Chart Module
- 8 minutes to read
XAF includes List Editors that allow you to visualize data using the DevExpress chart components for ASP.NET Core Blazor, Windows Forms, and ASP.NET Web Forms. Chart components offer a comprehensive set of 2D and 3D charts to address a broad range of business needs with ease.

Chart Module Components
| Platform | Module | NuGet package |
|---|---|---|
| Platform-agnostic | ChartModule | DevExpress.ExpressApp.Chart |
| ASP.NET Core Blazor | DevExpress.ExpressApp.Blazor.SystemModule.SystemBlazorModule |
DevExpress.ExpressApp.Blazor |
| Windows Forms | ChartWindowsFormsModule | DevExpress.ExpressApp.Chart.Win |
| ASP.NET Web Forms | ChartAspNetModule | DevExpress.ExpressApp.Chart.Web |
Note
You can add modules to your application when you use the Template Kit to create a new XAF solution. Select modules in the Additional Modules section.
- To add an extra module in code, add it to the XafApplication.Modules or ModuleBase.RequiredModuleTypes list (adding a reference to the module assembly is insufficient).
In .NET applications, you can call the AddCharts(IModuleBuilder<IWinApplicationBuilder>) method in your WinForms application builder.
You can find a step-by step guide to using the Chart module for Windows Forms and ASP.NET Web Forms in the following topic: How to: Display a List View as a Chart. The charting List Editors for these platforms are demonstrated in the List Editors section of the Feature Center demo. The default location of the application is %PUBLIC%\Documents\DevExpress Demos 25.1\Components\XAF\FeatureCenter.NETFramework.XPO.
Chart List Editors
| Platform | Editor | Control |
|---|---|---|
| ASP.NET Core Blazor | DxChartListEditor | DxChart<T>, DxPolarChart<T>, DxPieChart<T> |
| Windows Forms | ChartListEditor | ChartControl |
| ASP.NET Web Forms | ASPxChartListEditor | WebChartControl |

To display a List View as a chart, follow these steps:
- Navigate to the required project: YourSolutionName.Blazor.Server, YourSolutionName.Win, or YourSolutionName.Web.
- Invoke the Model Editor for the Model.xafml file.
- Navigate to the required List View node and change the IModelListView.EditorType property value to the platform-specific List Editor.
Configure Chart
ASP.NET Core Blazor
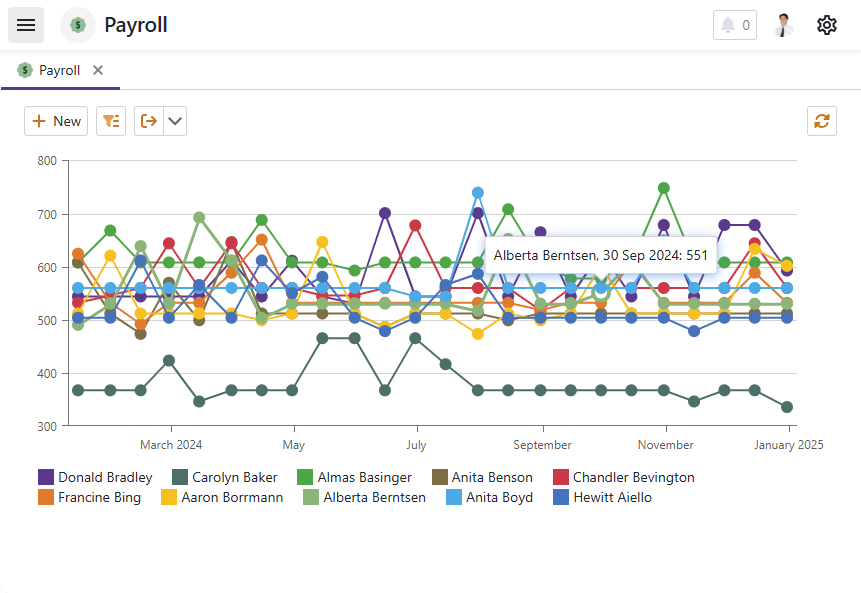
The DxChartListEditor receives a Razor file with the required graph layout and series settings as input. XAF ASP.NET Core Blazor automatically binds the control to the current View data. For more information about the relationship between Razor components and XAF UI elements, refer to the following topic: Underlying Controls and Components Behind UI Elements (ASP.NET Core Blazor).
Note
This scenario is based on the MainDemo Blazor Server demo application that ships with XAF. You can find this demo in the following folder: %PUBLIC%\Documents\DevExpress Demos 25.1\Components\XAF\MainDemo.NET.EFCore\CS\MainDemo.Blazor.Server.
Navigate to the MainDemo.Blazor.Server project. Create a Razor Component, name it
PaycheckSettings, and specify DxChart‘s configuration components:@using DevExpress.Blazor @using DevExpress.ExpressApp @using DevExpress.ExpressApp.Blazor.Editors @using DevExpress.ExpressApp.Utils @using MainDemo.Module.BusinessObjects @using System.Linq.Expressions @*Define the chart data series*@ <DxChartLineSeries Name="Gross Pay" ArgumentField="(Paycheck p) => p.PaymentDate" ValueField="(Paycheck p) => p.GrossPay" SummaryMethod="Enumerable.Sum" /> <DxChartLineSeries Name="Net Pay" ArgumentField="(Paycheck p) => p.PaymentDate" ValueField="(Paycheck p) => p.NetPay" SummaryMethod="Enumerable.Sum" /> @*Configure the chart legend settings*@ <DxChartLegend Position="RelativePosition.Outside" HorizontalAlignment="HorizontalAlignment.Center" VerticalAlignment="VerticalEdge.Bottom" />Make sure that the
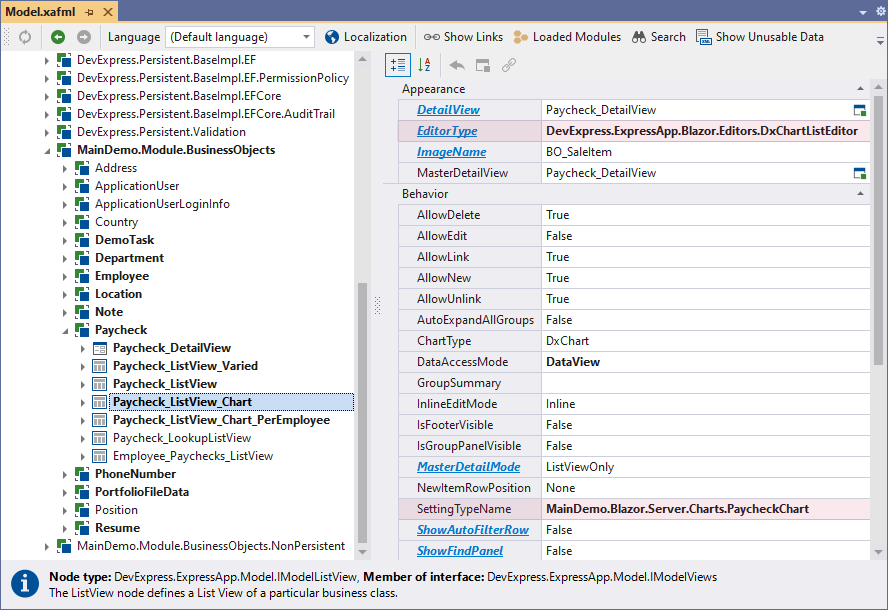
BuildActionproperty of the Razor file is set toContent.In the MainDemo.Blazor.Server project, open the Model.xafml file. Navigate to the Views | MainDemo.Module.BusinessObjects | Paycheck | Paycheck_ListView node. Right-click the node and select the Clone command from the drop-down menu.
In the newly created node settings, set the
EditorTypeproperty toDevExpress.ExpressApp.Blazor.Editors.DxChartListEditor.Set the
SettingsTypeNameproperty to the full name of your Razor Component:MainDemo.Blazor.Server.Charts.PaycheckSettings.
Note
If you want to display your data as a Pie Chart or Polar Chart, set the
ChartTypeproperty toDxPieChartorDxPolarChartrespectively. For more information on DevExpress Blazor Chart component configuration, refer to the corresponding online demos and product documentation. These resources are a prerequisite to use XAF’sDxChartListEditor.
If you want to customize the appearance of your chart (for example, apply a custom CSS style or color palette), use the cascading parameter to access the component’s model:
@using DevExpress.Blazor
@using DevExpress.ExpressApp
@using DevExpress.ExpressApp.Blazor.Editors
@using DevExpress.ExpressApp.Utils
@using MainDemo.Module.BusinessObjects
@using System.Linq.Expressions
@* ... *@
@code {
[CascadingParameter] public DxChartListEditor Editor { get; set; }
protected override void OnParametersSet() {
base.OnParametersSet();
// Specify your settings.
Editor.ChartModel.Width = "100%";
}
}
To access specific chart settings, cast ChartModel to the corresponding type:
@using DevExpress.Blazor
@using DevExpress.ExpressApp
@using DevExpress.ExpressApp.Blazor.Editors
@using DevExpress.ExpressApp.Utils
@using MainDemo.Module.BusinessObjects
@using System.Linq.Expressions
@code {
[CascadingParameter] public DxChartListEditor Editor { get; set; }
protected override void OnParametersSet() {
base.OnParametersSet();
if(Editor.ChartModel is DxPieChartModel pieChart) {
pieChart.SegmentDirection = PieChartSegmentDirection.CounterClockwise;
pieChart.StartAngle = 45;
pieChart.Diameter = 0.7;
pieChart.InnerDiameter = 0.5;
}
}
}
Enable Data View Access Mode for Large Amounts of Data or Complex Data Models
For improved performance, we recommend that you use Data View mode. In this mode, the chart loads only the data projection you specified in the Model Editor for the List View node instead of the entire object graph (with all references, collection properties, and their nested fields). For example, if the Gross Pay column is hidden or removed in the Views | MainDemo.Module.BusinessObjects | Paycheck | Paycheck_ListView_Chart | Columns node, the chart does not load the corresponding data.
In the Razor Component, use
DataViewExpressionConverterto update data series properties in the chart settings for the XafDataViewRecord type.@* ... *@ <DxChartLineSeries Name="Gross Pay" ArgumentField="DataViewExpressionConverter.Convert((Paycheck p) => p.PaymentDate)" ValueField="DataViewExpressionConverter.Convert((Paycheck p) => p.GrossPay)" SummaryMethod="Enumerable.Sum" /> <DxChartLineSeries Name="Net Pay" ArgumentField="DataViewExpressionConverter.Convert((Paycheck p) => p.PaymentDate)" ValueField="DataViewExpressionConverter.Convert((Paycheck p) => p.NetPay)" SummaryMethod="Enumerable.Sum" /> @* ... *@In the MainDemo.Blazor.Server project, invoke the Model Editor for the Model.xafml file. Navigate to the Views | MainDemo.Module.BusinessObjects | Paycheck | Paycheck_ListView_Chart node that you created in the previous step and set the
DataAccessModeproperty toDataView.
Windows Forms
- In the YourSolutionName.Win project, invoke the Model Editor for the Model.xafml file.
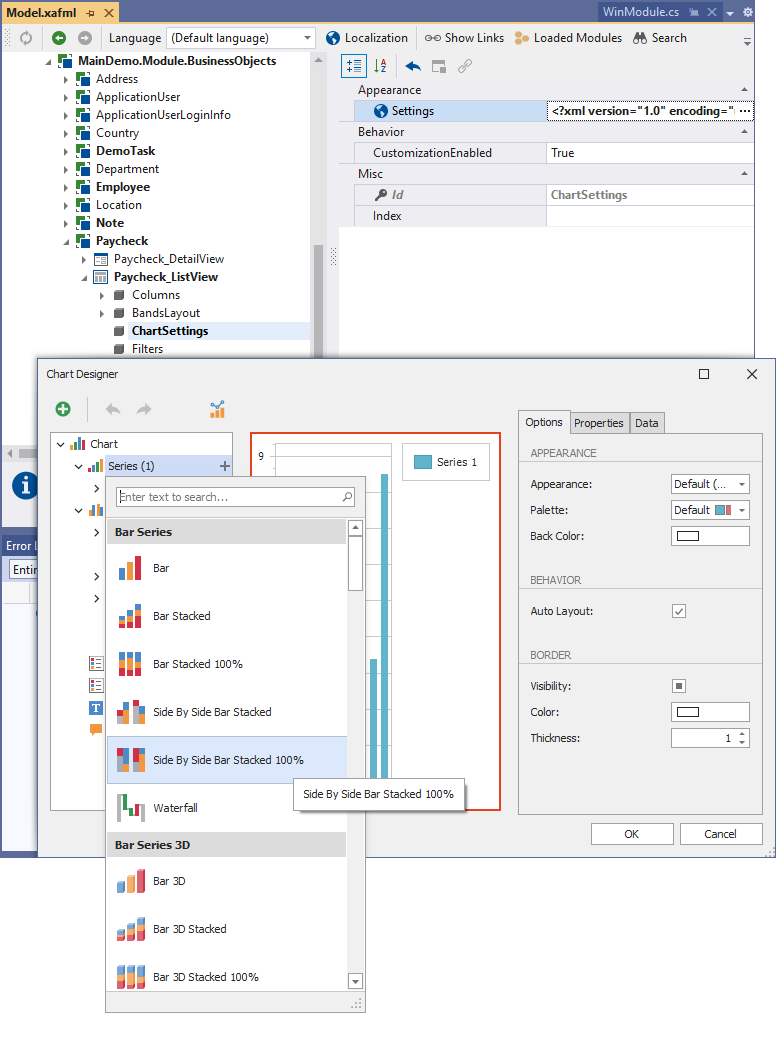
Navigate to the required List View’s ChartSettings node, find the
Settingsproperty and click the ellipsis button to invoke the Chart Designer.
You can also invoke the designer at runtime and reset settings to default values using the chart’s context menu. To enable this functionality, set the Application Model‘s ICustomizationEnabledProvider.CustomizationEnabled property of the List View’s ChartSettings node to true.

Runtime settings are saved to user differences (the Model.User.xafml file).
ASP.NET Web Forms
- In the YourSolutionName.Web project, invoke the Model Editor for the Model.xafml file.
- Navigate to the required List View’s ChartSettings node, find the
Settingsproperty, and click the ellipsis button to invoke the Chart Designer.
Chart Customization in a View Controller
ASP.NET Core Blazor
Some advanced scenarios require that you create a custom Controller to access and modify DxChartListEditor settings. For example, the following code snippet implements a SingleChoiceAction that allows a user to select one of several available chart types for display:
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Actions;
using DevExpress.ExpressApp.Blazor.Editors;
using DevExpress.ExpressApp.Blazor.SystemModule;
using DevExpress.ExpressApp.Utils;
using MainDemo.Blazor.Server.Charts;
using MainDemo.Module.BusinessObjects;
namespace MainDemo.Blazor.Server.Controllers;
public class SelectChartActionController : ObjectViewController<ListView, Paycheck> {
private SingleChoiceAction setChartAction;
private ChoiceActionItem setGrossPayChart;
private ChoiceActionItem setNetPayChart;
private ChoiceActionItem setCommonPayChart;
public SelectChartActionController() {
setChartAction = new SingleChoiceAction(this, "SelectPaycheckChart",
DevExpress.Persistent.Base.PredefinedCategory.Edit) {
Caption = "Set Chart",
SelectionDependencyType = SelectionDependencyType.Independent,
ImageName = "Task",
};
setChartAction.Execute += SetChartAction_Execute;
setGrossPayChart = new ChoiceActionItem(CaptionHelper.GetMemberCaption(typeof(Paycheck),
nameof(Paycheck.GrossPay)), typeof(PaycheckGrossChart));
setChartAction.Items.Add(setGrossPayChart);
setNetPayChart = new ChoiceActionItem(CaptionHelper.GetMemberCaption(typeof(Paycheck),
nameof(Paycheck.NetPay)), typeof(PaycheckNetChart));
setChartAction.Items.Add(setNetPayChart);
setCommonPayChart = new ChoiceActionItem(CaptionHelper.GetMemberCaption(typeof(Paycheck),
nameof(Paycheck.NetPay)) + " per Employee", typeof(PaycheckChartPerEmployee));
setChartAction.Items.Add(setCommonPayChart);
}
protected override void OnViewControlsCreated() {
base.OnViewControlsCreated();
if (View.Editor is DxChartListEditor editor) {
foreach (var item in setChartAction.Items) {
if (editor.SettingType == (Type)item.Data) {
setChartAction.SelectedItem = item;
break;
}
}
}
}
private void SetChartAction_Execute(object sender, SingleChoiceActionExecuteEventArgs e) {
if (View.Editor is DxChartListEditor editor) {
Type chartSettingsType = (Type)e.SelectedChoiceActionItem.Data;
editor.SettingType = chartSettingsType;
}
}
}
Windows Forms
Some chart control settings are unavailable in the Chart Wizard, but you can change them in code by accessing chart control properties. You can also change chart behavior by handling the control’s events. To access a chart control instance in code, implement a View Controller and override the OnViewControlsCreated method:
using System;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Chart.Win;
using DevExpress.XtraCharts;
namespace YourSolutionName.Win.Controllers;
public class MyWinController : ViewController<ListView> {
protected override void OnViewControlsCreated() {
base.OnViewControlsCreated();
if (View.Editor is ChartListEditor chartListEditor && chartListEditor != null) {
ChartControl chart = chartListEditor.Control;
if (chart != null) {
// Place your chart configuration code here.
}
}
}
}
ASP.NET Web Forms
using System;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Chart.Web;
using DevExpress.XtraCharts.Web;
namespace YourSolutionName.Module.Web.Controllers;
public class MyWinController : ViewController<ListView> {
protected override void OnViewControlsCreated() {
base.OnViewControlsCreated();
if (View.Editor is ASPxChartListEditor chartListEditor && chartListEditor != null) {
WebChartControl chart = chartListEditor.ChartControl;
if (chart != null) {
// Place your chart configuration code here.
}
}
}
}
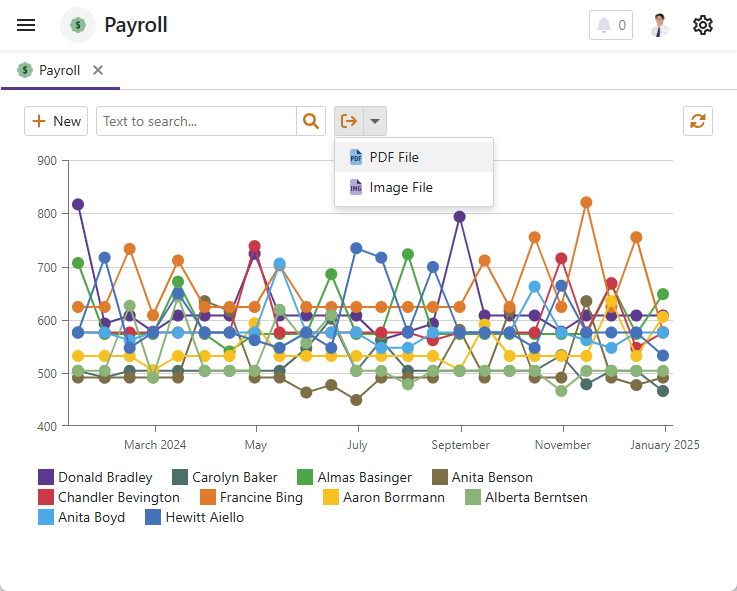
Export And Print Charts
Since Chart List Editors implement the IExportable interface, charts can be exported using the ExportController.ExportAction Action and printed using the PrintingController.PrintAction Action. You can customize the behavior of these Actions by handling the events of the ExportController and PrintingController classes (see How to: Customize Export Options of the Printing System and How to: Customize the Export Action Behavior).
ASP.NET Core Blazor
- Export

Windows Forms
- Export

- Print Preview

ASP.NET Web Forms
- Export
