Report Designer Integration in React
- 3 minutes to read
Tip
Online Example: How to use the Web Report Designer in JavaScript with React
You can use the End-User Web Report Designer in JavaScript with React based on the server-side model. You should create two projects: a server (backend) project and a client (frontend) part that includes all the necessary styles, scripts, and HTML-templates.
Important
Perform the steps from one of the following topics to prepare a backend application:
This document describes how to configure and host the client part:
- Create a new folder to store all files related to the client-side functionality (for instance, name it ClientSide).
Use Bower to download all the required client resources. Add the bower.json file to the created folder and add the following code to this file:
{ "name": "report-designer-example-react", "dependencies": { "xtrareportsjs": "~18.2.3", "react": "latest", "babel": "latest" } }Ensure that you correctly specify the reporting controls’ version.
Open the console, navigate to your application’s folder and run the following command:
bower installYou can find all the libraries in the bower_components folder after installation is completed.
Create a View file in the root folder (the index.html file in this example) and link the Bower resources to the head section.
<!DOCTYPE html> <html> <head> <title></title> <link href="~/bower_components/devextreme/css/dx.common.css" rel="stylesheet" /> <link href="~/bower_components/devextreme/css/dx.light.css" rel="stylesheet" /> <link href="~/bower_components/jquery-ui/themes/base/jquery-ui.min.css" rel="stylesheet" /> <script src="~/bower_components/jquery/dist/jquery.js"></script> <script src="~/bower_components/knockout/dist/knockout.js"></script> <script src="~/bower_components/devextreme/js/dx.all.js"></script> <script src="~/bower_components/jquery-ui/jquery-ui.js"></script> <link href="~/bower_components/xtrareportsjs/css/dx-analytics.common.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-querybuilder.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-webdocumentviewer.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-reportdesigner.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-analytics.light.min.css" rel="stylesheet" /> <script src="~/bower_components/xtrareportsjs/js/dx-analytics-core.min.js"></script> <script src="~/bower_components/xtrareportsjs/js/dx-querybuilder.min.js"></script> <script src="~/bower_components/xtrareportsjs/js/dx-webdocumentviewer.min.js"></script> <script src="~/bower_components/xtrareportsjs/js/dx-reportdesigner.min.js"></script> <script src="~/bower_components/react/react.development.js"></script> <script src="~/bower_components/react/react-dom.development.js"></script> <script src="~/bower_components/babel/browser.js"></script></head> </head> ... </html>Make sure that you meet all the requirements to deploy the control on the client. Refer to Report Designer Requirements and Limitations for a list of necessary client resources.
Note that this sample uses a script with a predefined localization dictionary.
Add a JSX file (example.jsx) to provide data to the View.
Create the ReportDesigner and Root classes that extend the base React.Component class as demonstrated below. Use the dxReportDesigner binding to render the Report Designer.
"use strict" const host = 'http://localhost:54111/'; class ReportDesigner extends React.Component { constructor(props) { super(props); this.reportUrl = ko.observable(props.reportUrl); this.requestOptions = { host, getDesignerModelAction: "/ReportDesigner/GetReportDesignerModel" }; } render() { return (<div ref="designer" data-bind="dxReportDesigner: $data"></div>); } componentWillReceiveProps(newProps) { this.reportUrl(newProps.reportUrl); } componentDidMount() { ko.applyBindings({ reportUrl: this.reportUrl, requestOptions: this.requestOptions }, this.refs.designer); } componentWillUnmount() { ko.cleanNode(this.refs.designer); } }; class Root extends React.Component { constructor(props) { super(props); this.state = { value: "Products" }; } render() { return (<div style = {{width: "100%", height: "1000px"}}> <ReportDesigner reportUrl={this.state.value} /> </div>); } } ReactDOM.render(<Root />, document.getElementById("designerhost"))Link the file created in the previous step in the index.html file as follows:
<!DOCTYPE html> <html> ... <body> <div id="designerhost"></div> <script type="text/babel" src="example.jsx"></script> </body> </html>Host your client-side part on the web server.
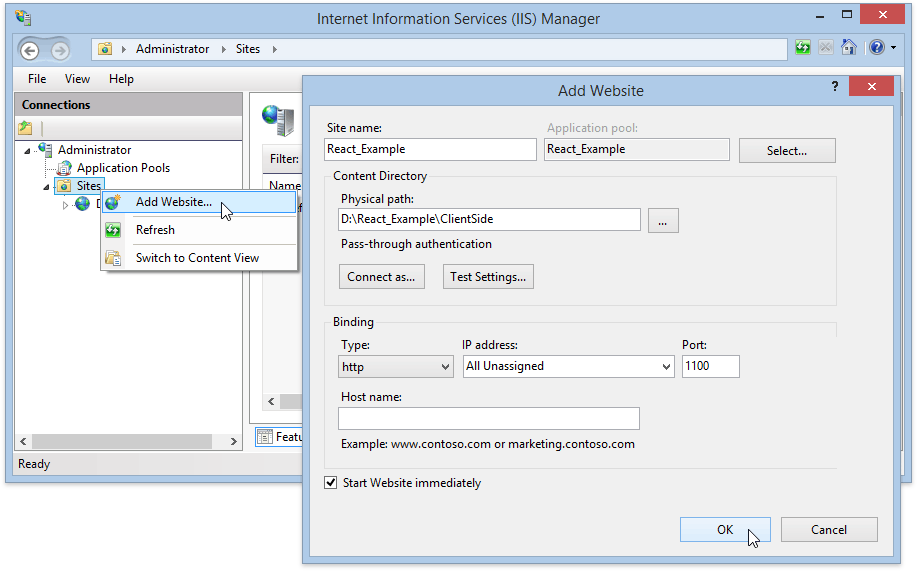
For instance, start the Internet Information Services (IIS) Manager, right-click the Sites item in the Connections section and select Add Website. In the invoked dialog, specify the site name, path to the folder with the client-side functionality, and the website’s IP address.

- For the example to work correctly, you should first run a backend project in Visual Studio, and then, run a client part.