Filtering
- 2 minutes to read
Overview
Filtering allows you to display a subset of records that meet certain criteria in the data source. When filtering is applied to ASPxCardView, only cards that meet the specified criteria are displayed. Data can be filtered against a single data column or multiple data columns.
ASPxCardView allows its data to be filtered by column values or display text. This is controlled by the GridDataColumnSettings.FilterMode property.
End-users can build simple filter criteria, and apply it using the filter bar or the header filter of a column.

End-users can select the filter condition using the context menu, which is invoked by clicking a header filter button. The following eleven operators are available.
- Equals
- Does not equal
- Is greater than
- Is greater than or equal to
- Is less than
- Is less than or equal to
- Is between
- Is not between
- Is blank
- Is not blank
- Is any of
- Is none of
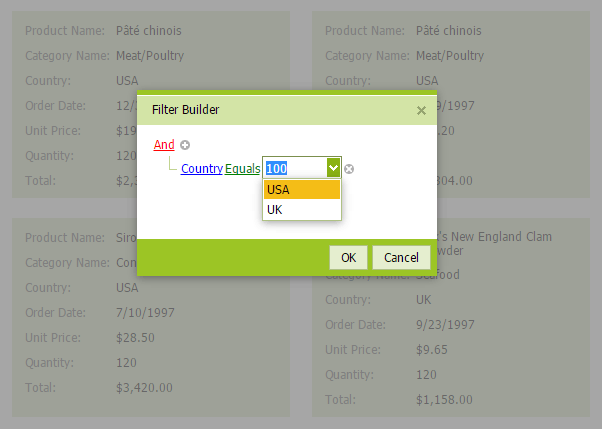
Complex filter expressions can be applied in code or by using the Filter Control, which can be invoked by clicking the filter bar. The visibility of the filter bar is controlled by the ASPxGridSettings.ShowFilterBar option.