IModelColumnWeb.AdaptivePriority Property
Specifies the column’s priority with regards to the adaptive and responsive layout used in the new web UI. Columns with a lower AdaptivePriority value remain visible when the browser window shrinks, while columns with a higher value become hidden.
Namespace: DevExpress.ExpressApp.Web.SystemModule
Assembly: DevExpress.ExpressApp.Web.v24.1.dll
NuGet Package: DevExpress.ExpressApp.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 0 | An integer value that specifies the column’s priority with regards to the adaptive and responsive layout. |
Remarks
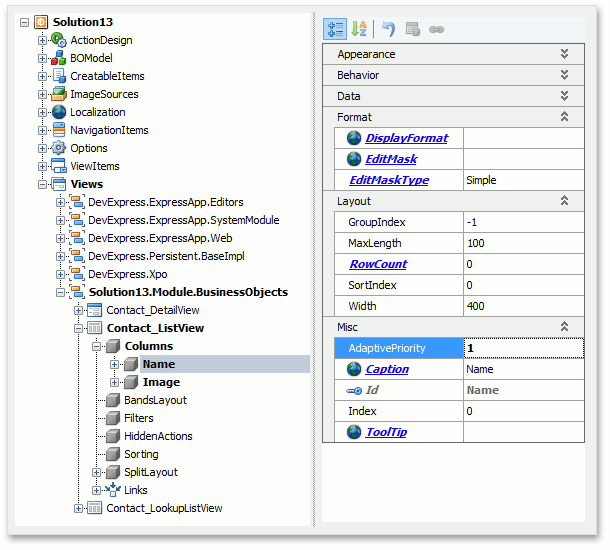
You can specify the AdaptivePriority value in the Model Editor invoked for the ASP.NET Web Forms project.

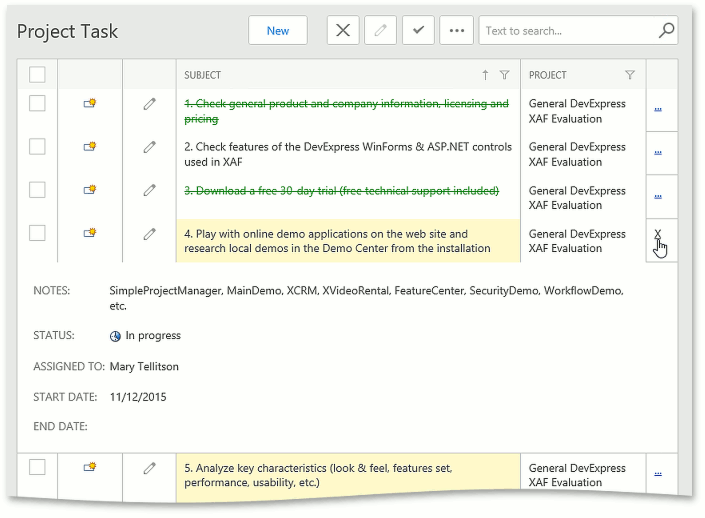
Hidden column data can be accessed via the “…” button. In the image below, the SUBJECT and PROJECT columns have a lower AdaptivePriority value than others.

This property value is passed to the GridViewColumn.AdaptivePriority property of the corresponding column.
Important
The AdaptivePriority property has no effect when the ASPxGridListEditor.IsAdaptive property is set to false.