Enable the Rich Text Editor
- 2 minutes to read
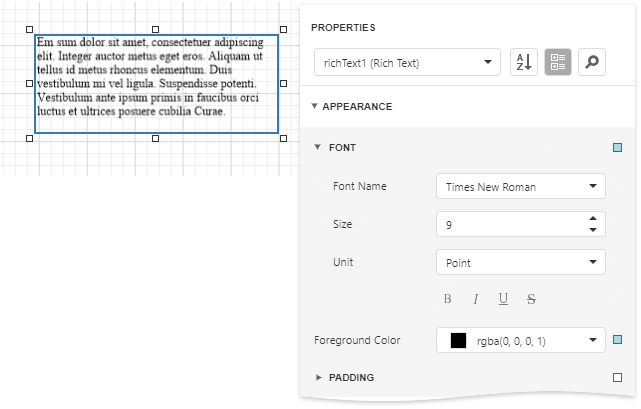
The Web Report Designer’s XRRichText control allows you to display formatted static or dynamic text in your report. If you specify static text or load RTF text from a file, you can apply format settings to the entire text only.

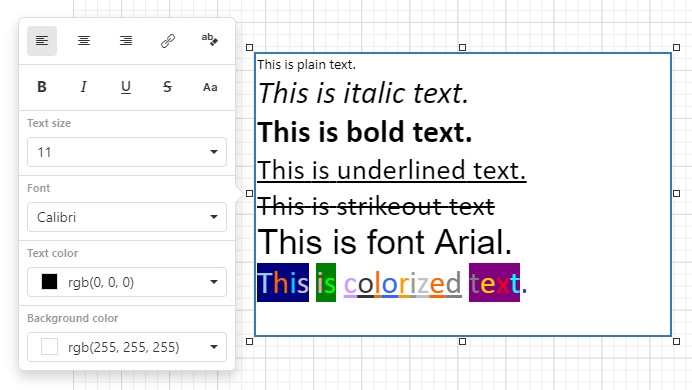
This topic describes how to enable the XRRichText control’s Rich Text Editor to edit and format text in-line.

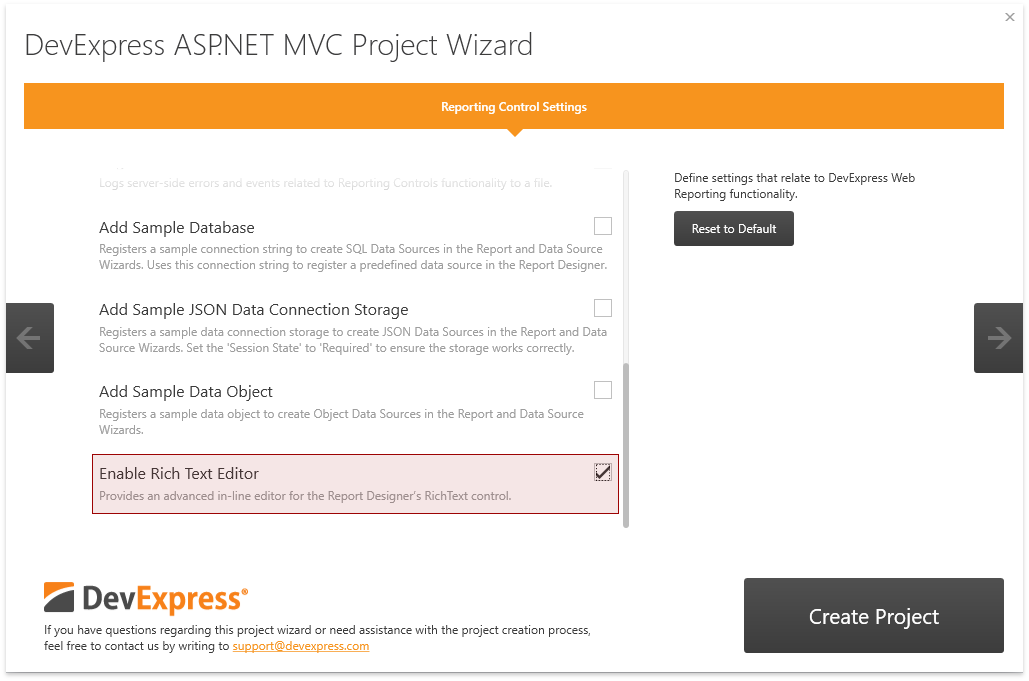
In Project Template Gallery
Check the Enable Rich Text Editor option when you create a new ASP.NET Core reporting application that contains the Web Report Designer.

In Code
Do the following to enable the Rich Text Editor in the reporting ASP.NET Core project.
Open the package.json file. Add the devexpress-richedit dependency.
{ "version": "1.0.0", "name": "DXWebApplication", "private": true, "dependencies": { "devextreme": "~19.2.15", "devexpress-richedit": "~19.2.15", "@devexpress/analytics-core": "~19.2.15", "devexpress-reporting": "~19.2.15", "jquery-ui-dist": "^1.12.1", "ace-builds": "^1.3.3" } }Right-click the package.json file and select Restore Packages. This adds the Rich Editor’s resources to the node_modules folder.
Link the added files in the View that displays the End-User Report Designer.
<link href="~/node_modules/jquery-ui-dist/jquery-ui.min.css" rel="stylesheet" /> <script src="~/node_modules/jquery/dist/jquery.min.js"></script> <script src="~/node_modules/jquery-ui-dist/jquery-ui.min.js"></script> <script src="~/node_modules/knockout/build/output/knockout-latest.js"></script> <!--Links to DevExtreme resources--> <script src="~/node_modules/devextreme/dist/js/dx.all.js"></script> <link href="~/node_modules/devextreme/dist/css/dx.common.css" rel="stylesheet" /> <link href="~/node_modules/devextreme/dist/css/dx.light.css" rel="stylesheet" /> <!-- Optionally (for intelligent code completion in the Expression Editor and Filter Editor) --> <script src="~/node_modules/ace-builds/src/ace.js"></script> <script src="~/node_modules/ace-builds/src/ext-language_tools.js"></script> <script src="~/node_modules/ace-builds/src/snippets/text.js"></script> <!-- --> <!-- Link Rich Edit scripts and styles between DevExtreme and Reporting links --> <script src="~/node_modules/jszip/dist/jszip.min.js"></script> <script src="~/node_modules/devexpress-richedit/dist/dx.richedit.min.js"></script> <link href="~/node_modules/devexpress-richedit/dist/dx.richedit.css" rel="stylesheet" /> <!-- Link the Reporting resources --> <script src="~/node_modules/@@devexpress/analytics-core/dist/js/dx-analytics-core.js"></script> <script src="~/node_modules/@@devexpress/analytics-core/dist/js/dx-querybuilder.js"></script> <script src="~/node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.js"></script> <script src="~/node_modules/devexpress-reporting/dist/js/dx-reportdesigner.js"></script> <link href="~/node_modules/@@devexpress/analytics-core/dist/css/dx-analytics.common.css" rel="stylesheet" /> <link href="~/node_modules/@@devexpress/analytics-core/dist/css/dx-analytics.light.css" rel="stylesheet" /> <link href="~/node_modules/@@devexpress/analytics-core/dist/css/dx-querybuilder.css" rel="stylesheet" /> <link href="~/node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css" rel="stylesheet" /> <link href="~/node_modules/devexpress-reporting/dist/css/dx-reportdesigner.css" rel="stylesheet" /> @Html.DevExpress().ReportDesigner("ReportDesigner") .Height("1000px") .Bind("Insert your report URL here")