Add a Parametrized Action
- 4 minutes to read
This lesson explains how to add a Parametrized Action. The Parametrized Action displays an editor that allows users to type in a parameter value before they run the action.
The instructions below demonstrate how to add an action that searches for a DemoTask object by its Subject property value and displays the Detail View of the found object.
Note
Before you proceed, take a moment to review the previous lessons:
Step-by-Step Instructions
Add a new View Controller to the MySolution.Module project, as described in the Add a Simple Action lesson. Name it FindBySubjectController.
In the MySolution.Module | Controllers | FindBySubjectController.cs file, specify the controller’s properties:
// ... using MySolution.Module.BusinessObjects; // ... public partial class FindBySubjectController : ViewController { public FindBySubjectController() { InitializeComponent(); // Activate the controller only in the List View. TargetViewType = ViewType.ListView; // Activate the controller only for root Views. TargetViewNesting = Nesting.Root; // Specify the type of objects that can use the controller. TargetObjectType = typeof(DemoTask); } // ... }For more information about the root View, see the following topic: IsRoot.
Add a Parametrized Action to the Controller:
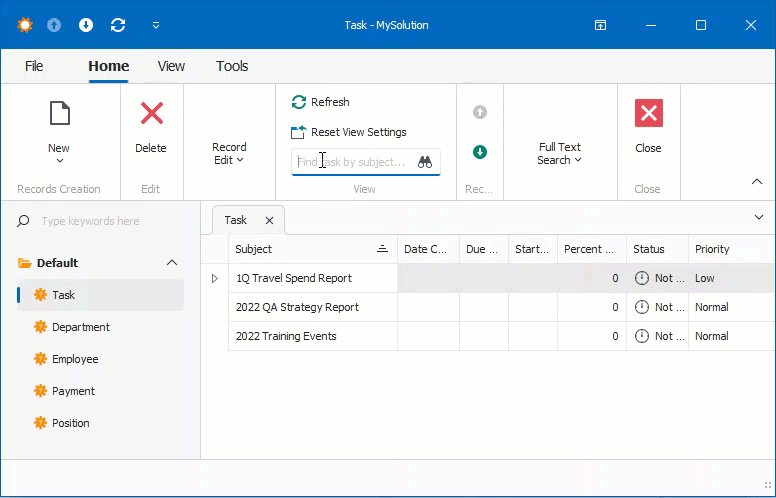
public partial class FindBySubjectController : ViewController { public FindBySubjectController() { InitializeComponent(); TargetViewType = ViewType.ListView; TargetViewNesting = Nesting.Root; TargetObjectType = typeof(DemoTask); ParametrizedAction findBySubjectAction = new ParametrizedAction(this, "FindBySubjectAction", PredefinedCategory.View, typeof(string)) { ImageName= "Action_Search", NullValuePrompt = "Find task by subject…" }; findBySubjectAction.Execute += FindBySubjectAction_Execute; } // ... }When a user submits a string in the Action’s editor, the Action’s ParametrizedAction.Execute event fires.
Handle the Action’s
Executeevent to implement custom code:public partial class FindBySubjectController : ViewController { public FindBySubjectController() { // ... findBySubjectAction.Execute += FindBySubjectAction_Execute; } private void FindBySubjectAction_Execute(object sender, ParametrizedActionExecuteEventArgs e) { var objectType = ((ListView)View).ObjectTypeInfo.Type; IObjectSpace objectSpace = Application.CreateObjectSpace(objectType); string paramValue = e.ParameterCurrentValue as string; object obj = objectSpace.FirstOrDefault<DemoTask>(task => task.Subject.Contains(paramValue)); if(obj != null) { DetailView detailView = Application.CreateDetailView(objectSpace, obj); detailView.ViewEditMode = ViewEditMode.Edit; e.ShowViewParameters.CreatedView = detailView; } } // ... }For details on the event handler implementation, refer to the Detailed Explanation section.
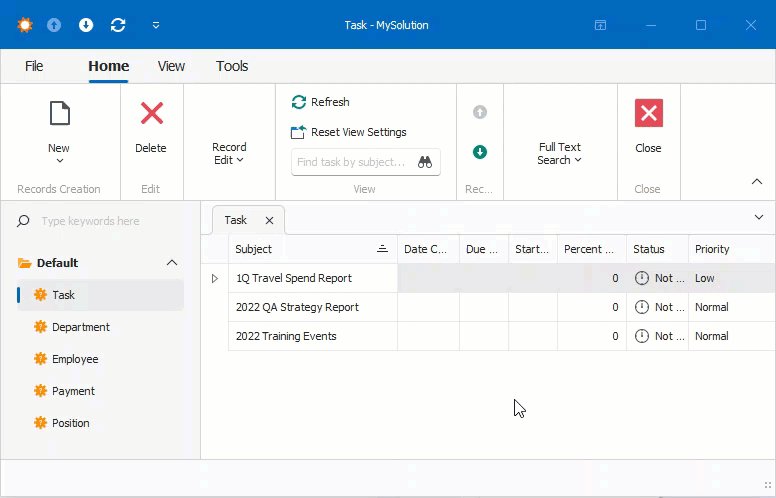
Run the application.
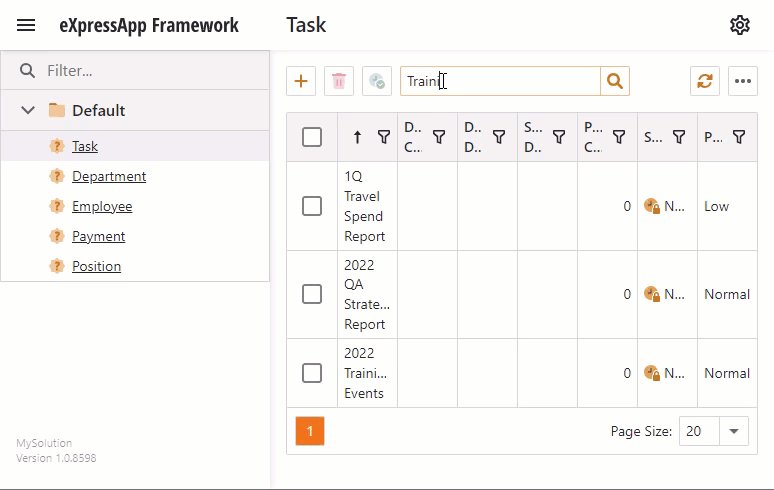
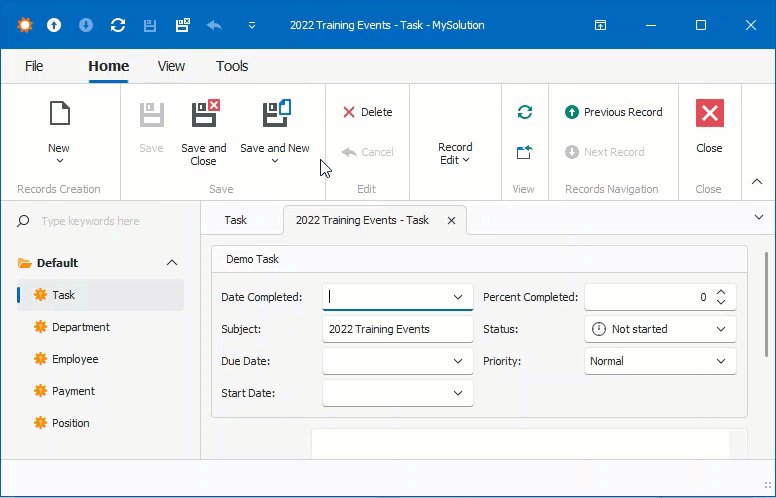
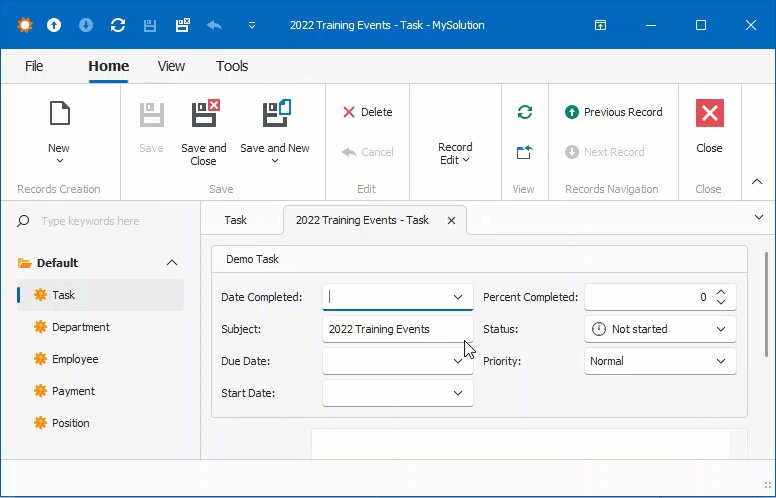
Select the Task item in the navigation control. Type a word from an existing task’s
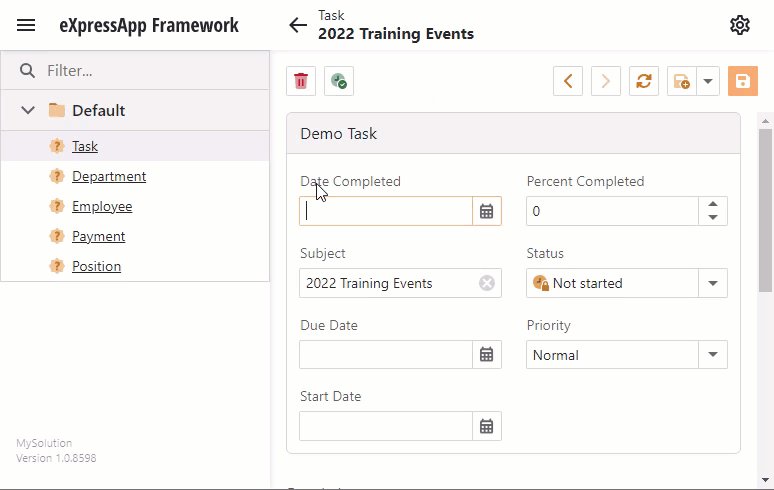
Subjectinto the Find Task by Subject editor and press Enter. The application displays a detail form with this task.- ASP.NET Core Blazor

- Windows Forms

Detailed Explanation
Search Implementation
In XAF, you use the Object Space to query and update persistent objects. Call the static XafApplication.CreateObjectSpace method to create an Object Space.
Use the IObjectSpace.FirstOrDefault<ObjectType> method to find a DemoTask object. This method has the following parameter:
- A lambda expression to search for an object.
Create a New View
To show the found object in a separate Detail View:
- Call the XafApplication.CreateDetailView method to create a View.
- Assign the View to the e.ShowViewParameters.CreatedView property of the event parameter.
Tip
You can initialize the ShowViewParameters property in the Execute event handler of any Action of any type. This allows you to always show a View after an Action is executed.
For more information on how to show a View in a separate window, refer to the following topic: Ways to Show a View.
Manage a Cross-Platform .NET App UI Application
Use XafApplication object when you need to create a List View, Detail View, Object Space, etc. You can access it from various locations in an XAF application. For example, to access this object from the controller, use the
Note
CodeRush allows you to add Actions and Controllers with a few keystrokes. To learn about the Code Templates for XAF, refer to the following help topic: XAF Templates.
Next Lesson
Add an Action that Displays a Pop-Up Window