Basic Report Designer Integration (With Bower)
- 3 minutes to read
Tip
Online Example: How to use the Web Report Designer in JavaScript
You can use the End-User Web Report Designer in JavaScript based on the server-side model. You should create two projects: a server (backend) project and a client (frontend) part that includes all the necessary styles, scripts, and HTML-templates.
Important
Perform the steps from one of the following topics to prepare a backend application:
This document describes how to configure and host the client part:
- Create a new folder to store all the files related to the client-side functionality (for instance, name it ClientSide).
Use Bower to download all the necessary client resources. Add the bower.json file to the created folder and add the following code to this file:
{ "name": "report-designer-example", "dependencies": { "xtrareportsjs": "~18.2.3" } }Ensure that you correctly specify the required reporting controls’ version.
Open the console, navigate to your application folder and run the following command:
bower installYou can find all the libraries in the bower_components folder after installation is completed.
Create the View file in the root folder (the index.html file in this example) and link the Bower resources in the head section.
<head> <title></title> <link href="bower_components/devextreme/css/dx.common.css" rel="stylesheet" /> <link href="bower_components/devextreme/css/dx.light.css" rel="stylesheet" /> <link href="~/bower_components/jquery-ui/themes/base/jquery-ui.min.css" rel="stylesheet" /> <script src="~/bower_components/jquery/dist/jquery.js"></script> <script src="~/bower_components/knockout/dist/knockout.js"></script> <script src="~/bower_components/devextreme/js/dx.all.js"></script> <script src="~/bower_components/jquery-ui/jquery-ui.js"></script> <link href="~/bower_components/xtrareportsjs/css/dx-analytics.common.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-querybuilder.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-webdocumentviewer.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-reportdesigner.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-analytics.light.min.css" rel="stylesheet" /> <script src="~/bower_components/xtrareportsjs/js/dx-analytics-core.min.js"></script> <script src="~/bower_components/xtrareportsjs/js/dx-querybuilder.min.js"></script> <script src="~/bower_components/xtrareportsjs/js/dx-webdocumentviewer.min.js"></script> <script src="~/bower_components/xtrareportsjs/js/dx-reportdesigner.min.js"></script> </head>Make sure that you meet all the requirements to deploy the control on the client. Refer to Report Designer Requirements and Limitations for a list of necessary client resources.
Note that this sample uses a script with a predefined localization dictionary.
Add the JavaScript file (example.js) to provide data to the View. Create the designerOptions variable and activate the Knockout bindings.
"use strict" const host = 'http://localhost:54111/', reportUrl = "Products", designerOptions = { reportUrl: reportUrl, // The URL of a report that is opened in the Report Designer when the application starts. requestOptions: { // Options for processing requests from the Report Designer. host: host, // URI of your backend project. getDesignerModelAction: "/ReportDesigner/GetReportDesignerModel" // Action that returns the Report Designer model. } } ko.applyBindings({ designerOptions });In the index.html file, specify this View’s HTML template in the body section using the dxReportDesigner binding with the designerOptions parameter.
... <body> <div style="width:100%; height: 1000px" data-bind="dxReportDesigner: designerOptions" ></div> <script type="text/javascript" src="example.js"></script> </body>Host your client-side part on the web server.
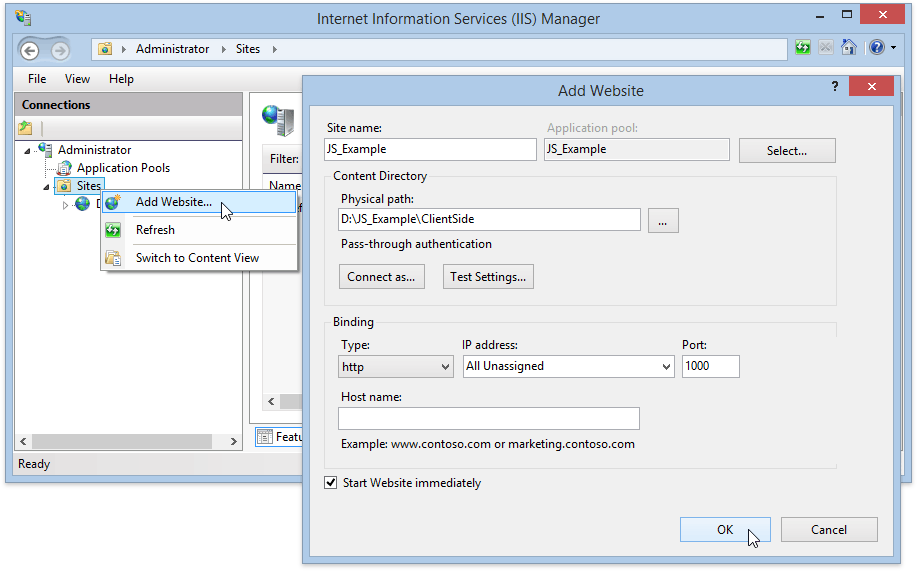
For instance, start the Internet Information Services (IIS) Manager, right-click the Sites item in the Connections section and select Add Website. In the invoked dialog, specify the site name, path to the folder with the client-side functionality, and the website’s IP address.

- For the example to work correctly, you should first run a backend project in Visual Studio, and then, run a client part.