XRPictureBox.ImageSource Property
SECURITY NOTE
Do not load files obtained from untrusted sources. Such files may pose a security risk. Please review the following article for additional information:
Suppress Control Requests to Download Data from External URLs
Bindable. Specifies the image that the XRPictureBox control displays.
Namespace: DevExpress.XtraReports.UI
Assembly: DevExpress.XtraReports.v25.1.dll
NuGet Package: DevExpress.Reporting.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ImageSource | The image displayed in the picture box. |
Remarks
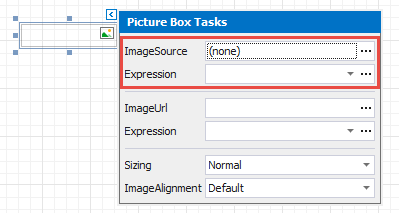
You can set this property in the PictureBox’s smart tag.

Supported image formats: BMP, JPG, JPEG, GIF, TIF, TIFF, PNG, ICO, DIB, RLE, JPE, JFIF, EMF, WMF, SVG.
Assign an External Image
Visual Studio Report Designer (.NET Framework)
Note
The Image Picker dialog is not available in .NET projects.
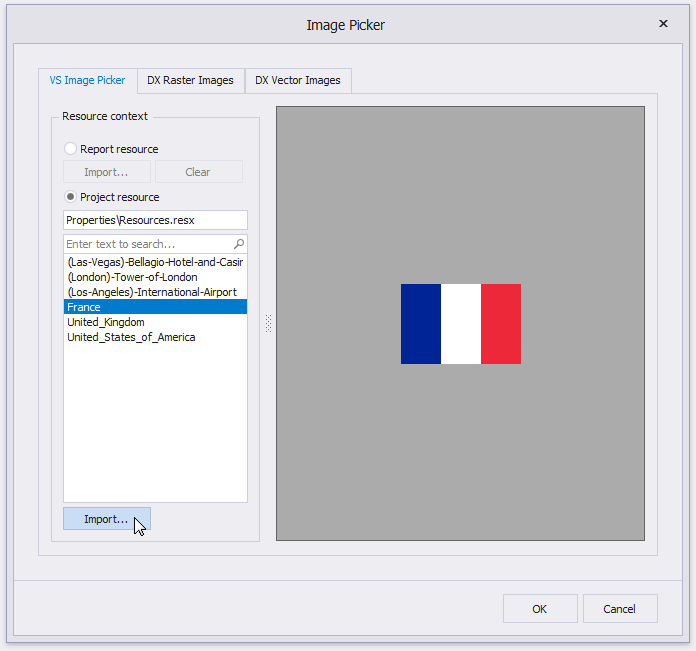
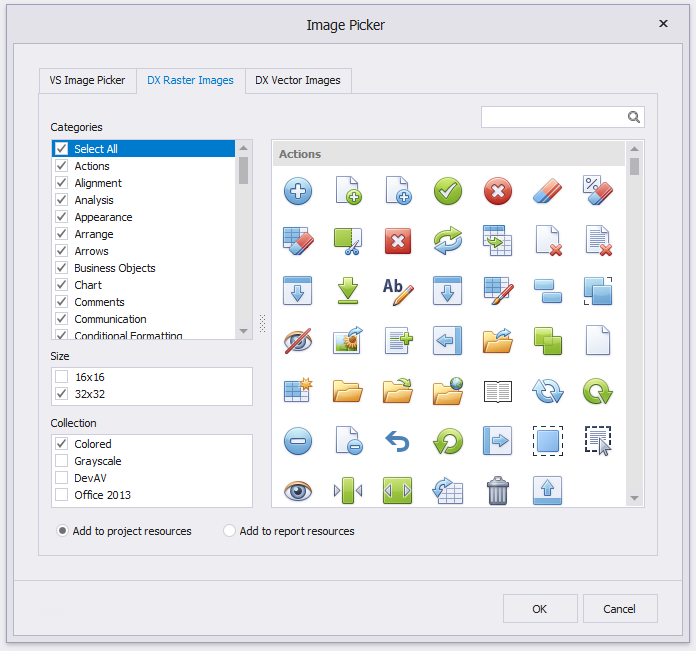
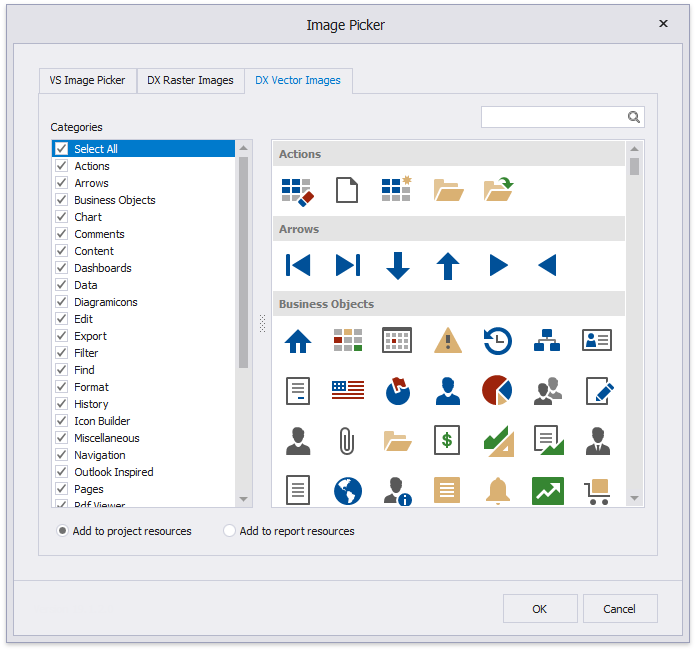
When you specify the ImageSource property in Visual Studio at design time, the Image Picker is invoked. It allows you to set a custom image or choose an image from the DevExpress Image Library.
You can choose whether to add the selected image to the report or project resources. If you add the image to project resources, you can reuse it in several reports.
End-User Report Designer
When you specify the ImageSource property in an End-User Report Designer, the Open File dialog is invoked.

The selected image is saved to the report definition (.repx) file.
Assign an Image from the Report’s Image Collection
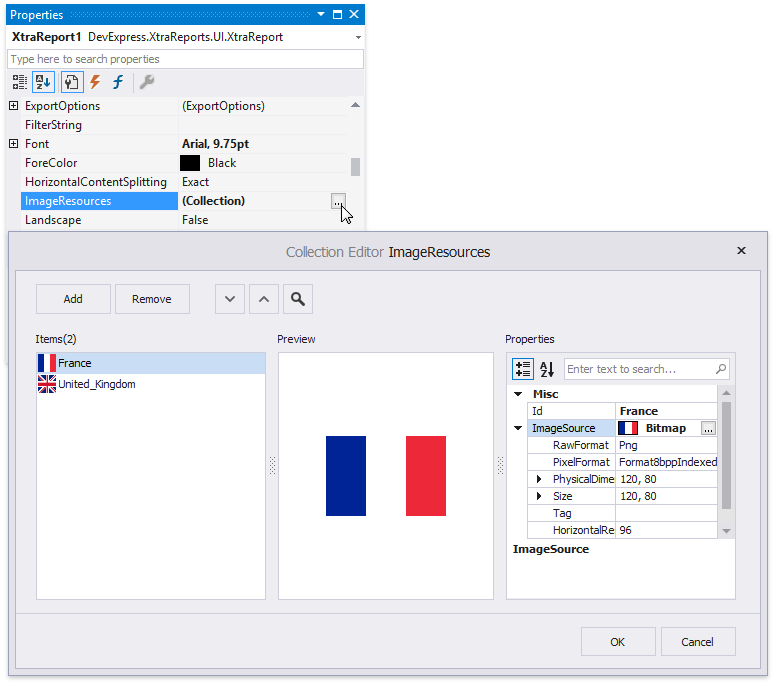
You can use the report’s ImageResources collection to set PictureBox controls’ ImageSource property.

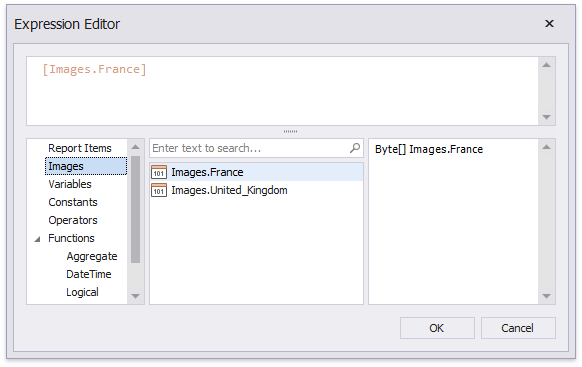
Invoke the PictureBox‘s smart tag. Click the Expression option’s ellipsis button to invoke the Expression Editor. Choose an image from the Images collection:

Bind to the Report Data Source’s Field
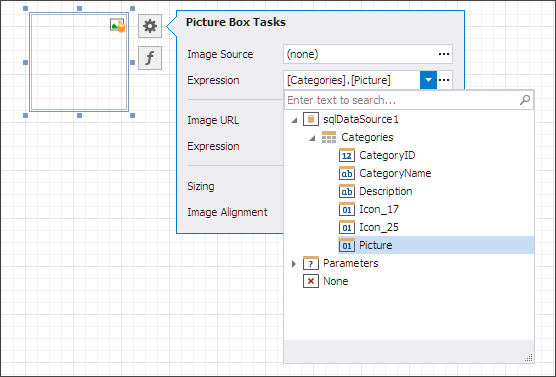
Invoke the control’s smart tag. Expand the Expression drop-down list and select a data field.

You can bind the ImageSource property to a database field that contains image data as Base64 encoded strings.
Refer to the PictureBox class description for more information on how to bind this control to the report data source’s field.
Use Image URL
If you want to save only a path to the image, and not the image itself, use the XRPictureBox.ImageUrl property instead.
Note
After you set the XRPictureBox.ImageUrl property’s value, the ImageSource property is set to null (Nothing in Visual Basic).
After you set the ImageSource property’s value, the XRPictureBox.ImageUrl property is set to Empty.
Example
The following example creates an XRPictureBox object and specifies its properties.
using DevExpress.XtraPrinting;
using DevExpress.XtraPrinting.Drawing;
using DevExpress.XtraReports.UI;
using System.Drawing;
// ...
public XRPictureBox CreateXRPictureBox()
{
// Create an XRPictureBox instance.
XRPictureBox xrPictureBox = new XRPictureBox();
// Specify an image for the created XRPictureBox instance.
xrPictureBox.ImageSource = ImageSource.FromFile("Images\\Flags\\United_States_of_America.png");
// Uncomment these lines to get images from a data source.
// ExpressionBinding expressionBinding = new ExpressionBinding("BeforePrint", "ImageSource", "[CompanyLogo]");
// xrPictureBox.ExpressionBindings.Add(expressionBinding);
// Position the picture box within a document.
xrPictureBox.LocationF = new PointF(150F, 25F);
// Set the picture box size.
xrPictureBox.SizeF = new SizeF(160F, 120F);
// Set the picture box size mode.
xrPictureBox.Sizing = ImageSizeMode.AutoSize;
// Specify that the image in the picture box should use the default DPI value.
xrPictureBox.UseImageResolution = false;
return xrPictureBox;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ImageSource property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.