Add the Document Viewer to an ASP.NET Core Application
- 3 minutes to read
This tutorial describes how to add the Document Viewer control to an ASP.NET Core application.
Note
The complete sample project How to Add the Document Viewer to an ASP.NET Core Application is available in the DevExpress Examples repository.
Prerequisites
Your ASP.NET Core Application should have the Reports folder with a sample report named XtraReport. Review the ASP.NET Core Reporting Overview article and Create a Report in Visual Studio tutorial for information about how to add a report to your application.
Install Packages
Perform the following steps to install the NuGet packages:
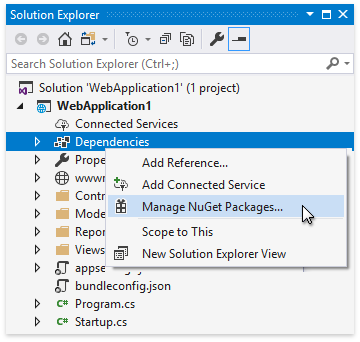
Right-click the Dependencies node in the Solution Explorer and select Manage NuGet Packages in the invoked context menu.

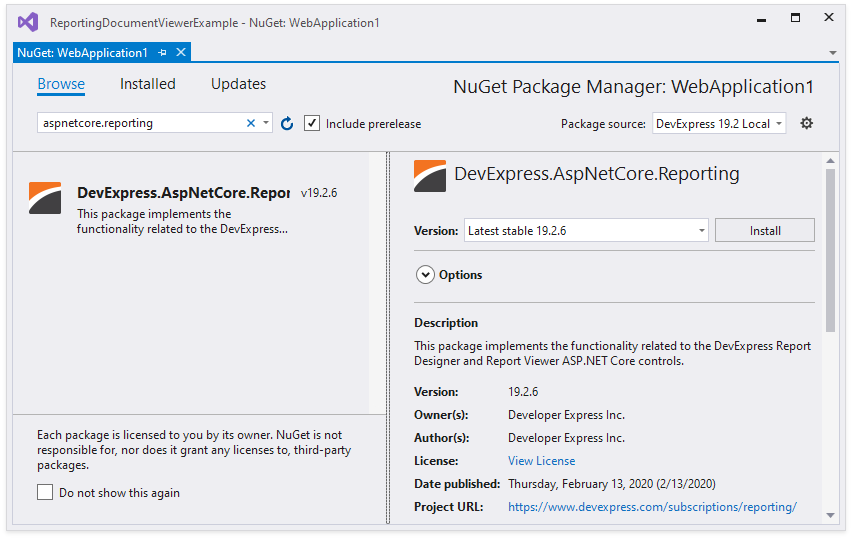
Select DevExpress 19.2 Local in the Package source drop-down list, go to the Browse page, and install the DevExpress.AspNetCore.Reporting package.

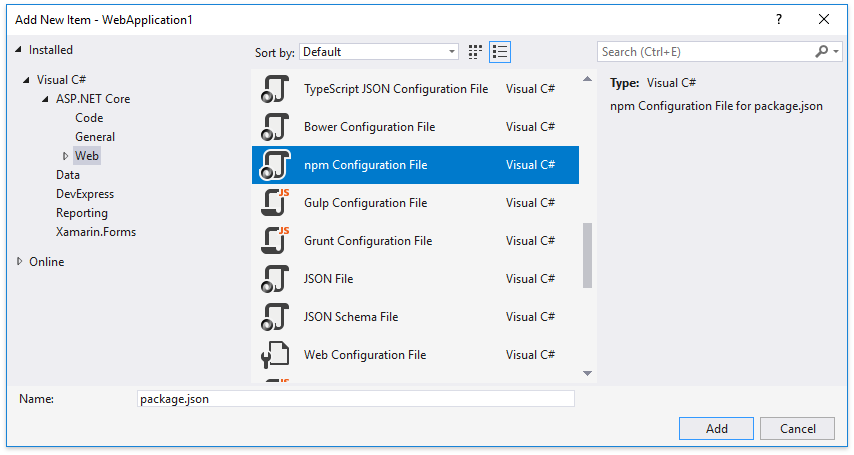
Right-click the project in the Solution Explorer and select Add | Add New Item. In the invoked Add New Item dialog, select the Installed | Visual C# | ASP.NET Core | Web category and the npm Configuration File item template. Click Add.

This adds the package.json file to the project. Open this file and add the following dependencies:
{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "devextreme": "~19.2.15", "@devexpress/analytics-core": "~19.2.15", "devexpress-reporting": "~19.2.15", "globalize": "^1.3.0", "jquery-ui-dist": "^1.12.1" } }Right-click the package.json file and select Restore Packages. This creates the node_modules folder in the application project folder.
Open the Startup.cs file and modify the Configure method of the Startup class to call the app.UseStaticFiles method with the parameter as illustrated in the following code snippet:
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; using Microsoft.Extensions.FileProviders; using System.IO; //... public class Startup { //... public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // ... app.UseStaticFiles(new StaticFileOptions { FileProvider = new PhysicalFileProvider(Path.Combine(env.ContentRootPath, "node_modules")), RequestPath = "/node_modules" }); } }Note
The client can access all the files in the node_modules folder. To restrict access, use bundling and minification with the Grunt.
Add the Document Viewer Control
Perfrom the following steps to integrate the Document Viewer into the ASP.NET Core project:
Open the Startup file. Add the using DevExpress.AspNetCore namespace directive to enable the AddDevExpressControls and UseDevExpressControls extension methods. Add the following code to the ConfigureServices and Configure methods of the Startup class:
using DevExpress.AspNetCore; //... public class Startup { //... public void ConfigureServices(IServiceCollection services) { // Register reporting services in an application's dependency injection container. services.AddDevExpressControls(); // Add MVC services. services.AddMvc(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // ... // Initialize reporting services. app.UseDevExpressControls(); // ... } }Add the DevExpress.AspNetCore namespace directive to the _ViewImports.cshtml file. Alternatively, you can add this namespace only to the views that contain Report Designer and Document Viewer controls.
@using DevExpress.AspNetCoreAdd a stylesheet and script references to the page (Index.cshtml in this example) that displays the Document Viewer control:
<link href="~/node_modules/jquery-ui-dist/jquery-ui.min.css" rel="stylesheet" /> <link href="~/node_modules/devextreme/dist/css/dx.common.css" rel="stylesheet" /> <link href="~/node_modules/devextreme/dist/css/dx.light.css" rel="stylesheet" /> <link href="~/node_modules/@@devexpress/analytics-core/dist/css/dx-analytics.common.css" rel="stylesheet" /> <link href="~/node_modules/@@devexpress/analytics-core/dist/css/dx-analytics.light.css" rel="stylesheet" /> <link href="~/node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css" rel="stylesheet" /> <!-- 3rd-party dependencies --> <script src="~/node_modules/jquery/dist/jquery.js"></script> <script src="~/node_modules/jquery-ui-dist/jquery-ui.js"></script> <script src="~/node_modules/knockout/build/output/knockout-latest.js"></script> <script src="~/node_modules/cldrjs/dist/cldr.js"></script> <script src="~/node_modules/cldrjs/dist/cldr/event.js"></script> <script src="~/node_modules/cldrjs/dist/cldr/supplemental.js"></script> <script src="~/node_modules/cldrjs/dist/cldr/unresolved.js"></script> <script src="~/node_modules/globalize/dist/globalize.js"></script> <script src="~/node_modules/globalize/dist/globalize/message.js"></script> <script src="~/node_modules/globalize/dist/globalize/number.js"></script> <script src="~/node_modules/globalize/dist/globalize/currency.js"></script> <script src="~/node_modules/globalize/dist/globalize/date.js"></script> <script src="~/node_modules/devextreme/dist/js/dx.all.js"></script> <script src="~/node_modules/@@devexpress/analytics-core/dist/js/dx-analytics-core.min.js"></script> <script src="~/node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.min.js"></script>Important
The order of the references is important. Ensure that all the references listed above are included in the page and each library is referenced only once.
In the View file (the default view file is the Index.cshtml file), add the following code that uses the WebDocumentViewer wrapper to display the Document Viewer on the web page.
@{ ViewData["Title"] = "Home Page"; @Html.DevExpress().WebDocumentViewer("WebDocumentViewer").Height("1000px").Bind(new ReportingDocumentViewerExample.Reports.Report1()); }
For troubleshooting, review the ASP.NET Core Reporting Limitations section.