Mobile Mode
- 4 minutes to read
The Web Document Viewer in Mobile Mode allows you to navigate and export reports on mobile devices.

For information on features available in Mobile Mode, refer to the following help topic: Mobile Viewer UI.
Switch the Document Viewer to Mobile Mode
If your application already contains the Web Document Viewer, proceed to step 3. Steps 1 and 2 describe how to add the Document Viewer to an application and how to enable Mobile Mode for the newly added Document Viewer.
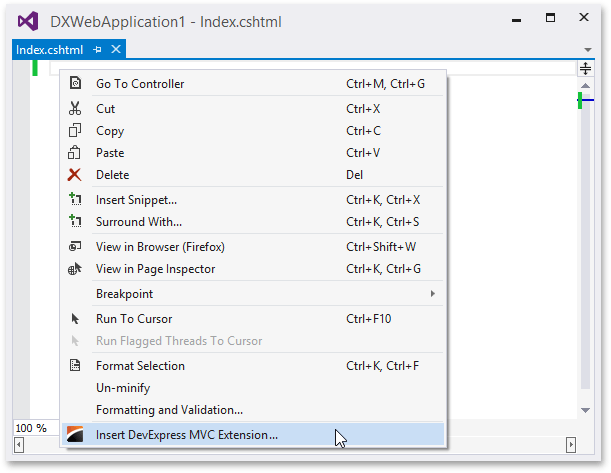
Open the view and right-click anywhere in the view window. In the invoked context menu, select Insert DevExpress MVC Extension.

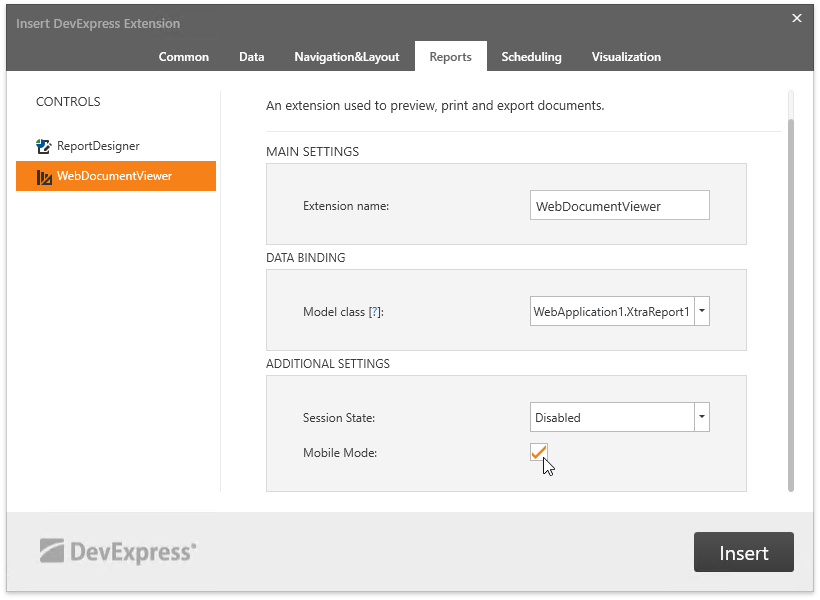
In the invoked dialog, select the Reports tab and the WebDocumentViewer extension.
Select the Mobile Mode option to enable the Document Viewer’s mobile mode and click Insert.

The following code is generated automatically:
```cshtml
@Html.DevExpress().WebDocumentViewer(settings => {
settings.Name = "WebDocumentViewer";
settings.MobileMode = true;
}).Bind(new DevExpress.XtraReports.Web.CachedReportSourceWeb(new DXWebApplication1.XtraReport1())).GetHtml()
```
Skip the next step and proceed to step 4.
Enable the MobileMode option:
@Html.DevExpress().WebDocumentViewer(settings => { // ... settings.MobileMode = true; // ... }).Bind("TestReport").GetHtml()Use the viewport meta tag to inform the Document Viewer about the viewport width to properly render the document on mobile devices. Include the following tag in the <head> section on your page:
<head> <%-- ... --%> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0" /> </head>The “content” attribute defines the following options:
- The page width is set to fit the device screen.
- The initial zoom level when the browser first loads the page.
- The zoom feature is disabled for the web page. (Users can zoom only the displayed document.)
The Document Viewer has no default height, so you should position the Document Viewer on a page and specify its height depending on the size of the target viewport in the mobile browser. For better display you can use JavaScript or CSS to automatically adjust the Document Viewer’s size when the browser window resizes or changes orientation (portrait/landscape).
<!DOCTYPE html> <html> <head> <title>Mobile Viewer</title> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0" /> <style> body { margin: 0; padding: 0; } .fullscreen { position: absolute; bottom: 0; right: 0; height: 100%; } </style> </head> <body> @Html.DevExpress().WebDocumentViewer(settings => { settings.Name = "WebDocumentViewer1"; settings.MobileMode = true; settings.Width = Unit.Percentage(100); settings.Height = Unit.Pixel(560); settings.ControlStyle.CssClass = "fullscreen"; }).Bind("TestReport").GetHtml() </body> </html>
Customize the Viewer
Reader Mode
The reader mode that displays document pages without borders. Use the MobileWebDocumentViewerSettings.ReaderMode setting to turn off reader mode:
@Html.DevExpress().WebDocumentViewer(settings =>
{
settings.Name = "WebDocumentViewer1";
settings.MobileMode = true;
settings.Height = Unit.Pixel(560);
settings.SettingsMobile.ReaderMode = false;
}).Bind("TestReport").GetHtml()
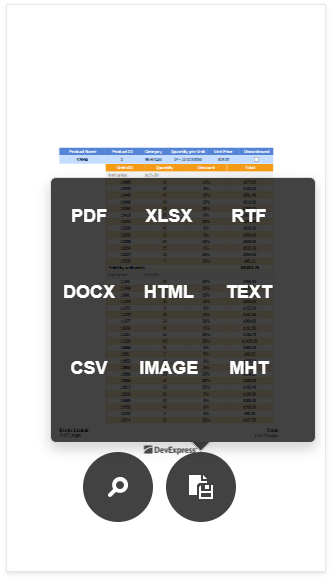
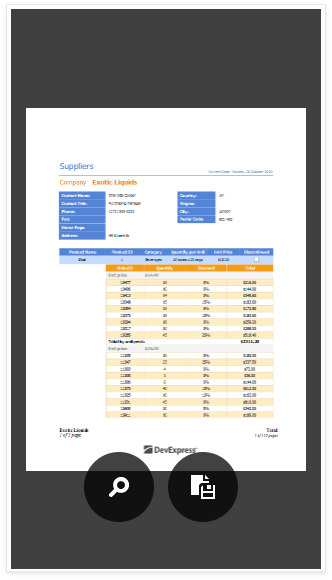
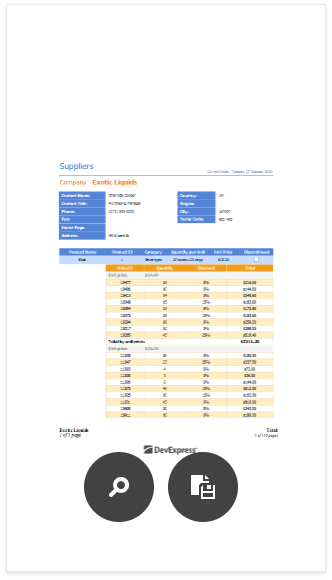
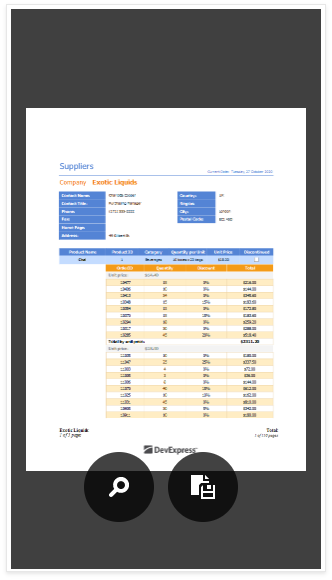
| Reader Mode On | Reader Mode Off |
|---|---|
 |
 |
Animation
Use the MobileWebDocumentViewerSettings.AnimationEnabled setting to disable animation:
@Html.DevExpress().WebDocumentViewer(settings =>
{
settings.Name = "WebDocumentViewer1";
settings.MobileMode = true;
settings.Height = Unit.Pixel(560);
settings.SettingsMobile.AnimationEnabled=false;
}).Bind("TestReport").GetHtml()
Menu Actions
You can handle the client-side CustomizeMenuActions event to customize the Mobile Viewer’s toolbar.
The event argument’s Actions property value is a collection that contains the Mobile Viewer’s commands. You can modify existing commands and add new commands to the collection. Each action includes the following settings:
- imageClassName - specifies the CSS class of the command’s glyph.
- visible - specifies whether the command is visible in the UI.
- clickAction - specifies the client-side action to perform when the command is invoked.
- content - specifies the Knockout template to render.
The following code hides the Search action and adds a new custom action with a custom icon:
<script type="text/javascript">
function onCustomizeMenuActions(s, e) {
var actions = e.Actions;
// Hide the 'Search' action.
actions[0].visible = false;
// Add a new action.
actions.push({
imageClassName: "customButton",
imageTemplateName: "checkImage",
visible: true,
clickAction: function () {
alert('Clicked.');
}
})
}
</script>
<script type="text/html" id="checkImage">
<?xml version='1.0' encoding='UTF-8'?>
<svg viewBox="-2 -5 32 32" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="Layer_1" transform="translate(-2, -5)" style="enable-background:new 0 0 32 32">
<g id="Check">
<polygon class="dxd-icon-fill" points="27,5 11,21 5,15 2,18 11,27 30,8 " />
</g>
</g>
</svg>
</script>
@Html.DevExpress().WebDocumentViewer(settings =>
{
settings.Name = "WebDocumentViewer1";
settings.MobileMode = true;
settings.Height = Unit.Pixel(560);
settings.ClientSideEvents.CustomizeMenuActions = "onCustomizeMenuActions";
}).Bind("TestReport").GetHtml()
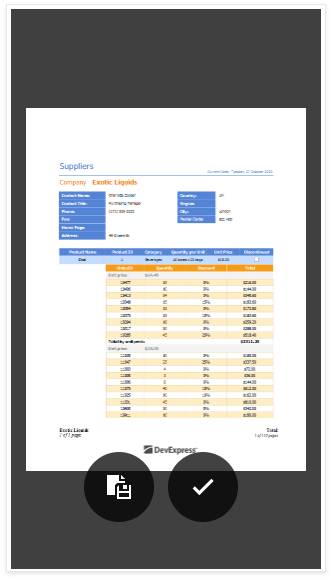
The result is shown in the image below:

Export Formats
You can hide the specified export format in the Export Formats panel.
The following code uses the handles the CustomizeExportOptions property to specify the CustomizeExportOptions event handler. The event handler function hides the XLS format in the Export Formats panel:
<script type="text/javascript">
function onCustomizeExportOptions(s, e) {
e.HideFormat(DevExpress.Reporting.Viewer.ExportFormatID.XLS);
}
</script>
@Html.DevExpress().WebDocumentViewer(settings =>
{
settings.Name = "WebDocumentViewer1";
settings.MobileMode = true;
settings.Height = Unit.Pixel(560);
settings.ClientSideEvents.CustomizeExportOptions = "onCustomizeExportOptions";
}).Bind("TestReport").GetHtml()
The result is shown below: