DetailViewLayoutAttribute Class
Applied to business class properties. Specifies the Detail View layout options for a target property.
Namespace: DevExpress.ExpressApp.Model
Assembly: DevExpress.ExpressApp.v24.1.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Remarks
In XAF, you can customize the Detail View layout at design-time or runtime using the Model Editor. Alternatively, you can modify the layout in code using DetailViewLayoutAttribute.
This attribute allows you to set the DetailViewLayoutAttribute.ColumnPosition of the current editor to specify the DetailViewLayoutAttribute.GroupId, DetailViewLayoutAttribute.GroupType and DetailViewLayoutAttribute.GroupIndex of the group where this editor will be placed.
Consider the following business class. In this example, we use the Entity Framework Code First class, but a similar approach is applicable to XPO classes as well.
public class Contact : BaseObject {
public virtual string FirstName { get; set; }
public virtual string LastName { get; set; }
public string FullName {
get { return FirstName + " " + LastName; }
}
public virtual string Email { get; set; }
public virtual Contact Manager { get; set; }
public virtual DateTime? Birthday { get; set; }
[FieldSize(FieldSizeAttribute.Unlimited)]
public virtual string Notes { get; set; }
[FieldSize(FieldSizeAttribute.Unlimited)]
public virtual string Remarks { get; set; }
}
// Make sure that you use options.UseChangeTrackingProxies() in your DbContext settings.
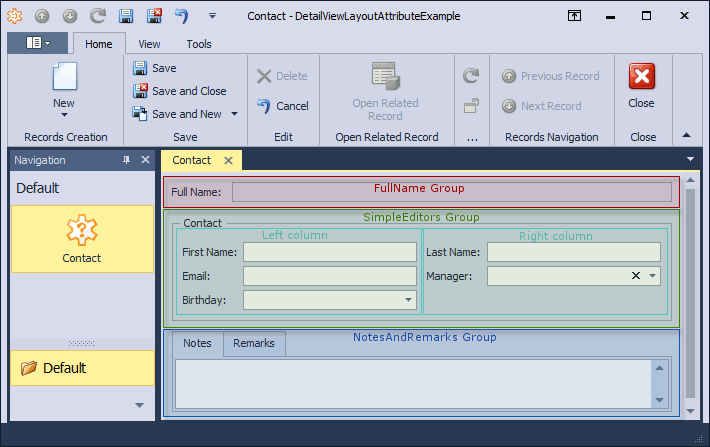
The Detail View groups SimpleEditors in two columns if there are more than four editors and places SizeableEditors one by one. The image below shows this default layout:

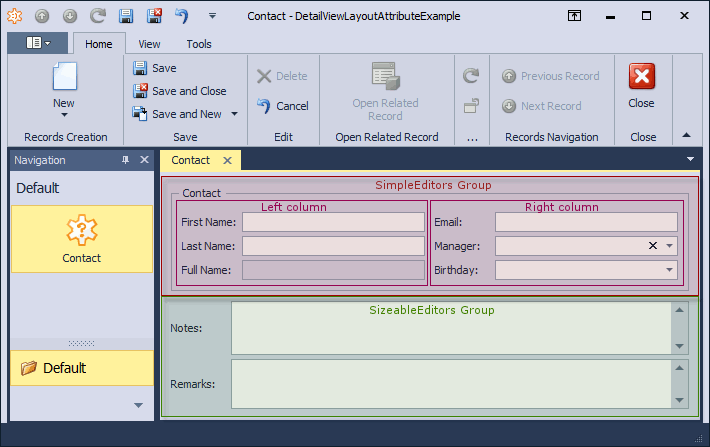
The code below uses the DetailViewLayoutAttribute to customize the layout:
public class Contact : BaseObject {
[DetailViewLayoutAttribute(LayoutColumnPosition.Left)]
public virtual string FirstName { get; set; }
[DetailViewLayoutAttribute(LayoutColumnPosition.Right)]
public virtual string LastName { get; set; }
[DetailViewLayoutAttribute("FullName", 0)]
public string FullName {
get { return FirstName + " " + LastName; }
}
[DetailViewLayoutAttribute(LayoutColumnPosition.Left)]
public virtual string Email { get; set; }
[DetailViewLayoutAttribute(LayoutColumnPosition.Right)]
public virtual Contact Manager { get; set; }
[DetailViewLayoutAttribute(LayoutColumnPosition.Left)]
public virtual DateTime? Birthday { get; set; }
[FieldSize(FieldSizeAttribute.Unlimited)]
[DetailViewLayoutAttribute("NotesAndRemarks", LayoutGroupType.TabbedGroup, 100)]
public virtual string Notes { get; set; }
[FieldSize(FieldSizeAttribute.Unlimited)]
[DetailViewLayoutAttribute("NotesAndRemarks", LayoutGroupType.TabbedGroup, 100)]
public virtual string Remarks { get; set; }
}
// Make sure that you use options.UseChangeTrackingProxies() in your DbContext settings.
Note
If several properties have the same groupId values, their other parameters should be the same as well.
As a result, the layout is changed in accordance with the specified parameters of DetailViewLayoutAttribute.