IModelViewLayoutElementWeb.CustomCSSClassName Property
Specifies the name of the CSS class to be applied to the target layout item in the new web UI.
Namespace: DevExpress.ExpressApp.Web.SystemModule
Assembly: DevExpress.ExpressApp.Web.v24.1.dll
NuGet Package: DevExpress.ExpressApp.Web
Declaration
Property Value
| Type | Description |
|---|---|
| String | A string which is the name of the custom CSS class. |
Remarks
Use the CustomCSSClassName property to change a specific element style in the layout. Note that this property is not used for the Main layout group.
Add the FullNameCSS CSS class in the Default.aspx file to customize the FullName View Item‘s color and size.
<!--...-->
<head runat="server">
<title>Main Page</title>
<meta http-equiv="Expires" content="0" />
<style type="text/css">
.FullNameCSS
{
font-size: 25px;
color: darkblue;
}
<!--...-->
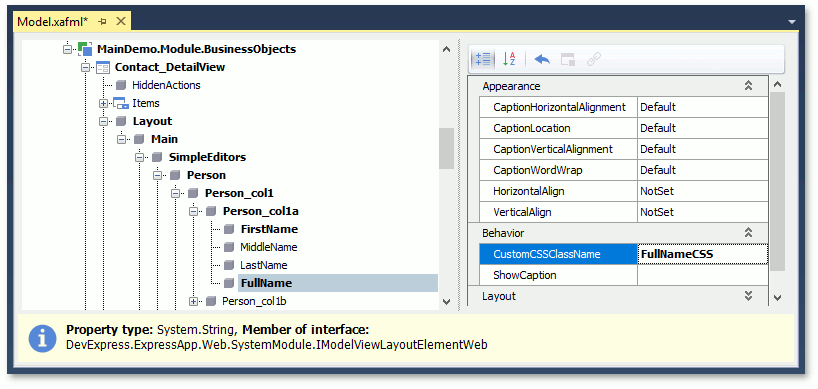
Invoke the Model Editor for the ASP.NET Web Forms module or application project. Navigate to the Views | <DetailView> | Layout node, find the FullName layout item node and set the CustomCSSClassName property value to “FullNameCSS”.

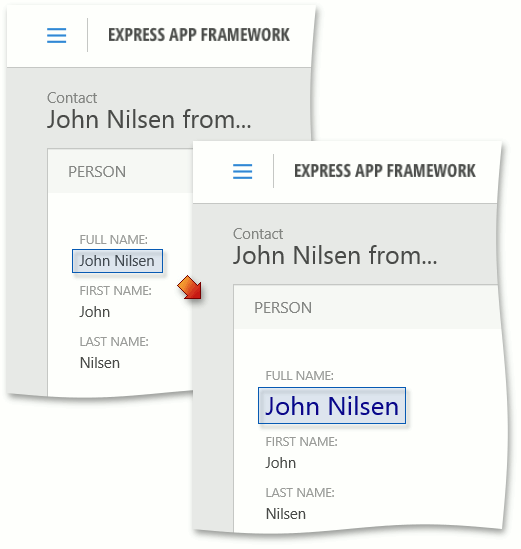
The image below demonstrates the result:

Refer to the How to: Customize ASP.NET Web Forms Layout Elements Using Custom CSS Classes topic for more examples.