DxReportViewer Class
A document viewer component for reports.
Namespace: DevExpress.Blazor.Reporting
Assembly: DevExpress.Blazor.Reporting.v21.2.Viewer.dll
NuGet Package: DevExpress.Blazor.Reporting.Viewer
Declaration
Remarks
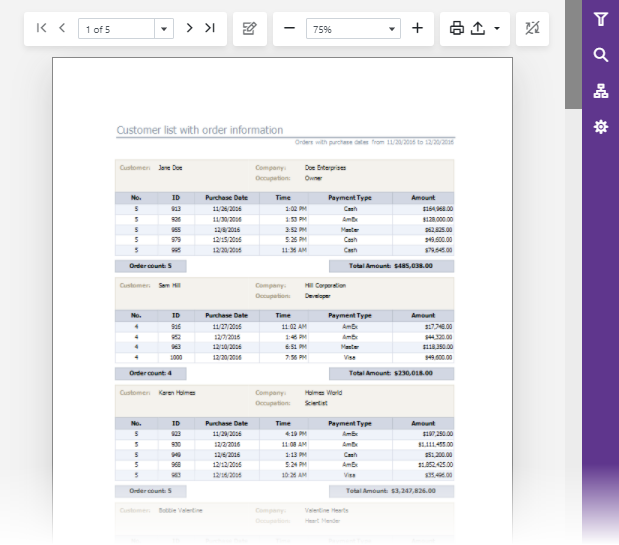
The DevExpress Report Viewer for Blazor (<DxReportViewer>) allows you to preview, print, and export reports.

Add the Report Viewer to a Project
Follow the steps below to add the Report Viewer component to an application:
- Use a DevExpress Project Template to create a new Blazor Server application. If you use a Microsoft project template or already have a Blazor project, configure your project to incorporate DevExpress Blazor components.
- Add the NuGet package
DevExpress.Blazor.Reporting.Viewer. - Add the @using DevExpress.Blazor.Reporting directive to the
_Imports.razorpage. Add the following code to the ConfigureServices method in the
Startup.csfile:services.AddDevExpressServerSideBlazorReportViewer();Add the configuration to the UseEndpoints method. The method is called in the Configure method in the
Startup.csfile:app.UseEndpoints(endpoints => { // ... endpoints.MapControllers(); });Implement the
DownloadExportResultControllerclass as follows:using DevExpress.Blazor.Reporting.Controllers; using DevExpress.Blazor.Reporting.Internal.Services; public class DownloadExportResultController : DownloadExportResultControllerBase { public DownloadExportResultController(ExportResultStorage exportResultStorage) : base(exportResultStorage) { } }- Add the
<DxReportViewer>…</DxReportViewer>markup to a Razor page. Link stylesheets to the page:
<link rel="stylesheet" href="_content/DevExpress.Blazor.Reporting.Viewer/css/dx-blazor-reporting-components.css">- Specify a report to open.
- Customize the toolbar and Parameters panel (refer to the sections below).
Specify a Report to Open
Use the Report property:
@using DevExpress.Blazor.Reporting
@using DevExpress.XtraReports;
<DxReportViewer @ref="reportViewer" Report="@Report">
</DxReportViewer>
@code {
DxReportViewer reportViewer { get; set; }
IReport Report { get; set; }
protected override async Task OnInitializedAsync()
{
Report = new TestReport();
}
}
Note
A report may contain the XRSubreport control with the report source specified by name (a string). In this situation, you should implement and register the IReportProvider or IReportProviderAsync service that converts a report name to a report instance.
Customize the Toolbar
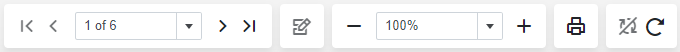
Handle the OnCustomizeToolbar event to add a new toolbar item or hide the existing item. The following code hides the Export To drop-down list in the toolbar and adds a new item that allows you to refresh a document:
@using DevExpress.Blazor.Reporting.Models;
// ...
<DxReportViewer @ref="reportViewer" OnCustomizeToolbar="OnCustomizeToolbar"></DxReportViewer>
@code {
DxReportViewer reportViewer;
void OnCustomizeToolbar(ToolbarModel toolbarModel)
{
foreach (var item in toolbarModel.AllItems)
{
if (item.Id == "ExportTo")
{
item.GetEnabled = () => { return false; };
item.Visible = false;
}
}
toolbarModel.AllItems.Add(new ToolbarItem()
{
// Use Open Iconic's icon.
IconCssClass = "oi oi-reload",
Text = "Reload",
Click = (args) =>
{
reportViewer.ParametersModel.ApplyParameterValues();
reportViewer.StartBuild();
return Task.CompletedTask;
}
}); ;
}
}
The customized toolbar is shown in the image below.