Arrange Dynamic Report Contents
- 4 minutes to read
You can use Print Preview to see what the resulting document looks like because data-aware controls’ contents are not available at design time. This document describes how to maintain report elements’ correct location in a published document.
Maintain Page Breaks
Use the XRPageBreak control to insert a page break at the required location in a report.

You can use the Band.PageBreak property to add a page break before or after printing a specific band.

The following bands support this feature:
- detail band
- detail report band
- report header and footer
- group headers and footers
Maintain the Band Location on a Page
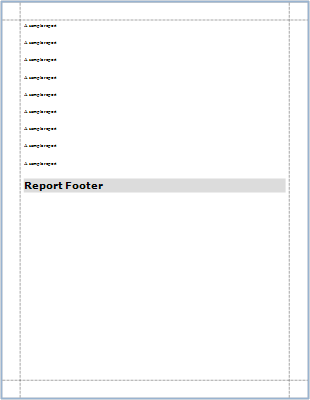
Use the GroupFooterBand.PrintAtBottom and ReportFooterBand.PrintAtBottom properties to choose whether group and report footers should appear at the bottom of a page or immediately after the previous band.
| ReportFooterBand.PrintAtBottom = false | ReportFooterBand.PrintAtBottom = true |
|---|---|
 |
 |
Use the PageBand.PrintOn property to avoid printing page headers and footers on the same page with a report header and/or footer.
Use the GroupBand.RepeatEveryPage property to repeat group footers and headers on every page.
Keeping Content Together
You can choose whether a control’s content can be split across several pages using its XRControl.KeepTogether property.
Enabling this property for a single control makes the same band’s controls behave like this option is enabled.
Use the Band.KeepTogether property to enable this feature for all controls within a specific band.
Note
This feature is not available for the XRChart, XRSparkline and XRSubreport controls.
In a master-detail report, you can print the detail band on the same page as the detail report band using the DetailBand.KeepTogetherWithDetailReports property.
Maintain the Size and Content of Data-Bound Controls
Use the XRControl.CanGrow and XRControl.CanShrink properties to make a data-bound control automatically adjust its height to its contents.
| CanGrow = false | CanGrow = true |
|---|---|
 |
 |
| CanShrink = false | CanShrink = true |
|---|---|
 |
 |
Note
This feature does not work with anchoring enabled, as well as for labels that are used to display summary function results.
Use the XRLabel.AutoWidth property to make a data-bound XRLabel or XRCharacterComb automatically adjust its width to its content. This option behavior depends on the control’s current horizontal alignment (the XRControl.TextAlignment property value).
The XRControl.WordWrap property allows you to make a control display its contents in multiple lines when it does not fit into the control’s dimensions.
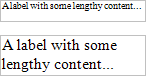
AutoWidth = false WordWrap = false | AutoWidth = false WordWrap = true |
|---|---|
|
|
AutoWidth = true WordWrap = false | AutoWidth = true WordWrap = true |
|---|---|
|
|
You can also use the opposite XRLabel.TextFitMode property to adjust an XRLabel or XRTable‘s font size to fit the control’s bounds.
| TextFitMode = None | TextFitMode = GrowOnly | TextFitMode = ShrinkOnly | TextFitMode = ShrinkAndGrow |
|---|---|---|---|
 |
 |
 |
 |
This property is not available in the following cases:
- The XRControl.CanGrow, XRControl.CanShrink or XRLabel.AutoWidth option is enabled;
- The XRLabel.Angle property is specified;
- The XRControl.AnchorHorizontal or XRControl.AnchorVertical property is set to Both.
Anchoring Controls
You can anchor a control to the top, bottom, or both edges of its parent container using the XRControl.AnchorHorizontal and XRControl.AnchorVertical properties.
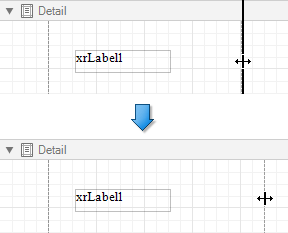
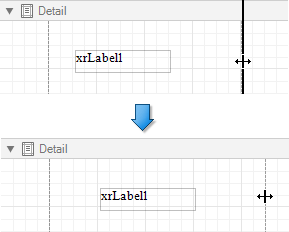
| AnchorHorizontal = None | AnchorHorizontal = Right | AnchorHorizontal = Both |
|---|---|---|
 |
 |
 |
Suppressing Controls
Avoid Duplicated and Empty Values
When identical or null values appear in a report’s data source, you can suppress these values in a report using the following properties:
XRControl.ProcessDuplicatesMode
Specifies how to process report controls with identical values (leave them as is, merge, suppress, or suppress and shrink).
-
Specifies how to process report controls receiving null values from a data source (leave them as is, suppress, or suppress and shrink).
XRControl.ProcessDuplicatesTarget
Specifies whether to process duplicate the XRControl.Text or XRControl.Tag property values.
These properties are available for the following controls:
Conditionally Suppress a Control
You can suppress a control when a specified logical condition is met by specifying the required XRControl.Visible property expressions as described in the Conditionally Suppress Controls topic.
In this case, a space remains in the band at the control’s location. You can avoid this by placing these controls onto an XRPanel and setting its XRPanel.CanShrink property to true.

For this feature to work correctly, consider the following:
- Specify the XRControl.Visible property’s expression to the controls in the panel (and not to the panel itself).
- Do not assign borders to the panel container. Otherwise, they are printed when the panel’s content is suppressed.