ASP.NET Core Blazor Application Appearance
- 5 minutes to read
This article explains appearance customization options in XAF ASP.NET Core Blazor applications. It describes how to add custom themes, load your own stylesheets to modify themes, and access themes in code.

Themes
The Solution Wizard creates XAF ASP.NET Core Blazor UI applications with the following DevExpress themes: Office White, Blazing Berry, Purple, and Blazing Dark.
The application configuration file (MySolution.Blazor.Server\appsettings.json) has the ThemeSwitcher section that specifies Theme Switcher settings and available themes.
"DevExpress": {
"ExpressApp": {
"ThemeSwitcher": {
// Specifies the default theme's name.
"DefaultItemName": "Office White",
// Specifies whether the Size Mode switcher is enabled.
"ShowSizeModeSwitcher": true,
// The collection of theme groups.
// Each group must have a caption and a collection of themes.
"Groups": [
{
// The group's name.
"Caption": "DevExpress Themes",
// The collection of themes that belong to the declared group.
"Items": [
{
// The theme's name.
"Caption": "Blazing Berry",
// The link to the declared theme's bootstrap.min.css file.
"Url": "_content/DevExpress.Blazor.Themes/blazing-berry.bs5.min.css",
// The color assigned to the theme.
// The color is displayed in the Theme Switcher next to the theme.
"Color": "#5c2d91"
},
{
"Caption": "Blazing Dark",
"Url": "_content/DevExpress.Blazor.Themes/blazing-dark.bs5.min.css",
"Color": "#46444a"
},
{
"Caption": "Office White",
"Url": "_content/DevExpress.Blazor.Themes/office-white.bs5.min.css",
"Color": "#fe7109"
},
{
"Caption": "Purple",
"Url": "_content/DevExpress.Blazor.Themes/purple.bs5.min.css",
"Color": "#7989ff"
}
]
},
// ...
]
}
}
}
The DevExpress.ExpressApp.Blazor package ships with the DevExtreme Generic Light and Generic Dark themes. The Generic Dark theme’s stylesheet (dx.dark.css) loads with the XAF Blazing Dark theme. The Generic Light theme’s stylesheet (dx.light.css) loads with all custom and other XAF themes.
Custom Stylesheets
You can add your own stylesheet to a built-in or custom theme. The code sample below demonstrates how to load custom stylesheets with the Blazing Berry theme:
"DevExpress": {
"ExpressApp": {
"ThemeSwitcher": {
"DefaultItemName": "Office White",
"ShowSizeModeSwitcher": true,
"Groups": [
{
"Caption": "DevExpress Themes",
"Items": [
{
"Caption": "Blazing Berry",
"Url": "_content/DevExpress.Blazor.Themes/blazing-berry.bs5.min.css",
"Color": "#5c2d91"
// The collection of stylesheets used with a particular theme.
"CustomUrls": [
"_content/DevExpress.ExpressApp.Blazor/dx.light.css",
"css/custom1.css",
"css/custom2.css"
]
},
// ...
]
},
// ...
]
}
}
}
Note
If you use custom stylesheets, always add an explicit link to a DevExtreme theme stylesheet to ensure that XAF renders your application’s components consistently.
Add a Custom Theme in an ASP.NET Core Blazor Application
This section demonstrates how to add a custom theme to your application.
Since XAF ASP.NET Core Blazor UI applications support Bootstrap v5.0, this example uses the Sketchy theme from the Bootswatch theme set.
According to Bootswatch documentation, you can download the theme’s CSS file from the jsDelivr CDN server using the following URL: https://cdn.jsdelivr.net/npm/bootswatch@5.1.3/dist/sketchy/bootstrap.min.css.
- In the project folder YourSolutionName\YourSolutionName.Blazor.Server\wwwroot\css, create a new subfolder and name it sketchy. The name of the folder should always match the name of the theme you want to add.
Add a styles.css file to the newly created folder. This file should contain code that imports the following:
- The Bootstrap theme you want to add. In this example, it is
Sketchy. - The CSS file that supports Bootstrap in DevExpress ASP.NET Core Blazor applications: bootstrap-external.bs5.min.css.
The code sample below demonstrates content of styles.css:
@import url("https://cdn.jsdelivr.net/npm/bootswatch@5.1.3/dist/sketchy/bootstrap.min.css"); @import url("/_content/DevExpress.Blazor.Themes/bootstrap-external.bs5.min.css");- The Bootstrap theme you want to add. In this example, it is
Add the new theme to the YourSolutionName\YourSolutionName.Blazor.Server\appsettings.json file.
"DevExpress": { "ExpressApp": { ... "ThemeSwitcher": { "DefaultItemName": "Office White", "Groups": [ { "Caption": "DevExpress Themes", "Items": [ ... ] }, { "Caption": "Third Party Themes", "Items": [ { "Caption": "Sketchy", "Url": "css/sketchy/styles.css", "Color": "#000" } ] } ] } } }Run the application. The new theme is available in the Theme Switcher pane.

Switch Themes in Code
You can use the IThemeService interface to obtain the current theme, change a theme, and track theme changes.
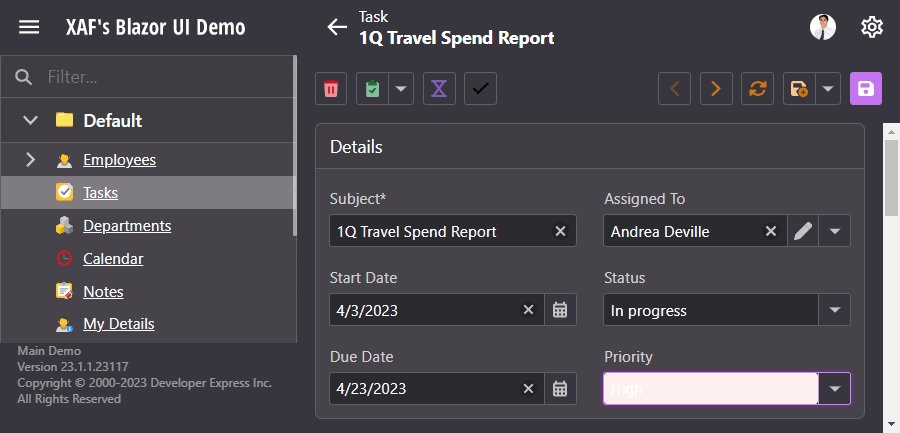
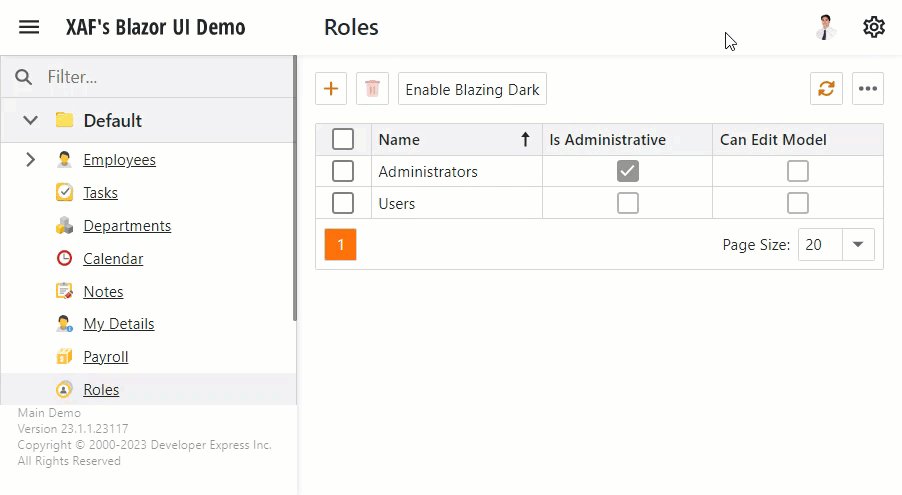
This section demonstrates how to implement an Action that changes your XAF application’s theme to Blazing Dark.
Tip
For the purposes of this article, you can use the MainDemo application installed as a part of the XAF package. The default location of the application is %PUBLIC%\Documents\DevExpress Demos 24.1\Components\XAF.
In the Solution Explorer, right-click the Controllers folder in the MainDemo.Blazor.Server project and click Add DevExpress Item | New Item… to invoke the Template Gallery. Select the XAF Controllers | Window Controller Visual Studio template option in the Template Gallery, specify BlazingDarkController as the new item’s name, and click Add Item.
In the BlazingDarkController.cs file, replace automatically generated content with the following code:
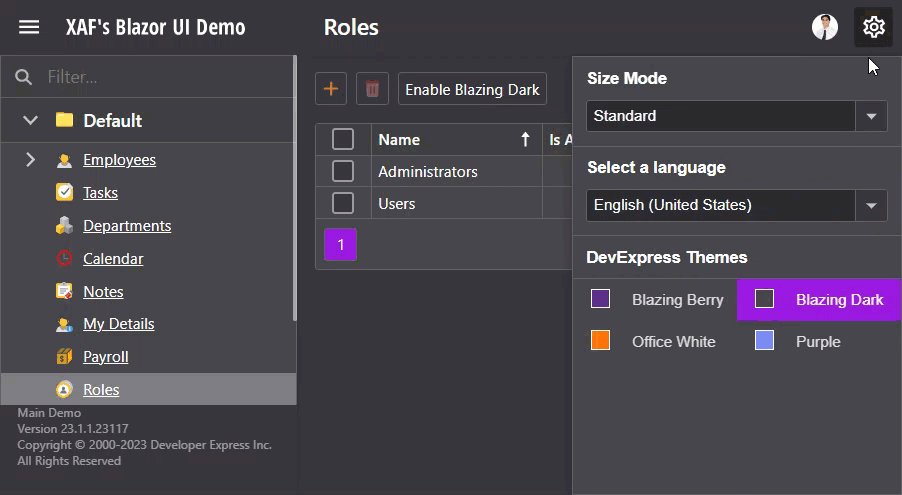
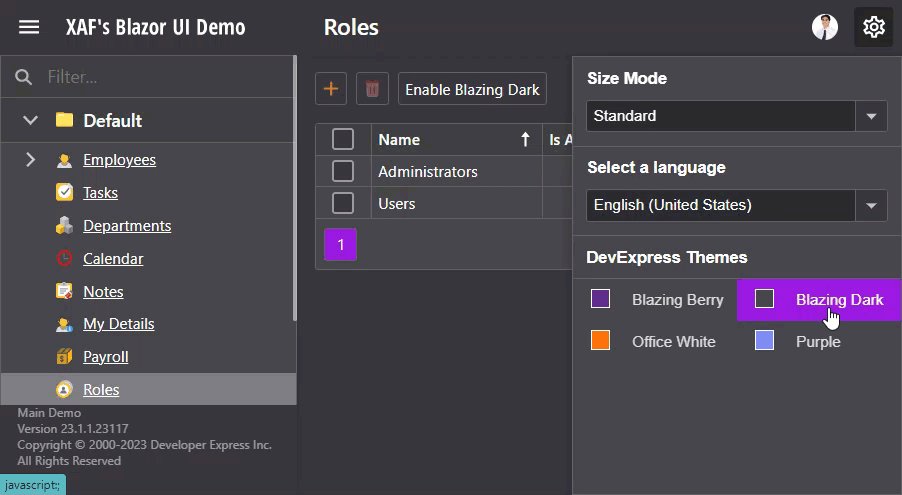
using DevExpress.ExpressApp; using DevExpress.ExpressApp.Actions; using DevExpress.ExpressApp.Blazor.Services; namespace MainDemo.Blazor.Server.Controllers; public partial class BlazingDarkController : WindowController { public BlazingDarkController() { // Create a Simple Action. new SimpleAction(this, "EnableBlazingDark", "View", async (s, e) => { var themeService = Application.ServiceProvider.GetService<IThemeService>(); // Obtain the Blazing Dark theme. var theme = themeService.GetThemeByCaption("Blazing Dark"); // Set the current theme to Blazing Dark. await themeService.SetCurrentThemeAsync(theme); } ); } }Run the application. Click the Enable Blazing Dark Action to change the theme. Navigate to the gear menu: the Blazing Dark theme should be selected.

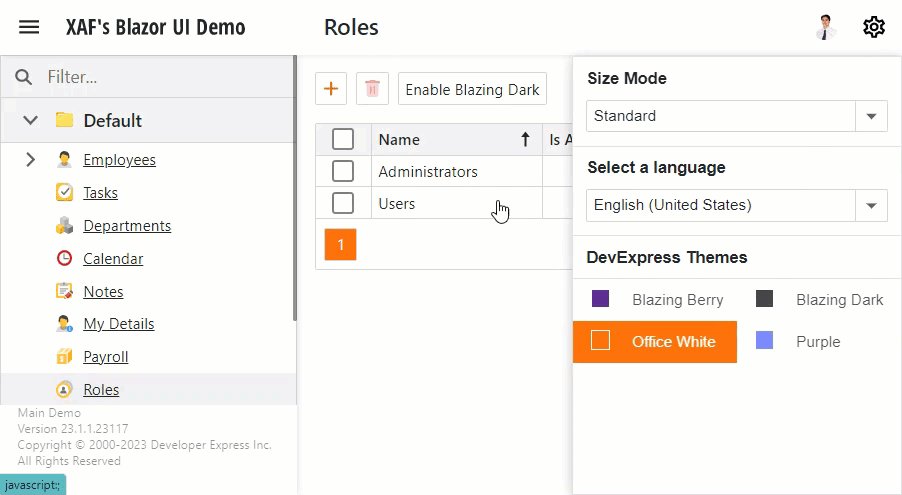
Theme Switcher
The gear menu displays the Theme Switcher pane if your project has more than one theme.

Disable Theme Switcher
To hide the Theme Switcher pane, specify a theme as the default and remove all other themes from your application.
The code sample below demonstrates how to set the Office White theme as the default and hide the Theme Switcher pane.
"DevExpress": {
"ExpressApp": {
"ThemeSwitcher": {
"DefaultItemName": "Office White",
"ShowSizeModeSwitcher": true,
"Groups": [
{
"Caption": "DevExpress Themes",
"Items": [
{
"Caption": "Office White",
"Url": "css/themes/office white/bootstrap.min.css",
"Color": "#fe7109"
}
]
}
// Other themes are removed.
]
}
}
}
Size Mode Switcher
The Size Mode Switcher is available in the gear menu:

To switch between size modes of DevExpress Blazor components in code, use the GlobalOptions.SizeMode property.
For more information about size modes, refer to the following topic: Size Modes.