Apply a Theme with the DevExpress Mechanism
- 3 minutes to read
DevExpress provides an easy way to theme your web application via a theme stored in a specific assembly.
If you use a pre-packaged theme assembly (ASPxThemes), you are not required to copy theme-related files to the project. All required theme resource files (such as image, CSS and skin files) will automatically be obtained from the theme assembly. To apply a theme from a custom assembly, add an assembly reference to the project and register the assembly in the Web.config file.
To apply a theme, specify the theme name for a website, a web page or an individual DevExpress control - as described in the corresponding section below.
Apply a Theme to a Control
At design time:
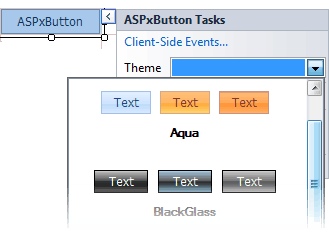
Specify a control’s theme via its smart tag.

In this case, the control’s Theme property is set to the selected theme name. You can define the theme name directly in markup, as shown in the code sample below.
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="ASPxButton" Theme="Aqua"> </dx:ASPxButton>At runtime:
Set the control’s ASPxWebControl.Theme property to the theme name in the Page.PreInit event handler.
protected void Page_PreInit(object sender, EventArgs e) { ASPxButton1.Theme = "Aqua"; }
Apply a Theme to a Web Page
At runtime:
Set the ASPxWebControl.GlobalTheme property to the theme name in the Page.PreInit event handler.
protected void Page_PreInit(object sender, EventArgs e){ DevExpress.Web.ASPxWebControl.GlobalTheme = "Aqua"; }
Apply a Theme to a Website
At design time:
Set the Theme Name attribute to the theme name in the Web.config file’s themes configuration section.
<devExpress> <themes enableThemesAssembly="true" styleSheetTheme="" theme="Aqua"/> ... </devExpress>At runtime:
Set the ASPxWebControl.GlobalTheme property to the theme name when each request is executed by specifying the theme in the HttpApplication.PreRequestHandlerExecute event handler (in Global.asax).
protected void Application_PreRequestHandlerExecute(object sender, EventArgs e) { DevExpress.Web.ASPxWebControl.GlobalTheme = "Aqua"; }
Note
You can use the Project Wizard to specify a theme for your site. This wizard sets the Theme Name attribute in the Web.config file. If a custom theme is specified, the wizard adds a reference to the theme assembly and sets the customThemeAssemblies attribute in the Web.config file.
Apply a Theme to a Sharepoint Web Part
When working with Sharepoint WebPart / VisualWebPart modules, override the CreateChildControls method to apply a theme – as shown below.
public class WEB_PART_OR_VISUAL_WEB_PART_CLASS_HERE : WebPart {
protected override void CreateChildControls() {
DevExpress.Web.ASPxWebControl.GlobalTheme = "Aqua";
...
//Create Child Controls Here
}
}