can be formatted using the standard formatting mechanism described in MSDN. It allows you to format values using standard format patterns. Format specifiers for composing a format pattern are described in the Numeric Format Strings and Date and Time Format Strings topics in MSDN.
Online demos
Example
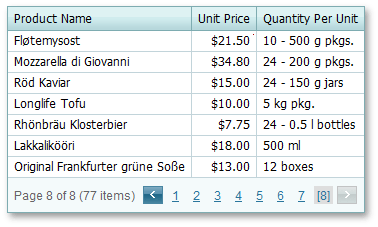
The code sample below demonstrates how you can use the DisplayFormatString property to represent data with a dollar sign ($).
WebForms approach:
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="1">
<PropertiesTextEdit DisplayFormatString="c" />
</dx:GridViewDataTextColumn>

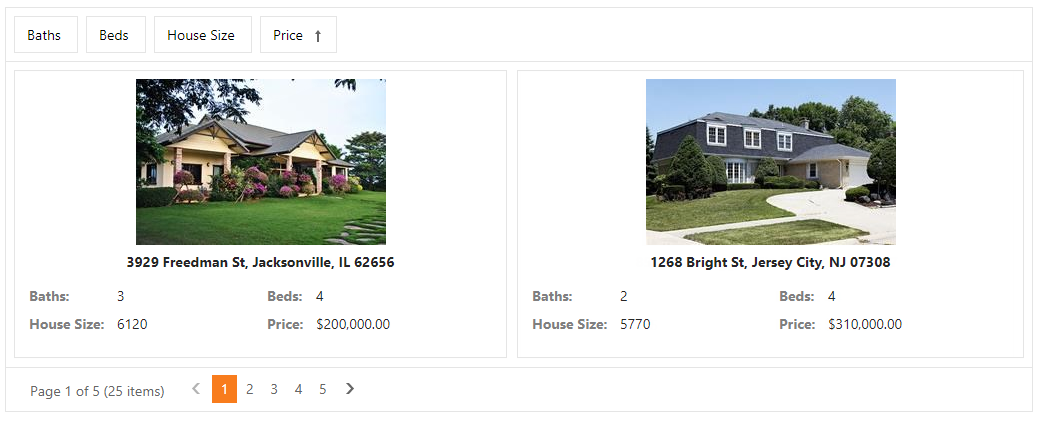
MVC approach:
Note
For a full example, see the CardView - Sorting (MVC) demo.
@Html.DevExpress().CardView( settings => {
settings.Name = "CardView";
...
settings.Columns.Add(c =>{
c.FieldName = "Price";
c.SortOrder = ColumnSortOrder.Ascending;
c.PropertiesEdit.DisplayFormatString = "c";
});
settings.Columns.Add(c => {
c.FieldName = "PhotoUrl";
c.ColumnType = MVCxCardViewColumnType.Image;
((ImageEditProperties)c.PropertiesEdit).ImageWidth = 250;
});
...
}).Bind(Model).GetHtml()

Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the DisplayFormatString property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.