Customize Application UI and Behavior
- 4 minutes to read
In XAF, the data model defines the database structure and UI. Changes to your entity classes affect the UI. For example, if you add a new property to an entity class, a new editor appears in the corresponding List and Detail views.
You can use the autogenerated UI or customize it according to your business requirements and scenarios. This topic describes how to customize your application’s appearance and behavior.
Customize the Application UI Metadata
Use Attributes in Code
You can use built-in attributes to edit the Application Model, create controls, and customize the application’s appearance and behavior. For example, you can validate field content, change field visibility, or format displayed data with one line of code.
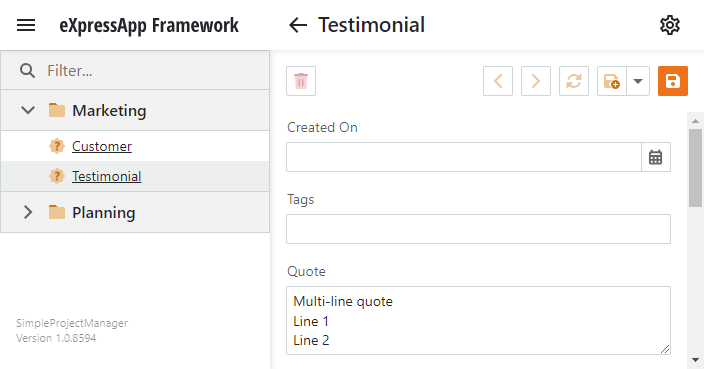
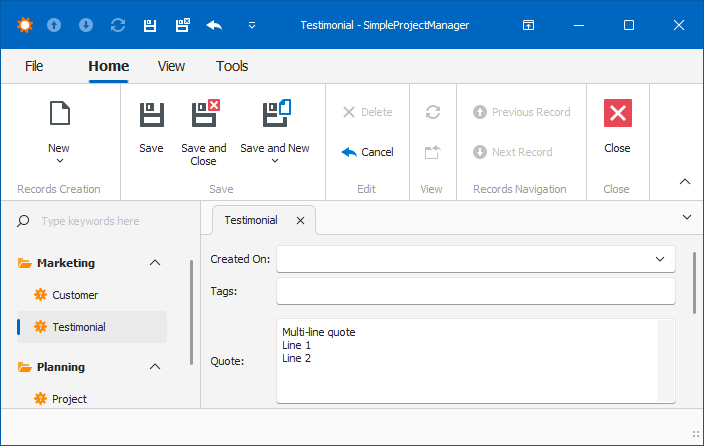
Follow the steps below to replace the Quote property’s single-line editor with a multi-line editor.
Apply the FieldSizeAttribute attribute to the
Quoteproperty in theTestimonialclass and passUnlimitedas the attribute’s parameter.// ... namespace SimpleProjectManager.Module.BusinessObjects { // ... public class Testimonial { [FieldSize(FieldSizeAttribute.Unlimited)] public virtual string Quote { get; set; } // ... } }Run the application and open the Testimonial Detail View. The
Quoteproperty editor now supports multi-line input:- ASP.NET Core Blazor

- Windows Forms

Use the Model Editor
XAF exports data model settings to the application’s metadata (Application Model). If you do not want to define the application’s UI structure and behavior in your data model code, edit the application metadata in the Model Editor. Each project stores metadata settings as XML markup in XAMFL files. These files form the Application Model’s layered structure.
Follow the steps below to change the Customer object’s caption in the Model Editor:
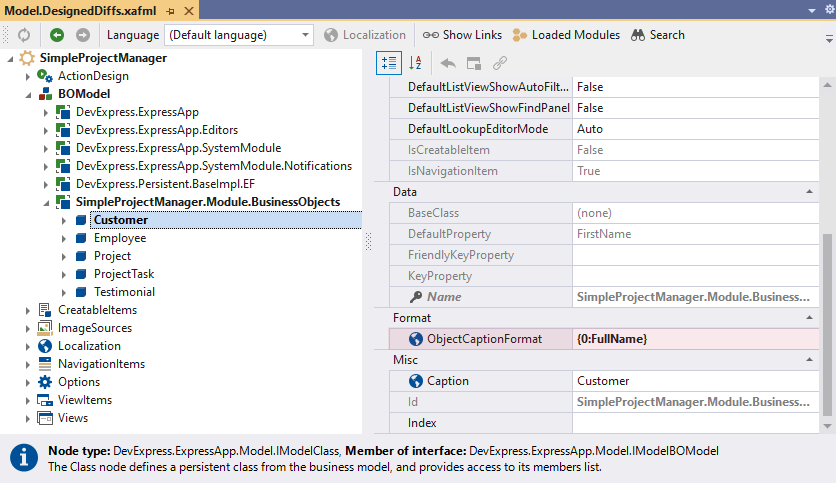
In the SimpleProjectManager.Module project, double-click the Model.DesignedDiffs.xafml file to open it in the Model Editor.
In the Model Editor node tree, navigate to the BOModel | SimpleProjectManager.Module.BusinessObjects | Customer node and set the ObjectCaptionFormat property to
{0:FullName}.
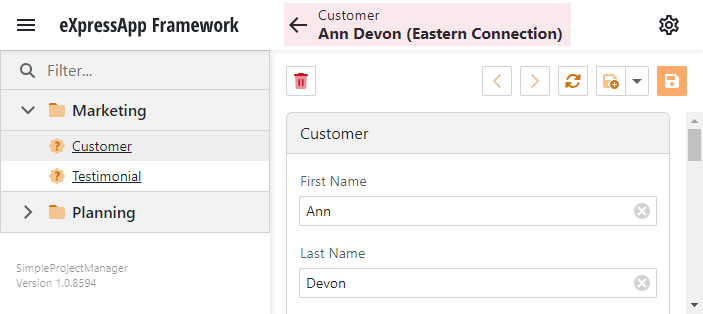
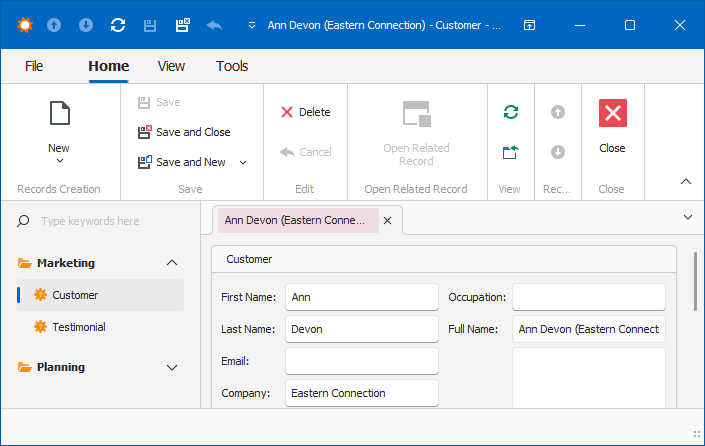
Run the application. The caption of the Customer Detail View now displays the
FullNameproperty value.- ASP.NET Core Blazor

- Windows Forms

Define Custom Logic and UI Elements
You can use the Model Editor and built-in attributes to change UI element and control options. Alternatively, you can create Controllers and Actions in code to replace the application’s default UI elements or implement custom business logic.
A Controller is a component you use to change application flow, customize UI elements, and implement custom user interaction. Controllers can include Actions. XAF renders Actions in the UI as interactive elements, such as buttons or menu items.
Follow the steps below to implement a SimpleAction that allows users to mark the selected task as completed and sets the EndDate property of the ProjectTask object to the current date and time:
- In the Solution Explorer, go to the
SimpleProjectManager.Moduleproject, right-click the Controllers folder, and choose Add | New Item… - In the opened dialog, select DevExpress 25.2 Template Kit, specify ProjectTaskController as the item name, and click Add.
- In the XAF platform section, select XAF Controllers | View Controller and click ADD ITEM.
Visual Studio displays an autogenerated ProjectTaskController.cs file with a View Controller declaration. Add the following code to the controller constructor:
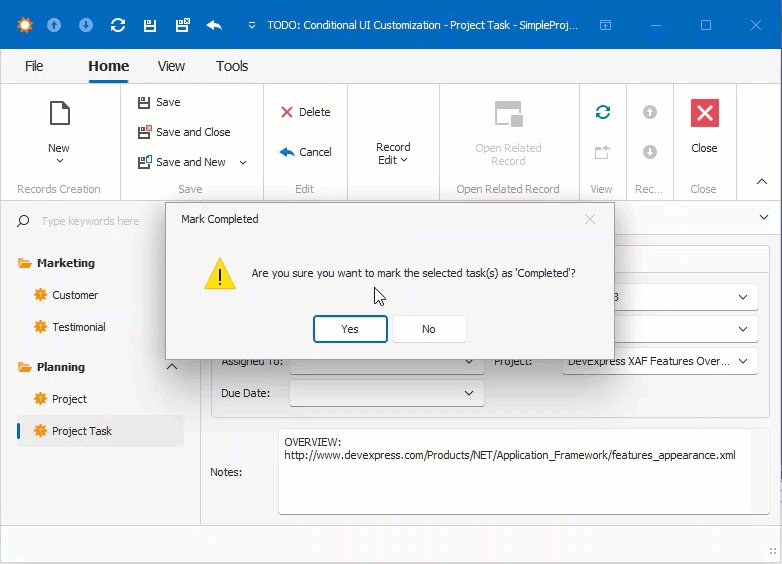
using DevExpress.ExpressApp; using SimpleProjectManager.Module.BusinessObjects; namespace SimpleProjectManager.Module.Controllers { public class ProjectTaskController : ViewController { public ProjectTaskController() { // Specify the type of objects that can use the Controller. TargetObjectType = typeof(ProjectTask); // Activate the Controller in any type of View. TargetViewType = ViewType.Any; SimpleAction markCompletedAction = new SimpleAction(this, "MarkCompleted", DevExpress.Persistent.Base.PredefinedCategory.RecordEdit) { TargetObjectsCriteria = (CriteriaOperator.FromLambda<ProjectTask>(t => t.Status != ProjectTaskStatus.Completed)).ToString(), ConfirmationMessage = "Are you sure you want to mark the selected task(s) as 'Completed'?", ImageName = "State_Task_Completed" }; markCompletedAction.SelectionDependencyType = SelectionDependencyType.RequireMultipleObjects; markCompletedAction.Execute += (s, e) => { foreach (ProjectTask task in e.SelectedObjects) { task.EndDate = DateTime.Now; task.Status = ProjectTaskStatus.Completed; View.ObjectSpace.SetModified(task); } View.ObjectSpace.CommitChanges(); View.ObjectSpace.Refresh(); }; } } // ... }In the code above, the Object Space‘s IObjectSpace.CommitChanges method commits changes to the database. An Object Space entity is an ORM-independent implementation of the Repository and Unit Of Work design patterns. Object Space allows you to query or modify data in the transaction. Refer to the following help topic for information on other Object Space methods: Create, Read, Update and Delete Data.
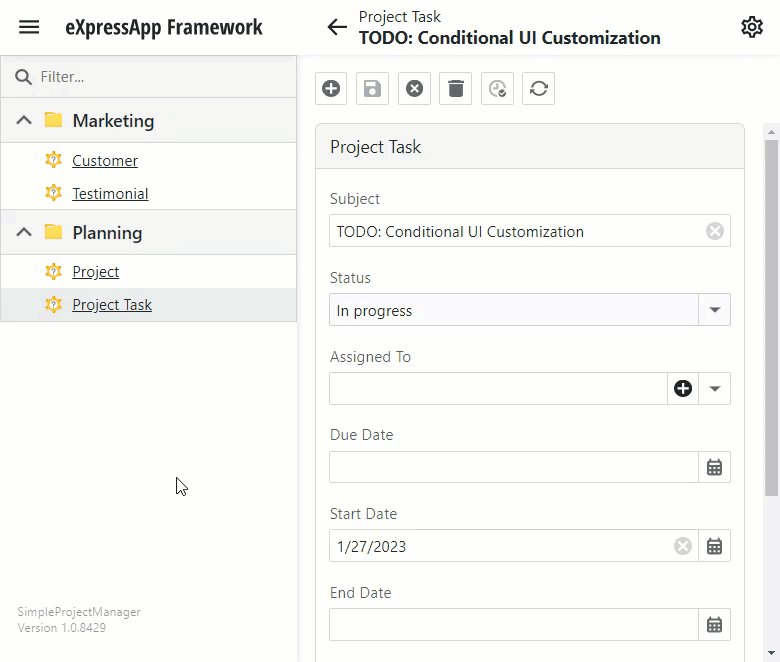
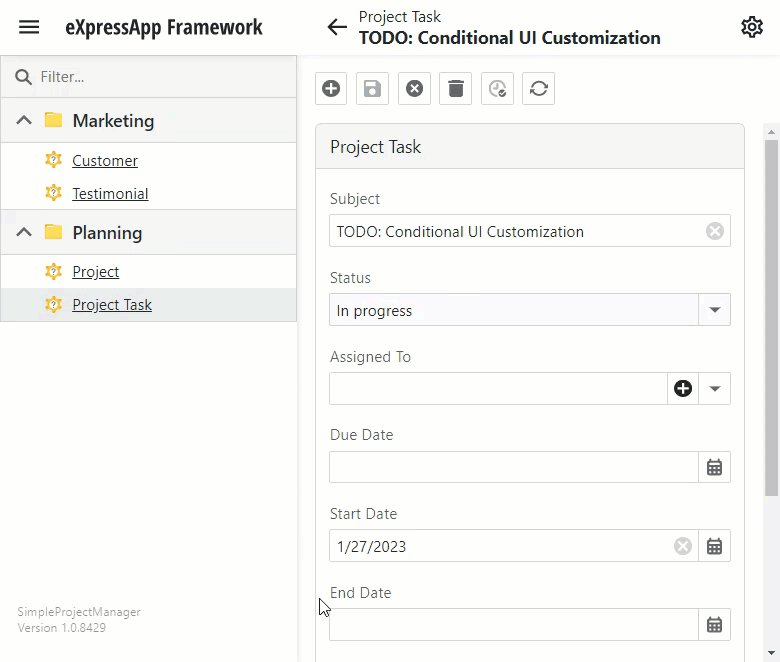
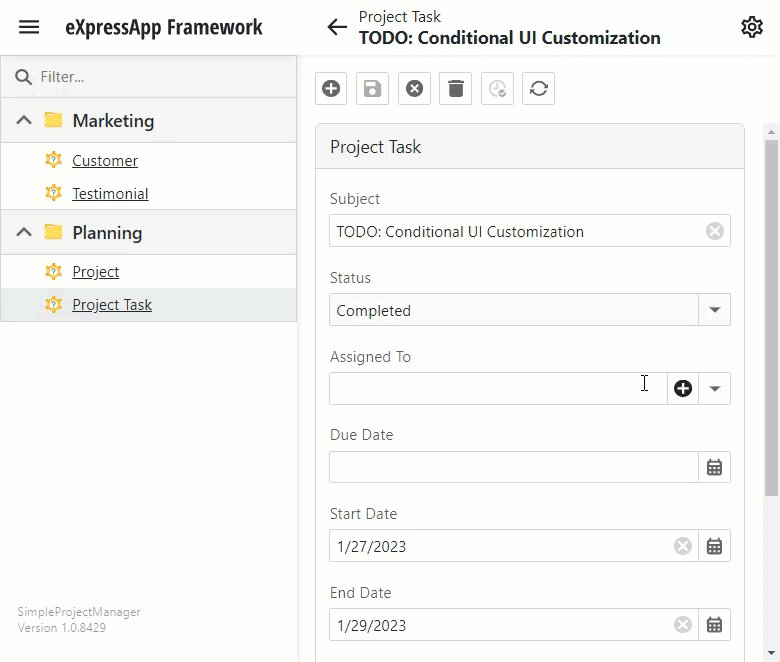
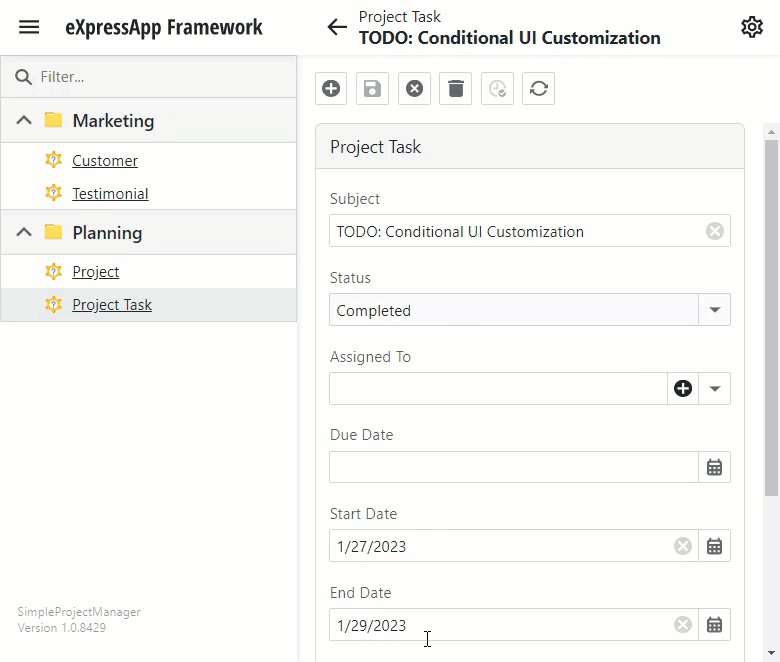
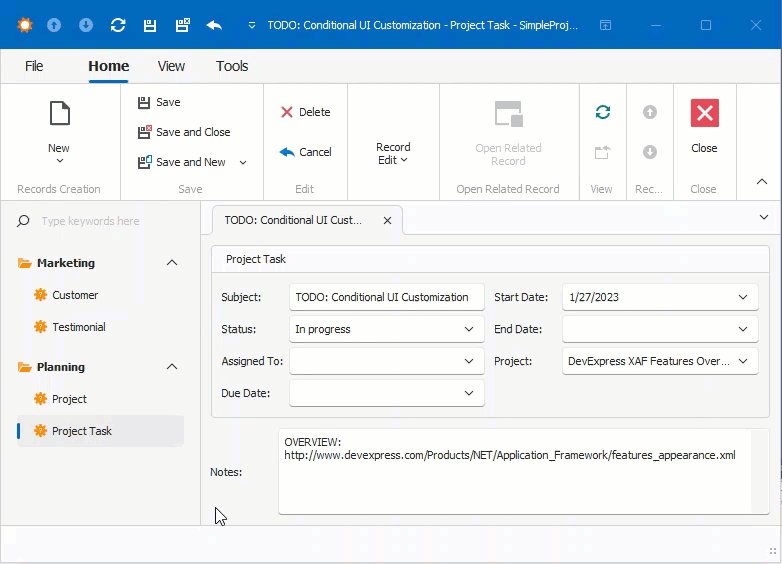
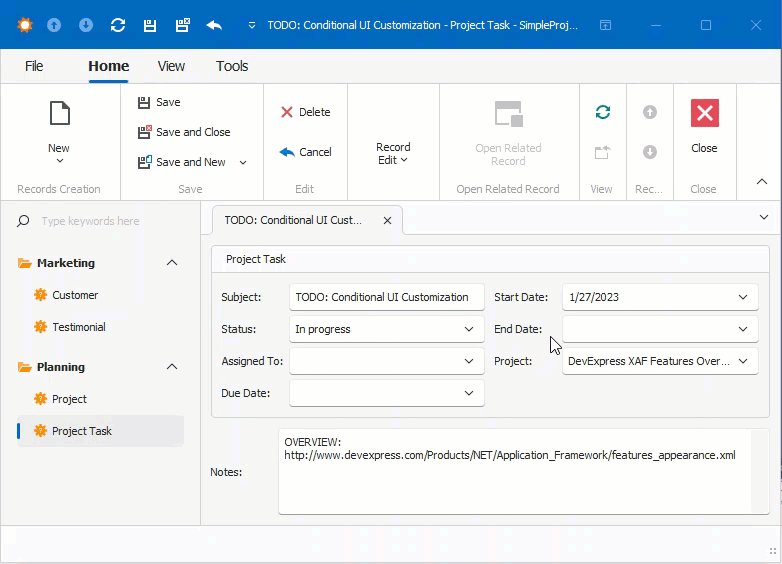
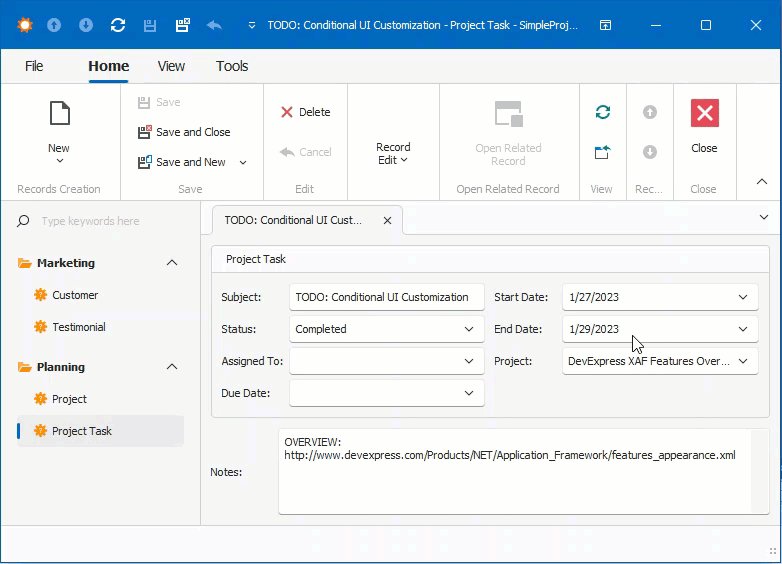
Run the application and mark the selected task as completed.
- ASP.NET Core Blazor

- Windows Forms

When you apply this action to multiple objects, it iterates through the selected objects, modifies their properties, commits changes to the database, and refreshes the screen.
Next Lesson
Reuse Implemented Functionality