Data Paging
- 2 minutes to read
Data Paging Overview
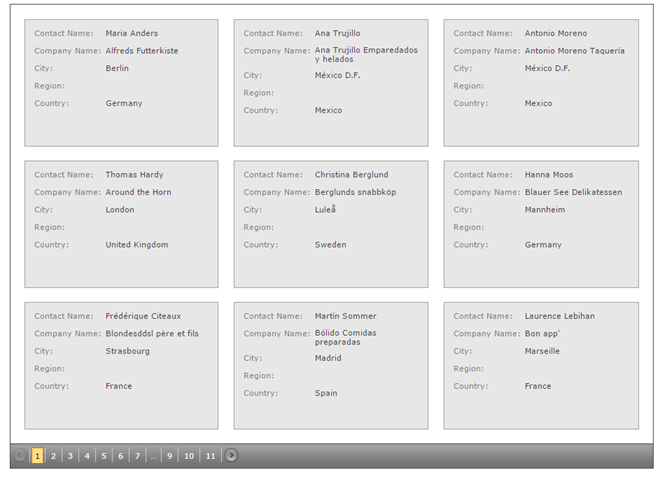
By default, ASPxCardView automatically splits content across multiple pages and provides end-users with an embedded page navigation UI - Pager.

The built-in pager enables end-users to navigate through ASPxCardView data. It consists of navigation buttons: “next”, “last”, “previous”, “first”, “All”; an indicator that displays the current page number and the total number of pages, and a page size item allowing you to specify the maximum number of cards that can be displayed within a page. To access and customize pager settings, use the ASPxCardView.SettingsPager property.
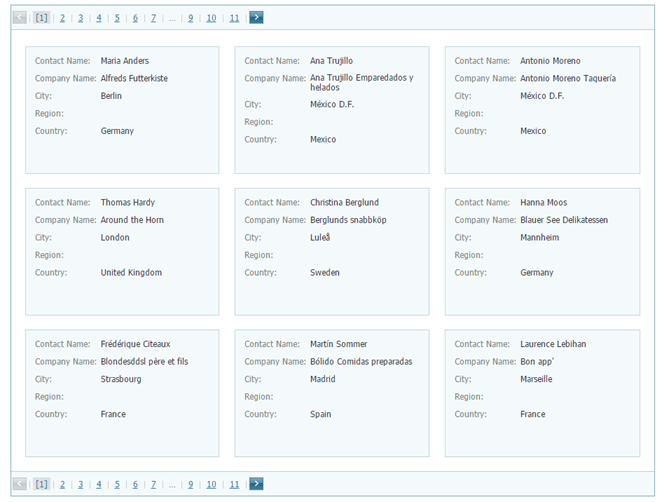
The pager can be displayed above or below the cards, or on both sides.

Use the ASPxGridPagerSettings.Position property to specify the pager’s position within the ASPxCardView.
The maximum number of cards that can be displayed within a page, can be accessed by the CardViewFlowLayoutSettings.ItemsPerPage property, provided that the ASPxCardViewSettings.LayoutMode property is set to Flow. In the Table layout mode, for this purpose, use the CardViewTableLayoutSettings.ColumnCount and the CardViewTableLayoutSettings.RowsPerPage properties.
To disable page-mode navigation and display all cards within a grid, set the ASPxCardViewPagerSettings.Mode property to GridViewPagerMode.ShowAllRecords.
Navigation in Code
The active page is identified by the ASPxGridBase.PageIndex property. Use this property to switch between pages in code. The total number of pages can be obtained by the ASPxGridBase.PageCount property.
ASPxCardView provides a client-side API that enables you to navigate a user to the location you desire. All these methods are listed in the Member Table: Paging and Scrolling .
After the active page has been changed, the ASPxGridBase.PageIndexChanged event is raised.