Data Paging
Data Paging Overview
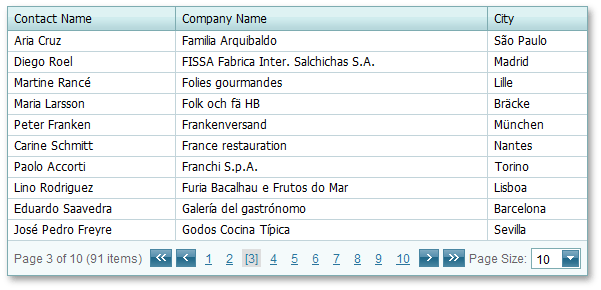
By default, ASPxVerticalGrid automatically splits content across multiple pages and provides end-users with an embedded page navigation UI - Pager.

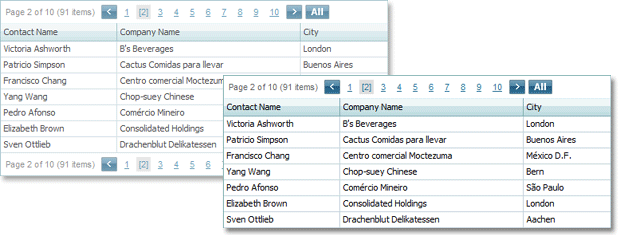
The built-in pager enables end-users to navigate through ASPxVerticalGrid data. It consists of navigation buttons (“next”, “last”, “previous”, “first”, “All”), an indicator that displays the current page number and the total number of pages, and a page size item allowing you to specify the maximum number of records that can be displayed within a page. To access and customize pager settings, use the ASPxVerticalGrid.SettingsPager property.
The pager can be displayed above or below the records, or on both sides.

Use the ASPxGridPagerSettings.Position property to specify the pager’s position within the ASPxVerticalGrid.
The maximum number of records that can be displayed within a page, can be accessed by the ASPxVerticalGridPagerSettings.PageSize property.
To disable page-mode navigation and display all records within a grid, set the ASPxVerticalGridPagerSettings.Mode property to VerticalGridPagerMode.ShowAllRecords.
Navigation in Code
The active page is identified by the ASPxGridBase.PageIndex property. Use this property to switch between pages in code. The total number of pages can be obtained using the ASPxGridBase.PageCount property.
After the active page has been changed, the ASPxGridBase.PageIndexChanged event is raised.