Extend the Data Model
- 3 minutes to read
This lesson explains how to extend your entity class with different properties.
During this lesson, you will do the following:
- Add properties of different types to the entity class.
- See how the field editor type depends on the property’s value type.
Add the following properties to the
Employeeclass://... using System.ComponentModel.DataAnnotations.Schema; namespace MySolution.Module.BusinessObjects; [DefaultClassOptions] public class Employee : BaseObject { //... public virtual DateTime? Birthday { get; set; } //Use this attribute to hide or show the editor of this property in the UI. [Browsable(false)] public virtual int TitleOfCourtesy_Int { get; set; } //Use this attribute to exclude the property from database mapping. [NotMapped] public virtual TitleOfCourtesy TitleOfCourtesy { get; set; } } public enum TitleOfCourtesy { Dr, Miss, Mr, Mrs, Ms }The
NotMappedattribute requires the System.ComponentModel.DataAnnotations.Schema using directive.Run the application and invoke the
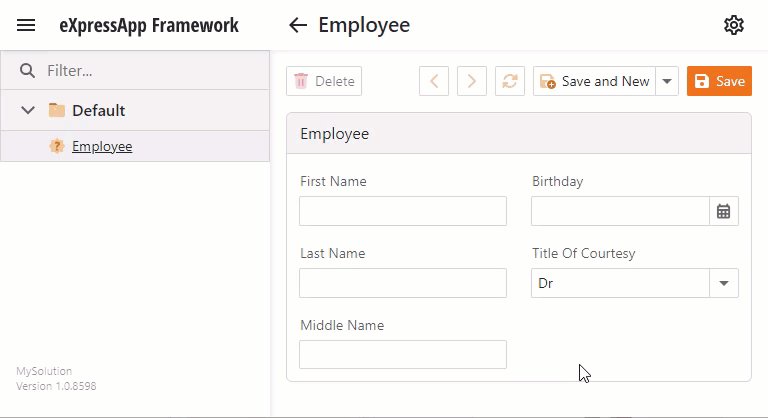
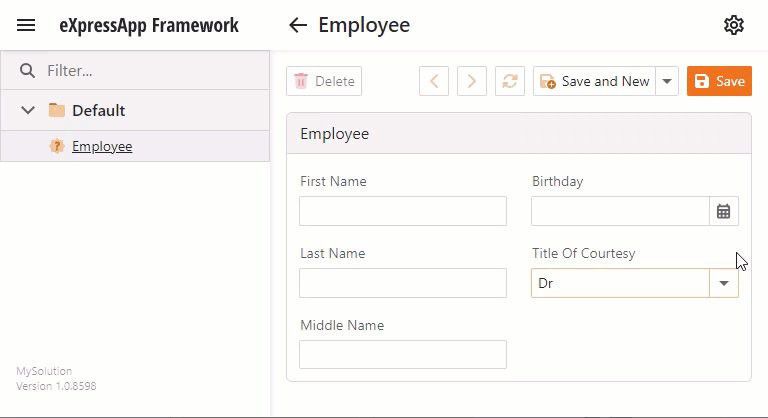
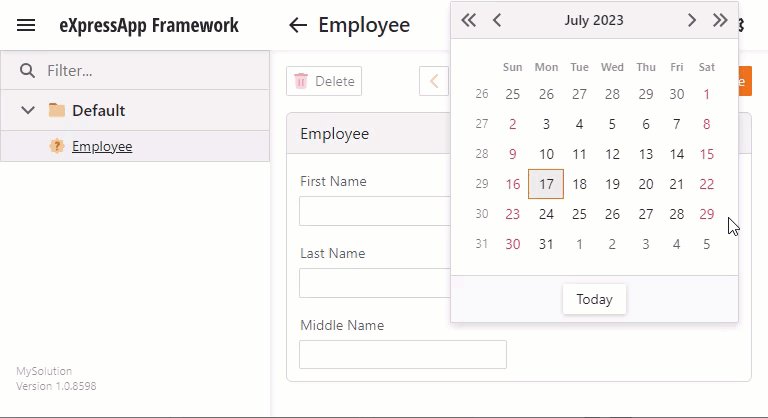
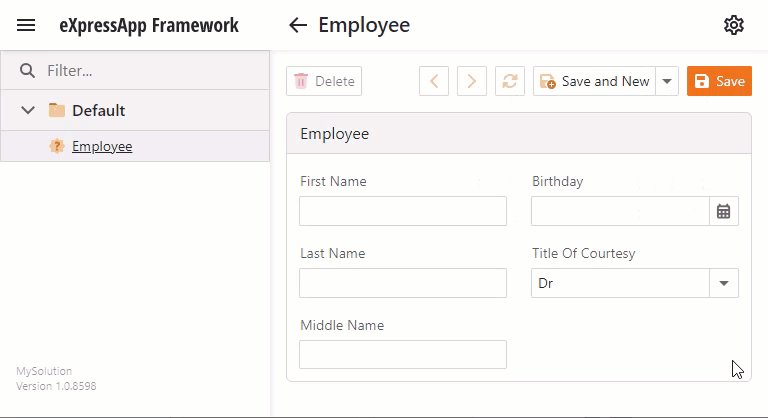
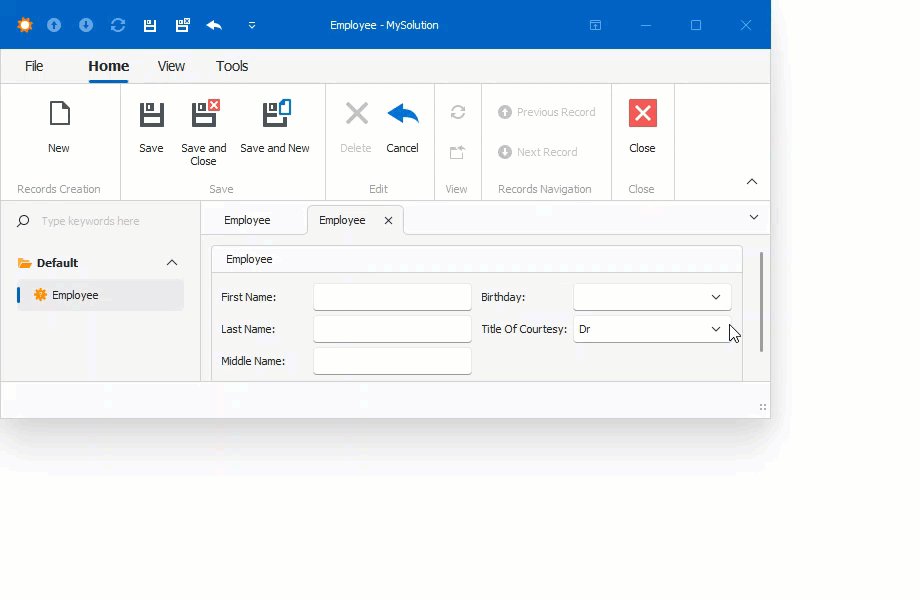
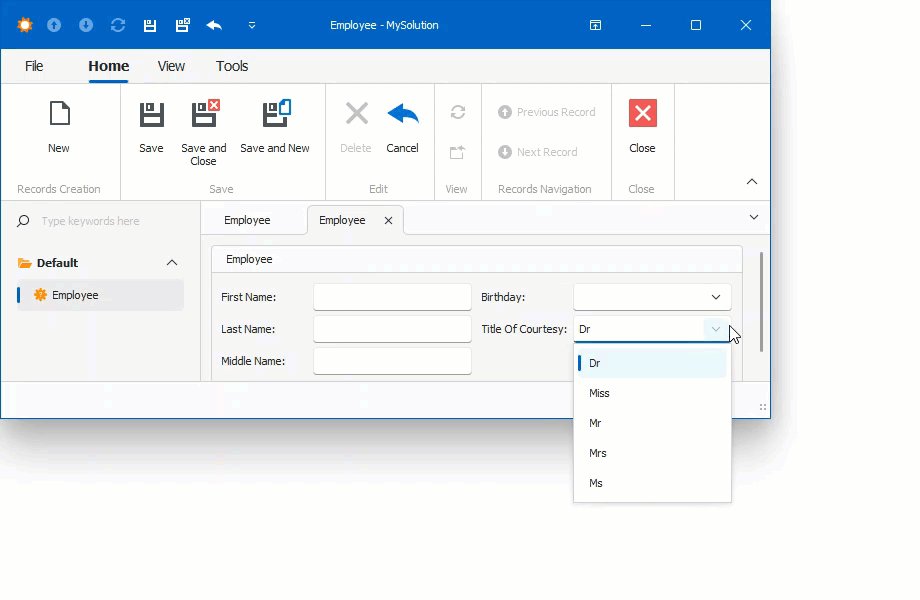
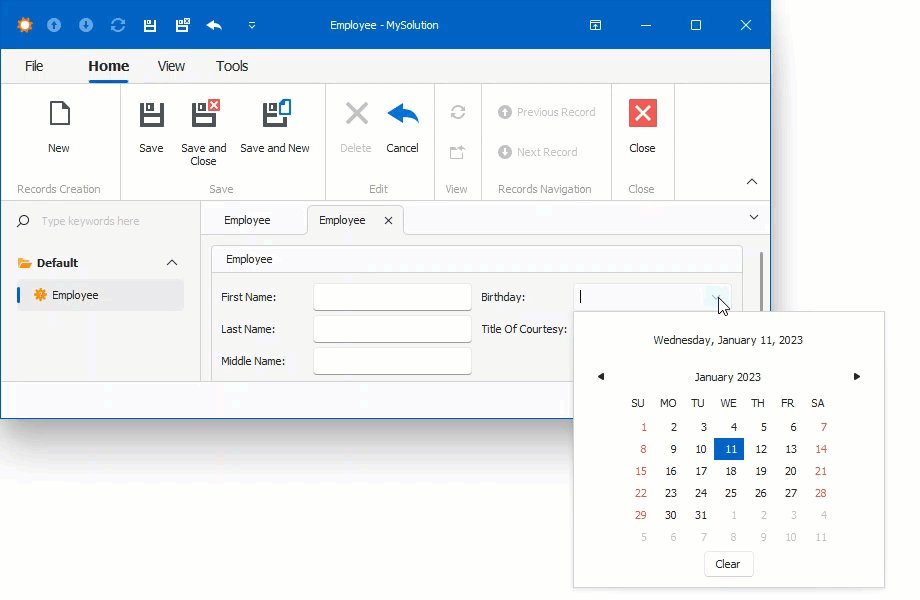
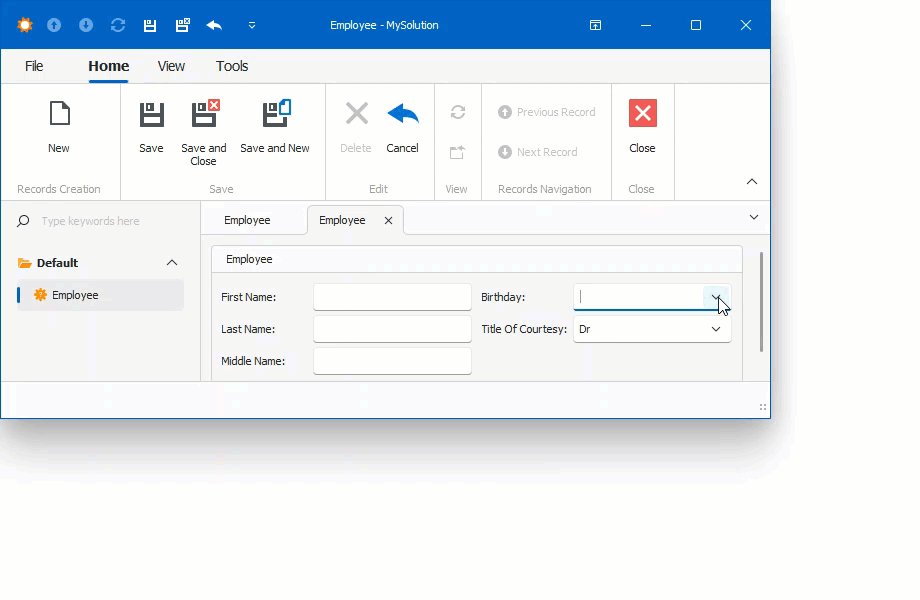
Employeeobject’s Detail View. The application displays a date picker for theDateTimetype of values (see Birthday) and a combo box for the enumeration fields (see Title Of Courtesy):- ASP.NET Core Blazor

- Windows Forms

Extend the
Employeeclass further with the following properties. Note the attributes that decorate these properties. Use hyperlinks to learn more about the attributes if their meanings are not immediately clear.//... using DevExpress.Persistent.Validation; using System.ComponentModel.DataAnnotations; namespace MySolution.Module.BusinessObjects; [DefaultClassOptions] //Use this attribute to specify the caption format for the objects of the entity class. [ObjectCaptionFormat("{0:FullName}")] [DefaultProperty(nameof(FullName))] public class Employee : BaseObject { //... [SearchMemberOptions(SearchMemberMode.Exclude)] public String FullName { get { return ObjectFormatter.Format(FullNameFormat, this, EmptyEntriesMode.RemoveDelimiterWhenEntryIsEmpty); } } [EditorBrowsable(EditorBrowsableState.Never)] public String DisplayName { get { return FullName; } } public static String FullNameFormat = "{FirstName} {MiddleName} {LastName}"; //Use this attribute to specify the maximum number of characters that users can type in the editor of this property. [FieldSize(255)] public virtual String Email { get; set; } //Use this attribute to define a pattern that the property value must match. [RuleRegularExpression(@"(((http|https)\://)[a-zA-Z0-9\-\.]+\.[a-zA-Z]{2,3}(:[a-zA-Z0-9]*)?/?([a-zA-Z0-9\-\._\?\,\'/\\\+&%\$#\=~])*)|([a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6})", CustomMessageTemplate = @"Invalid ""Web Page Address"".")] public virtual string WebPageAddress { get; set; } //Use this attribute to specify the maximum string length allowed for this data field. [StringLength(4096)] public virtual string Notes { get; set; } }Run the application and invoke the
Employeeobject’s Detail View:- ASP.NET Core Blazor

- Windows Forms:

As you can see, XAF places the Notes editor outside of the group box that contains smaller editors. This is the framework’s default behavior for user-resizable editors. If you want to change the layout, use the steps described in the following lesson: Display a Nested Property Editor in a Detail View.