Include an Action in a Detail View Layout
- 4 minutes to read
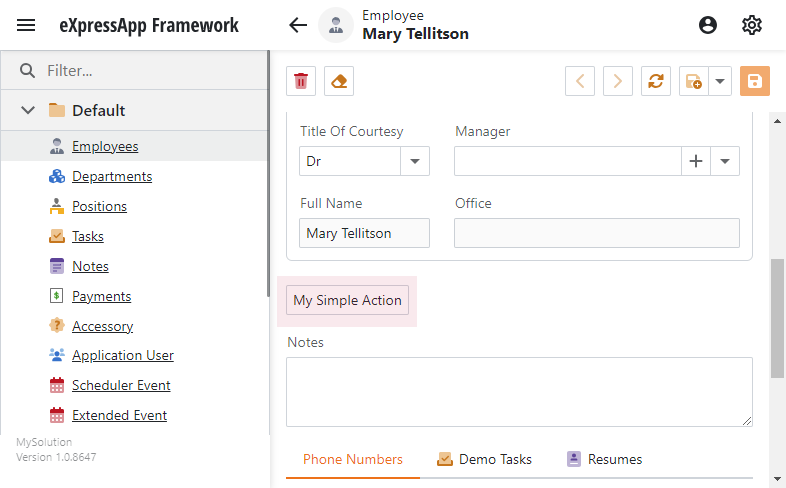
XAF allows you to place an Action in a View instead of a toolbar.
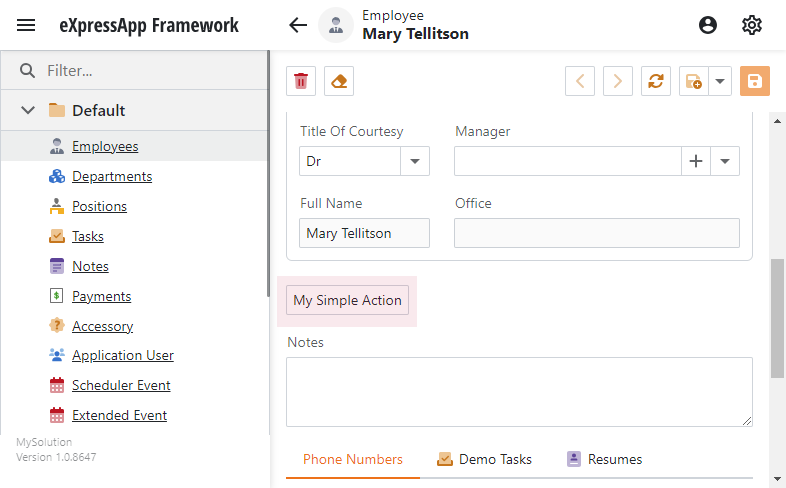
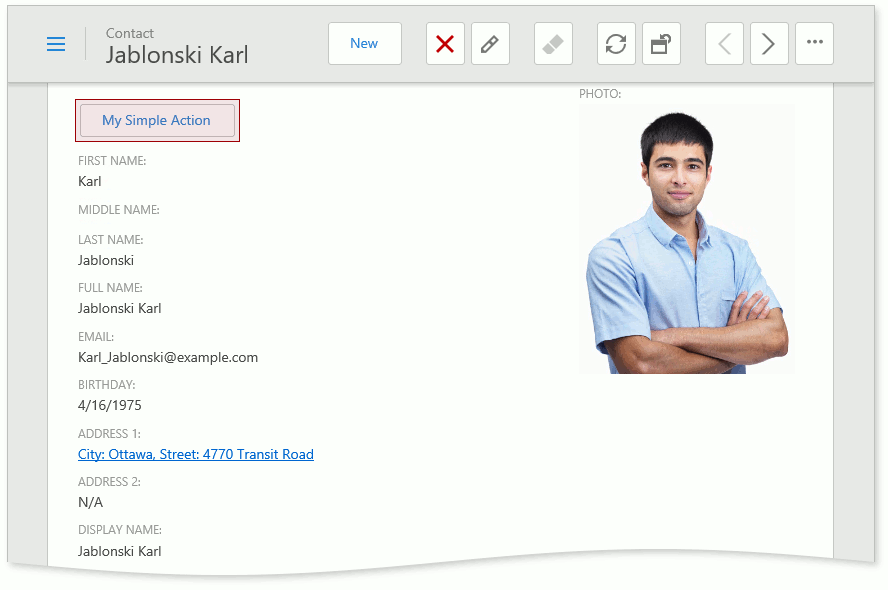
In the image below, the “My Simple Action” button is an Action displayed in a Detail View.

Follow the steps below to add an Action to a Detail View.
Step 1. Create a new Action
In the {YourSolution}.Module project, add a new class to the Controllers folder. Replace its content with the following code:
using System;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Actions;
using DevExpress.Persistent.Base;
using MySolution.Module.BusinessObjects;
namespace MySolution.Module.Controllers {
public class MyViewController : ViewController {
public MyViewController() {
TargetViewType = ViewType.DetailView;
TargetObjectType = typeof(Contact);
SimpleAction mySimpleAction = new SimpleAction(this, "MySimpleAction", "MyCategory") {
Caption = "My Simple Action",
ConfirmationMessage = "My Simple Action Shows a Message",
};
mySimpleAction.Execute += MySimpleAction_Execute;
}
private void MySimpleAction_Execute(Object sender, SimpleActionExecuteEventArgs e) {
// ...
}
}
}
Rebuild your project.
Step 2. Place a New Action in a Detail View
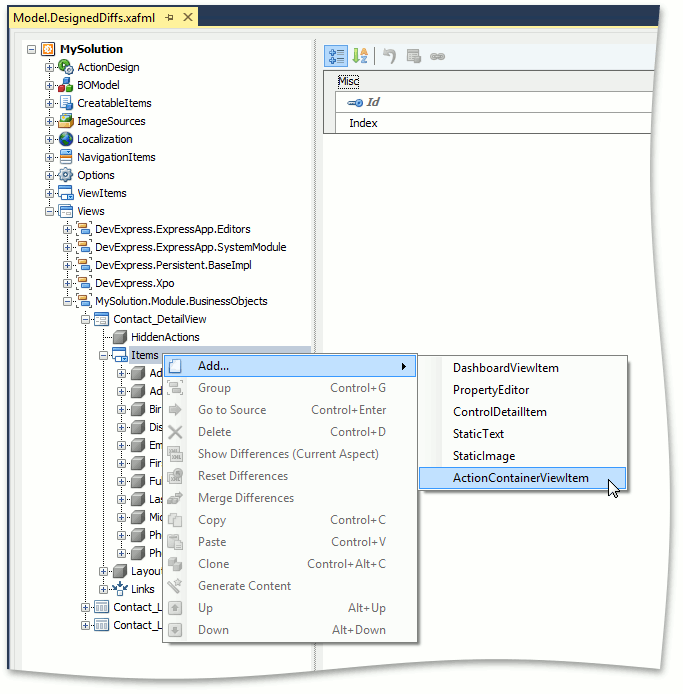
Invoke the Model Editor for your platform-independent module project. If the Model Editor is already open, restart it and navigate to the Views node. In this node, navigate to the Detail View where you want to display the action. Invoke the context menu to add a new ActionContainerViewItem child node to the Detail View’s items node.

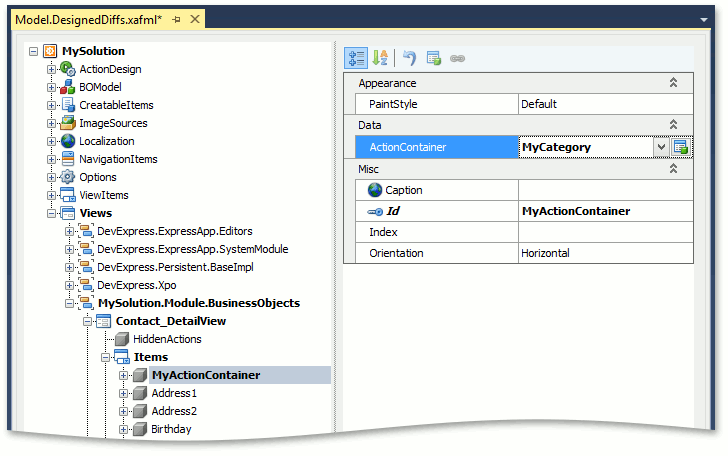
Set the newly created node’s
Idproperty toMyActionContainerand theActionContainerproperty toMyCategory.
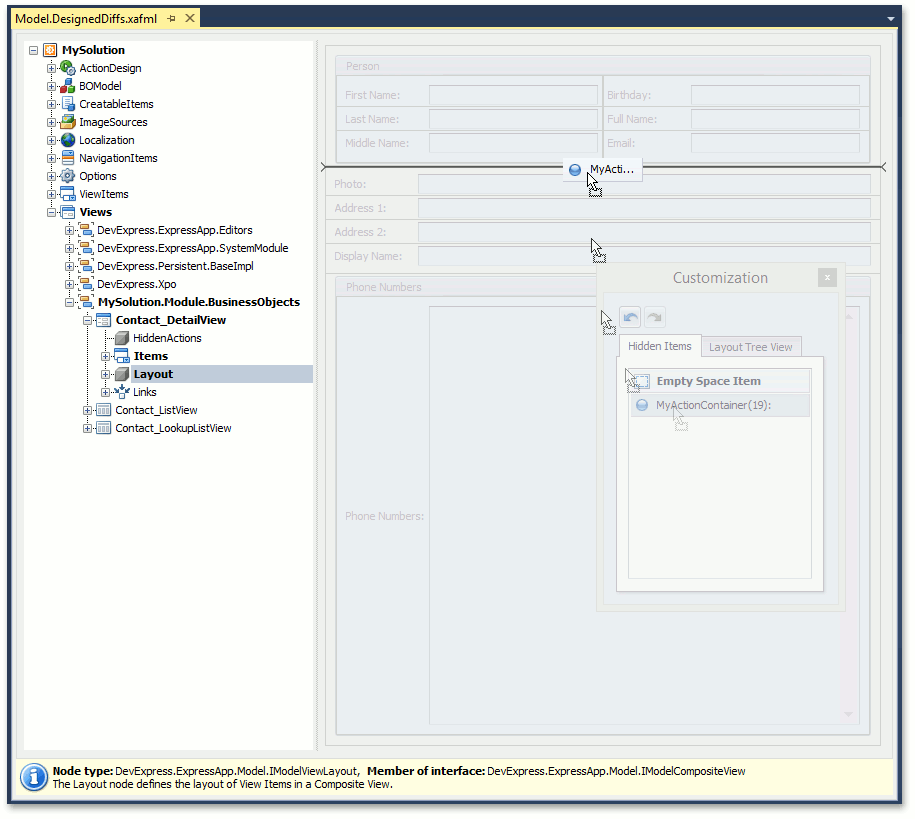
Select the Detail View’s Layout node. In the layout designer, right-click anywhere in the empty space and invoke the layout customization dialog and place the newly-created control. For details on how to customize the view layout, refer to the following topic: View Items Layout Customization.

- Run the application to make sure that the Action button is added to the required Detail View.
- ASP.NET Core Blazor

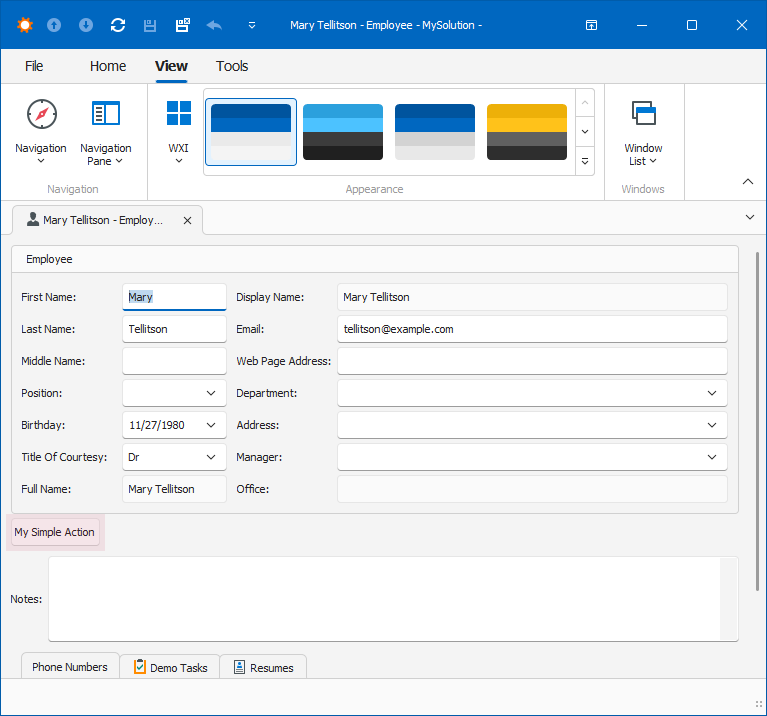
- Windows Forms

- ASP.NET Web Forms

Step 3. Customize an Action in the Layout (Optional)
Handle the Action.CustomizeControl event to customize Action controls.
The following code samples demonstrate how to:
- Render an Action button in the primary style of the current theme in an ASP.NET Core Blazor application.
- Remove paddings and adjust an Action button size to match an input text box size in a Windows Forms application.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Actions;
using DevExpress.XtraLayout;
using System.Windows.Forms;
namespace YourApplicationName.Module.Controllers {
public class MyViewController : ObjectViewController<DetailView, MyObject> {
public MyViewController() {
var action = new SimpleAction(this, "Test", "My");
action.CustomizeControl += Action_CustomizeControl;
}
private void Action_CustomizeControl(object sender, CustomizeControlEventArgs e) {
Control control = (Control)e.Control;
LayoutControl layoutControl = (LayoutControl)control.Parent;
LayoutControlItem item = layoutControl.GetItemByControl(control);
item.Padding = new DevExpress.XtraLayout.Utils.Padding(0);
layoutControl.OptionsView.AutoSizeInLayoutControl = AutoSizeModes.UseMinSizeAndGrow;
}
}
}
If you define an Action in the platform-independent module project, you can create a platform-specific descendant and handle the Action.CustomizeControl event in this descendant constructor.
Alternatively, create a new platform-specific Controller. In the Controller’s OnActivated method, call the Frame.GetController method to get the platform-independent Controller. Use the Controller.Actions property to get the Action and handle its Action.CustomizeControl event.
Refer to the following topic for more information on Windows Forms layout item settings: Size and Alignment.
Note
In Windows Forms applications, XAF creates a ButtonsContainer class (a Layout Control descendant) for each ActionContainerViewItem and places the ButtonsContainer in a Detail View layout. All Action controls are located in this class. If Action control customization does not meet your requirements, you can customize the ButtonsContainer class.