Edit a Theme in XAML
- 2 minutes to read
The Theme Designer allows you to customize a theme, create or edit templates and styles, and assign a theme’s colors to elements. You can edit source files in the Theme Designer’s CodeView or an external text editor.
Find an Element in XAML
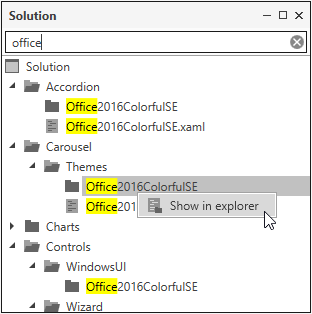
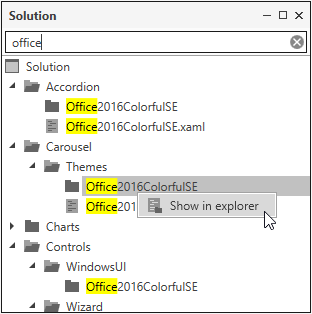
Use the Search Bar in the Solution Explorer window to find an element in the source files.

Enable Inspect Element, hold Ctrl+Shift and left-click an element in the Preview Window. The Theme Designer highlights the element in the CodeView window.
Right-click an item in the Individual Colors window and select Navigate to XAML to navigate to the line where this element is declared.
Change a Palette Color in the CodeView Window
Follow the steps below to use the CodeView window to change an element’s color:
- Build your theme if it is not built yet.
- Use the Inspect Element tool to find the element’s declaration.
- The $ sign before the color value means that the color is bound to the palette. Enter the color’s name after the $ sign to change this element’s color.
- Click Save in the Ribbon or use Ctrl+S to save the file. The Theme Designer applies the changes to your theme and updates the Preview window.
The following animation illustrates how to use the CodeView window to change an element’s palette colors:

Important
Theme elements have an auto-generated cs:id attribute that is required for updates. Do not copy or edit this attribute because it can cause color binding errors.
Open a Theme XAML File in an External Text Editor
Follow the steps below to open theme source files in an external text editor:
- Right-click a XAML file in the Solution Explorer window.
- Select Show in explorer to navigate to this file’s folder in the Windows File Explorer.
- Open the file in an external text editor.

Note
If you modify any file(s) opened in the Theme Designer in an external application, the Theme Designer asks you to reload the file(s).
Open a Theme Solution in Microsoft Visual Studio
You can edit a theme solution in Microsoft Visual Studio. The theme solution (.sln) file is in the Your_Theme_Folder\.td\Sources folder.
Note
Visual Studio cannot build theme solutions. Use the Theme Designer to build a theme and preview theme changes.