SchedulerControl.CustomDrawAppointmentBackground Event
Enables the backgrounds of appointments to be painted manually.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v25.1.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
Event Data
The CustomDrawAppointmentBackground event's data class is CustomDrawObjectEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Bounds | Returns the bounding rectangle of the drawing area. |
| Cache | Gets an object which specifies the storage for the pens, fonts and brushes. Use it for custom painting in Scheduler Reports. |
| Graphics | Gets an object used for painting. |
| Handled | Gets or sets whether an event was handled. If it was handled, the default actions are not required. |
| ObjectInfo | Gets information on the painted element. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DrawDefault() | Renders the element using the default drawing mechanism. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. |
| GetDisplayValue(String) | |
| GetValue(String) |
Remarks
The CustomDrawAppointmentBackground event is raised before the background of an appointment is painted. The event parameter’s CustomDrawObjectEventArgs.ObjectInfo property provides all the information necessary to paint an appointment’s background. The return value of this property should be typecast to the AppointmentViewInfo type.
Set the CustomDrawObjectEventArgs.Handled property to true to prohibit default appointment painting.
Example
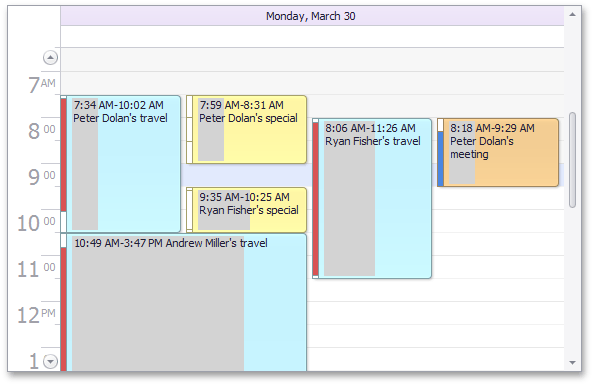
This example illustrates how to partially fill the appointment background in gray. The color coverage is dependent on an individually calculated parameter for each appointment.

The colored rectangle is drawn using the GraphicsCache.FillRectangle method.
public static void scheduler_CustomDrawAppointmentBackground(object sender, CustomDrawObjectEventArgs e)
{
AppointmentViewInfo viewInfo = e.ObjectInfo as AppointmentViewInfo;
// Specify the ratio of a completed task to the entire task.
double completenessRatio = 0.25 * ((int)(viewInfo.Appointment.ResourceId) % 4);
// Draw an appointment as usual.
e.DrawDefault();
// Draw a background rectangle.
Rectangle bounds = CalculateEntireAppointmentBounds(viewInfo);
DrawBackGroundCore(e.Cache, bounds, completenessRatio);
// Indicate that no default drawing is required.
e.Handled = true;
}
static Rectangle CalculateEntireAppointmentBounds(AppointmentViewInfo viewInfo)
{
int leftOffset = 0;
int rightOffset = 0;
double scale = viewInfo.Bounds.Width / viewInfo.Interval.Duration.TotalMilliseconds;
if (!viewInfo.HasLeftBorder)
{
double hidden = (viewInfo.Interval.Start - viewInfo.AppointmentInterval.Start).TotalMilliseconds;
leftOffset = (int)(hidden * scale);
}
if (!viewInfo.HasRightBorder)
{
double hidden = (viewInfo.AppointmentInterval.End - viewInfo.Interval.End).TotalMilliseconds;
rightOffset = (int)(hidden * scale);
}
Rectangle bounds = viewInfo.InnerBounds;
return Rectangle.FromLTRB(bounds.Left - leftOffset, bounds.Y, bounds.Right + rightOffset, bounds.Bottom);
}
static void DrawBackGroundCore(DevExpress.Utils.Drawing.GraphicsCache cache, Rectangle bounds, double completenessRatio)
{
cache.FillRectangle(Brushes.LightGray, new Rectangle(bounds.X, bounds.Y, (int)(bounds.Width * completenessRatio), bounds.Height));
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomDrawAppointmentBackground event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.