ASP.NET Web Forms Application Templates
- 2 minutes to read
The XAF uses built-in Templates for automatic UI construction. The templates for ASP.NET Web Forms applications are listed below.
ASP.NET Web Forms Application Templates
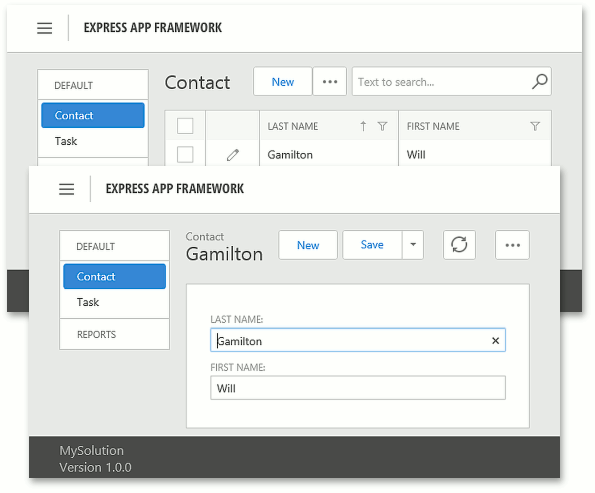
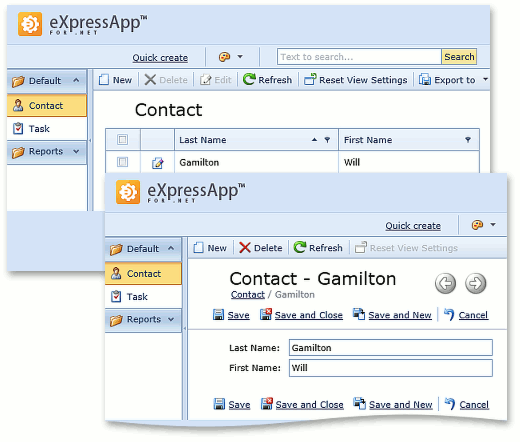
DefaultVerticalTemplateContentNew

Class: DefaultVerticalTemplateContentNew
Namespace: DevExpress.ExpressApp.Web.Templates
Used to display the main Window and Detail View Windows (both in view and edit modes).
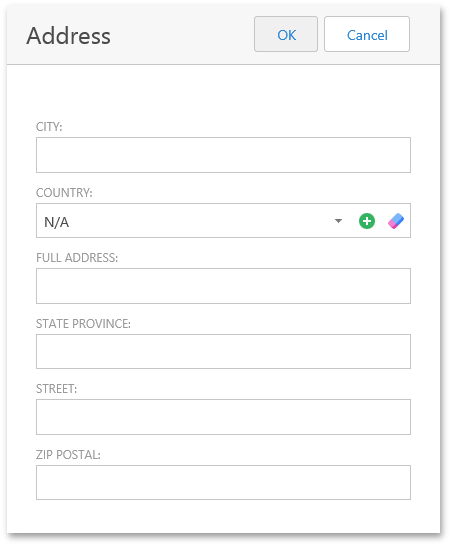
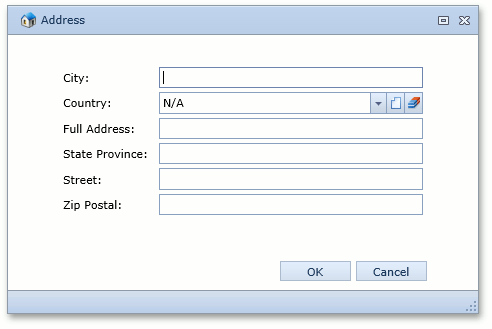
DialogTemplateContentNew

Class: DialogTemplateContentNew
Namespace: DevExpress.ExpressApp.Web.Templates
Used to display a dialog window (for example, a Lookup Property Editor’s drop down window or a PopupWindowShowAction’s pop-up window).
FindDialogTemplateContentNew

Class: FindDialogTemplateContentNew
Namespace: DevExpress.ExpressApp.Web.Templates
Used to display a dialog window (for example, a Lookup Property Editor’s drop down window or a PopupWindowShowAction’s pop-up window) with the records filter.
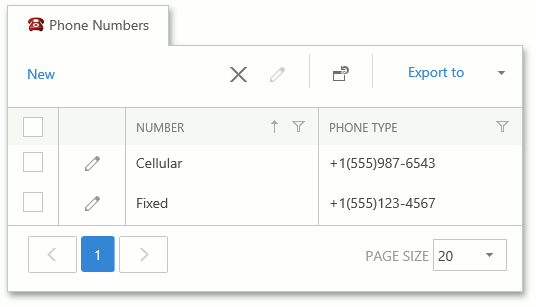
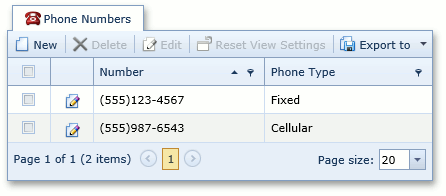
NestedFrameControlNew

Class: NestedFrameControlNew
Namespace: DevExpress.ExpressApp.Web.Templates
Used to display a Window (Frame) nested into another Window (Frame), such as a List Property Editor or Detail Property Editor’s Frame.
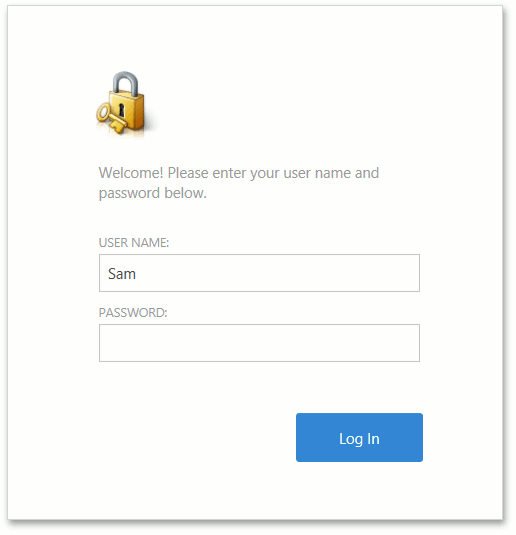
LogonTemplateContentNew

Class: LogonTemplateContentNew
Namespace: DevExpress.ExpressApp.Web.Templates
Used to display a logon Window.
Note
If you use a classic ASP.NET Web Forms application style, and want to use the new style instead, call the WebApplication.SwitchToNewStyle method.
Classic ASP.NET Web Forms Application Templates
DefaultVerticalTemplateContent

Class: DefaultVerticalTemplateContent
Namespace: DevExpress.ExpressApp.Web.Templates
Can be used to display the main Window and Detail View Windows (both in view and edit modes). This Template is the main window’s standard template with the vertical navigation bar. For more information on how to use this template, refer to the ASP.NET Web Forms Application Appearance topic.
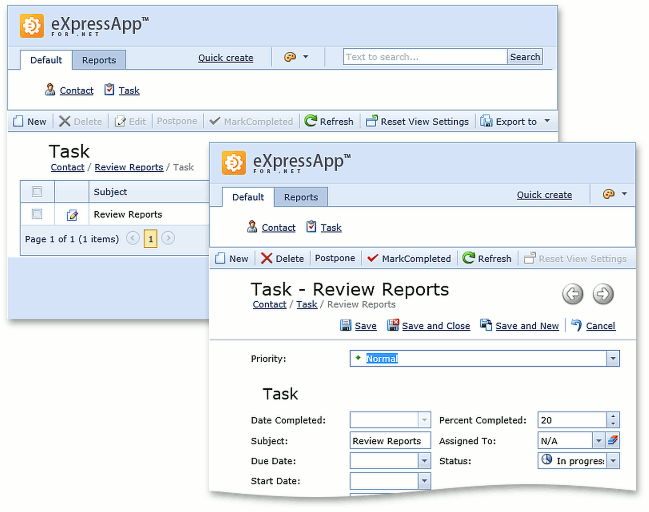
DefaultTemplateContent

Class: DefaultTemplateContent
Namespace: DevExpress.ExpressApp.Web.Templates
Used to display the main Window and Detail View Windows (both in view and edit modes). This Template is an optional template that has horizontally aligned navigation tabs that conserve the main window’s space.
DialogTemplateContent

Class: DialogTemplateContent
Namespace: DevExpress.ExpressApp.Web.Templates
Used to display a dialog window (for example, a Lookup Property Editor’s drop down window or a PopupWindowShowAction’s pop-up window).
NestedFrameControl

Class: NestedFrameControl
Namespace: DevExpress.ExpressApp.Web.Templates
Used to display a Window (Frame) nested into another Window (Frame), such as a List Property Editor or Detail Property Editor’s Frame.
LogonTemplateContent

Class: LogonTemplateContent
Namespace: DevExpress.ExpressApp.Web.Templates
Used to display a logon Window. Contains the PopupActions Action Container.
ErrorInfoControl

Class: ErrorInfoControl
Namespace: DevExpress.ExpressApp.Web.Templates.Controls
Used to display a Window with a comment about an error.
Note
If you use a new ASP.NET Web Forms application theme, and want to use the classic style instead, call the WebApplication.SwitchToOldStyle method.