Document Viewer Server-Side Application (ASP.NET Core)
- 3 minutes to read
This document describes how to create and configure an ASP.NET Core application as a server-side solution to use the HTML5 Document Viewer in JavaScript. You can use DevExpress or Visual Studio template to create an application.
Step 1. Create an ASP.NET Core Application
Use DevExpress Template
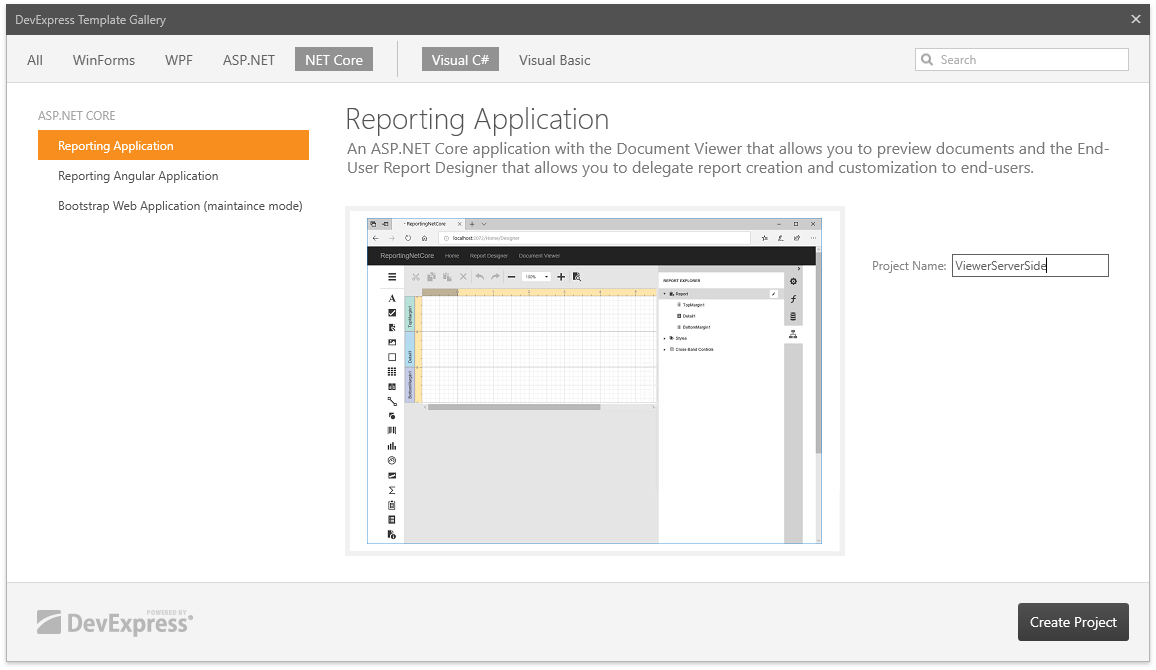
You can use the Template Gallery to create a new ASP.NET Core project. Follow the steps below:
Invoke the DevExpress Template Gallery, select Reporting Application under the NET Core category and click Create Project.

In the DevExpress ASP.NET MVC Project Wizard, enable the Create Viewer Page check box and click Create Project.

Refer to the Create an ASP.NET Core Application with the Document Viewer document for details.
Use Microsoft Visual Studio Template
You can create the ASP.NET Core application based on the built-in VS template and configure it for the DevExpress Report Designer. Follow the steps below:
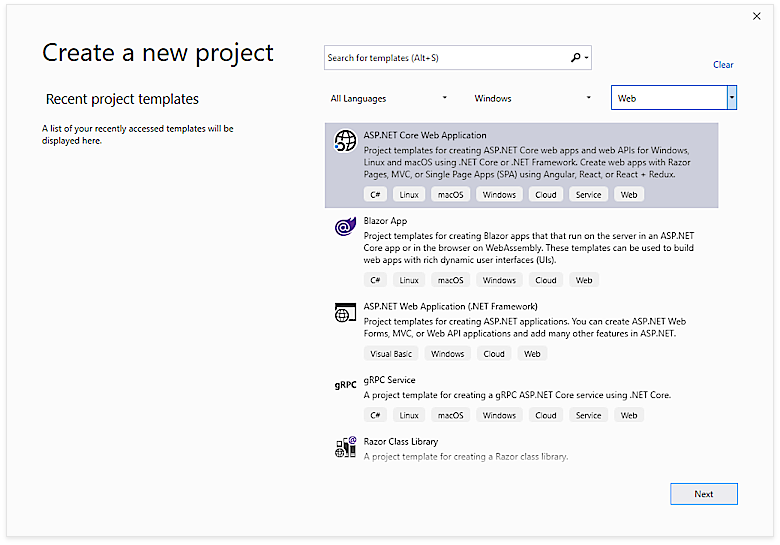
Create a new ASP.NET Core Web Application (or open an existing application).

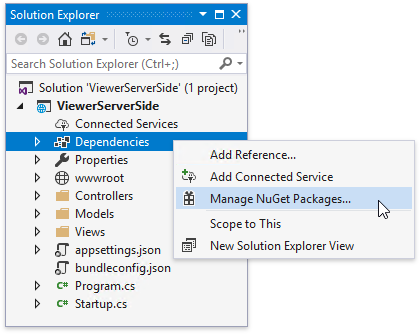
Right-click the Dependencies node in the Solution Explorer and select Manage NuGet Packages in the invoked context menu.

Select DevExpress 19.2 Local in the Package source drop-down list and go to the Browse page. Find the DevExpress.AspNetCore.Reporting package and install it.

Open the Startup.cs file and modify it to configure services as demonstrated below.
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; //... public class Startup { //... public void ConfigureServices(IServiceCollection services) { // Register reporting services in an application's dependency injection container. services.AddDevExpressControls(); // Use the AddMvcCore (or AddMvc) method to add MVC services. services.AddMvcCore(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // ... app.UseStaticFiles(); // Initialize reporting services. app.UseDevExpressControls(); // ... } }Add reports to the application.
Provide a server-side report storage. For this, add a new class, inherit it from the abstract ReportStorageWebExtension class and override its methods. See the Implement a Report Storage topic for more information and examples.
Add the report storage implemented in the previous step as a scoped service. For this. open the Startup.cs file and add the following code in the ConfigureServices method:
using DevExpress.XtraReports.Web.Extensions; // ... public void ConfigureServices(IServiceCollection services) { //... services.AddScoped<ReportStorageWebExtension, CustomReportStorageWebExtension>(); //... }
Step 2. Configure the Application
Enable cross-origin requests (CORS) in the created ASP.NET Core application. For this, in a ConfigureServices method, specify the client application’s URL. It prohibits any other application from getting access to the report’s backend. Use the WithOrigins method to set it up. Open the Startup.cs file and insert the following code:
//...
public class Startup {
//...
public void ConfigureServices(IServiceCollection services) {
// ...
services.AddCors(options => {
options.AddPolicy("AllowCorsPolicy", builder => {
builder.WithOrigins("http://localhost:3000");
builder.WithHeaders("Content-Type");
});
});
// ...
}
// ...
}
In a Configure method, call the UseCors method.
Important
The UseCors method should be called before any MVC-related code. Place the UseCors method before the UseMvc or UseEndpoints methods.
Use the policy name as a parameter:
//...
public class Startup {
//...
public void Configure(IApplicationBuilder app, IHostingEnvironment env) {
// ...
app.UseCors("AllowCorsPolicy");
// ...
}
// ...
}
In the code above, the policy allows cross-origin requests only from http://localhost:3000.
Important
Set the origin URL to the URL of the client application (in this example, http://localhost:3000).
Note
The complete sample project How to Use the ASP.NET Core Back-End to Integrate the Document Viewer and Report Designer in JavaScript with React Library is available in the DevExpress Examples repository.