Vertical Scrolling
By default, the ASPxCardView‘s height is specified by the height of three cards. The maximum number of cards that can be displayed is specified by the CardViewFlowLayoutSettings.ItemsPerPage property for the Flow layout mode, and by the CardViewTableLayoutSettings.RowsPerPage and the CardViewTableLayoutSettings.ColumnCount properties for the Table layout mode respectively.
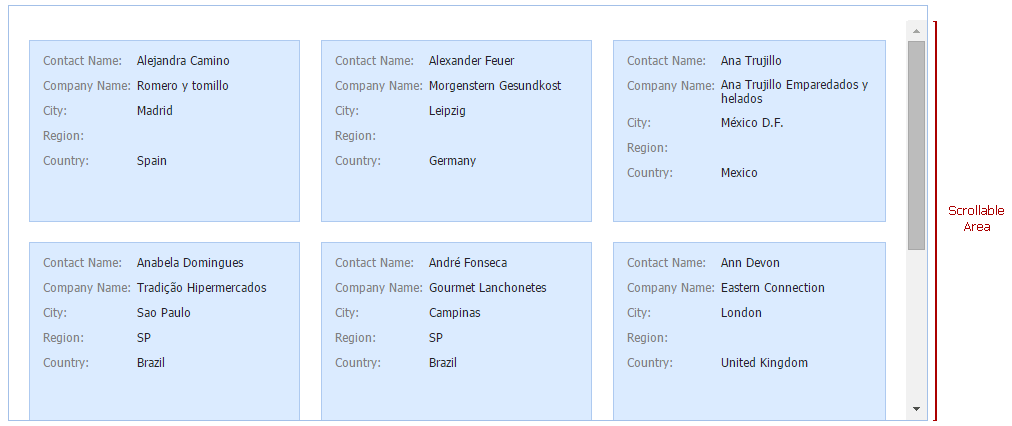
To reduce a grid’s height, you can display its vertical scrollbar and specify the height of the scrollable area.

To do this, use the following properties.
- ASPxGridSettings.VerticalScrollBarMode: specifies the vertical scrollbar’s display mode.
- ASPxGridSettings.VerticalScrollableHeight: specifies the scrollable area’s height in pixels.
Note, when scrolling is enabled, width dimension properties (such as a grid’s ASPxWebControl.Width, its column WebColumnBase.Width, etc.) should be specified. To learn more, see the Grid Scrolling and Column Resizing Specifics topic.