Report Designer's Server-Side Configuration (ASP.NET Core)
- 4 minutes to read
This document describes how to create and configure an ASP.NET Core application as a server-side solution to use the End-User Web Report Designer in JavaScript:
Create an ASP.NET Core Application Based on the Template
You can use the Template Gallery to create a new ASP.NET Core project:
Invoke the DevExpress Template Gallery, select Reporting Application under the NET Core category and click Create Project.

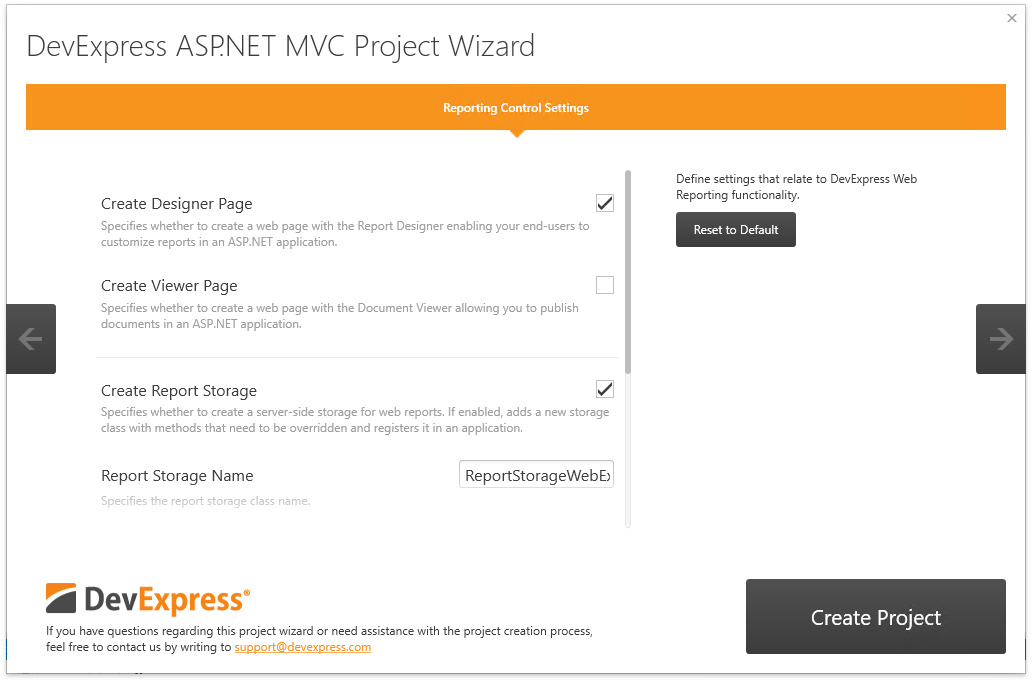
In the DevExpress ASP.NET MVC Project Wizard, enable the Create Designer Page and Create Report Storage check boxes and click Create Project.

(optionally) Open the ReportStorageWebExtension file and customize the report storage implementation.
Refer to Create an ASP.NET Core Application with a Report Designer for a detailed tutorial.
Create an ASP.NET Core Application Manually
You can create a base ASP.NET Core application and prepare it for the Report Designer manually:
Create a new ASP.NET Core Web Application (or open an existing application).

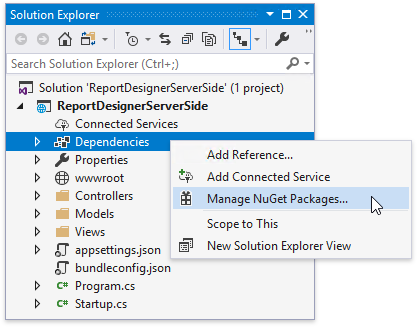
Right-click the Dependencies node in the Solution Explorer and select Manage NuGet Packages in the invoked context menu.

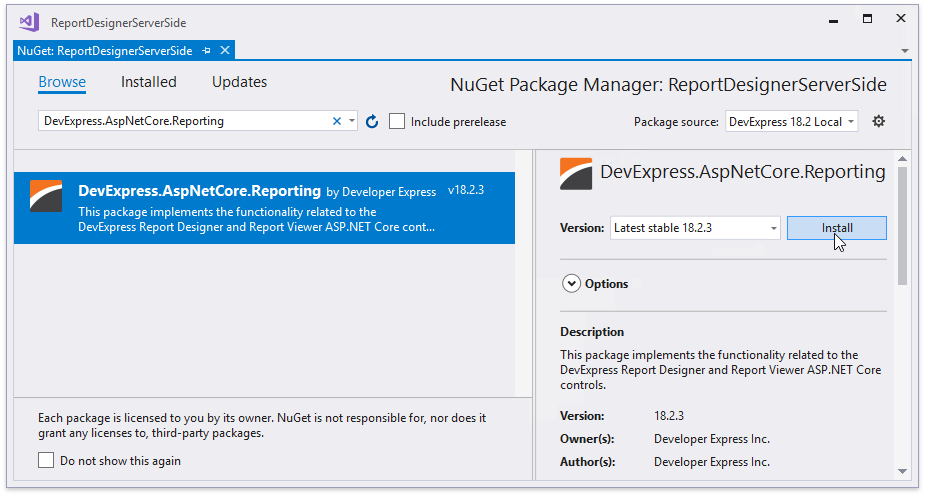
Select DevExpress 18.2 Local in the Package source drop-down list and go to the Browse page. Find the DevExpress.AspNetCore.Reporting package and install it.

Open the Startup file and modify it to configure services as demonstrated below.
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; //... public class Startup { //... public void ConfigureServices(IServiceCollection services) { // Register reporting services in an application's dependency injection container. services.AddDevExpressControls(); // Use the AddMvcCore (or AddMvc) method to add MVC services. services.AddMvcCore(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // ... app.UseStaticFiles(); // Initialize reporting services. app.UseDevExpressControls(); // ... } }Add required reports to the application.
Provide a server-side report storage. Add a new class, inherit it from the abstract ReportStorageWebExtension class and override its methods. See the Implement a Report Storage topic for detailed information on this class and custom storage examples.
Use the static ReportStorageWebExtension.RegisterExtensionGlobal method in the Startup file to register the custom report storage.
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // ... DevExpress.XtraReports.Web.Extensions.ReportStorageWebExtension.RegisterExtensionGlobal(new CustomReportStorageWebExtension()); }
See Add an End-User Report Designer to an ASP.NET Core Application for more information about the listed steps.
Configure the Created Application
Enable cross-origin requests (CORS) in the created ASP.NET Core application. Open the Startup file and use the code shown below. Make sure that you correctly specify your client-side part’s URL to the frontendUrl option.
//... public class Startup { //... public void ConfigureServices(IServiceCollection services) { // ... services.AddMvc(); services.AddCors(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // ... app.UseCors( options => { string frontendUrl = "http://localhost:10000"; options.WithOrigins(frontendUrl); }); app.UseDevExpressControls(); // ... } }Create your custom controller and add an action to create the Report Designer model. In this action, use the ReportDesignerClientSideModelGenerator class and provide the following initialization data:
- A report URL (required);
- Available data sources (optional);
- URIs for the default reporting controllers’(required).
using Microsoft.AspNetCore.Mvc; using DevExpress.XtraReports.Web.ReportDesigner; //... public class ReportDesignerController : Controller { //... public ActionResult GetReportDesignerModel(string reportUrl) { string modelJsonScript = new ReportDesignerClientSideModelGenerator(HttpContext.RequestServices) .GetJsonModelScript( reportUrl, // The URL of a report that is opened in the Report Designer when the application starts. GetAvailableDataSources(), // Available data sources in the Report Designer that can be added to reports. "DXXRD", // The URI path of the default controller that processes requests from the Report Designer. "DXXRDV",// The URI path of the default controller that that processes requests from the Web Document Viewer. "DXXQB" // The URI path of the default controller that processes requests from the Query Builder. ); return Content(modelJsonScript, "application/json"); } }Declare a method that creates data sources to use in the Report Designer (that is, the GetAvailableDataSources method used at the previous step in the Report Designer model).
Tip
Skip this step if you do not need to provide data sources for the Report Designer.
using System.Web.Mvc; using System.Collections.Generic; using DevExpress.Web.Mvc.Controllers; using DevExpress.DataAccess.Sql; public class ReportDesignerController : ReportDesignerApiController { // ... Dictionary<string, object> GetAvailableDataSources() { var dataSources = new Dictionary<string, object>(); SqlDataSource ds = new SqlDataSource("Northwind_Connection"); var query = SelectQueryFluentBuilder.AddTable("Products").SelectAllColumns().Build("Products"); ds.Queries.Add(query); ds.RebuildResultSchema(); dataSources.Add("SqlDataSource", ds); return dataSources; } }Note that you should add the corresponding connection strings to the appsettings.json file’s ConnectionStrings section.
"ConnectionStrings": { "Northwind_Connection": "XpoProvider=MSSqlServer;Server=localhost;Database=Northwind;Persist Security Info=true;;Integrated Security=SSPI" }