DxViewer.OnCustomizeToolbar Event
Allows you to customize the Report Viewer toolbar.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.Viewer.dll
NuGet Package: DevExpress.Blazor.Viewer
Declaration
Parameters
| Type | Description |
|---|---|
| ToolbarModel | An object that contains a collection of toolbar items. |
Remarks
Handle the OnCustomizeToolbar event to add a new toolbar item or hide the existing item.
Example: Customize the Toolbar
The following code adds a new toolbar button:
@page "/toolbar/"
@using DevExpress.Blazor.Reporting
@using DevExpress.XtraReports.UI
@using BlazorCustomization.PredefinedReports
@using DevExpress.Blazor.Reporting.Models
@inject IJSRuntime JsRuntime
<div @ref="viewerComponent" style="width: 100%; height: 1000px;">
<DxReportViewer @ref="reportViewer"
OnCustomizeToolbar="OnCustomizeToolbar"
Report="Report" />
</div>
@code {
DxReportViewer reportViewer;
XtraReport Report = new TableReport();
private ElementReference viewerComponent;
void OnCustomizeToolbar(ToolbarModel toolbarModel)
{
toolbarModel.AllItems.Add(new ToolbarItem()
{
// Use Open Iconic's icon.
IconCssClass = "oi oi-command",
Text = "Full Screen",
AdaptiveText = "Full Screen",
AdaptivePriority = 1,
Click = async (args) =>
{
await JsRuntime.InvokeVoidAsync("customApi.requestFullscreen", viewerComponent);
}
});
}
}
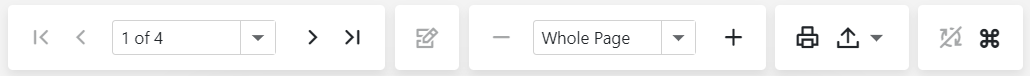
The customized toolbar is shown in the image below.

Tip
For information on how to hide selected export formats, review the following help topic: Hide Export Formats.
For more code samples review the following example:
See Also