SuperToolTip Class
Represents a tooltip that supports multiple text and image regions.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v20.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Remarks
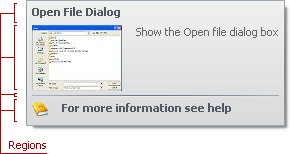
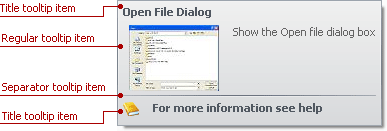
The SuperToolTip class represents a super tooltip. A super tooltip consists of multiple regions (items): title, content, separator, and footer. Items are arranged one under another. Each item can display an image and text. A tooltip can contain any combination of items.


The following types specify tooltip items:
- ToolTipItem — the main region in a super tooltip that displays text and/or image.
- ToolTipTitleItem — a region displayed at the top (title) or bottom (footer) of a tooltip. This type differs from the regular type by its default appearance and indentation settings.
- ToolTipSeparatorItem — a horizontal line in a tooltip.

To create a tooltip, add tooltip items to the Items collection. Items are displayed according to their order in the collection.
The Setup(SuperToolTipSetupArgs) method allows you to create a super tooltip with three predefined regions: header, contents, and footer.
See Tooltips for more information.
Examples
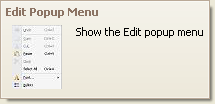
The code below creates a SuperToolTip object that represents a super tooltip. The tooltip consists of two regions: title and content. The title displays “Edit Popup Menu”. The content displays an image and “Show the Edit popup menu”.

The example shows two approaches to add regions to a super tooltip:
- add regions to the SuperToolTip.Items collection;
- pass a SuperToolTipSetupArgs object to the SuperToolTip.Setup method.
using DevExpress.Utils;
// The component used to load images from a form's resources.
System.ComponentModel.ComponentResourceManager resources =
new System.ComponentModel.ComponentResourceManager(typeof(Form1));
// The image to display within a super tooltip.
Image resImage = ((System.Drawing.Image)(resources.GetObject("resource.Image1")));
// FIRST APPROACH
// Create an object that represents a super tooltip.
SuperToolTip sTooltip1 = new SuperToolTip();
// Create an object that represents the title.
ToolTipTitleItem titleItem1 = new ToolTipTitleItem();
titleItem1.Text = "Edit Popup Menu";
// Create an object that represents the content.
ToolTipItem item1 = new ToolTipItem();
item1.ImageOptions.Image = resImage;
item1.Text = "Show the Edit popup menu";
// Add the items to the SuperTooltip.Items collection.
sTooltip1.Items.Add(titleItem1);
sTooltip1.Items.Add(item1);
// Assign the created SuperToolTip to a BarItem.
barItem1.SuperTip = sTooltip1;
// SECOND APPROACH
// Create an object that represents a super tooltip.
SuperToolTip sTooltip2 = new SuperToolTip();
// Create an object that initializes tooltip regions.
SuperToolTipSetupArgs args = new SuperToolTipSetupArgs();
args.Title.Text = "Edit Popup Menu";
args.Contents.Text = "Show the Edit popup menu";
args.Contents.ImageOptions.Image = resImage;
sTooltip2.Setup(args);
// Assign the created SuperToolTip to a BarItem.
barItem2.SuperTip = sTooltip2;
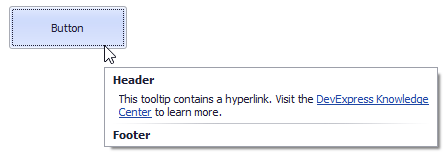
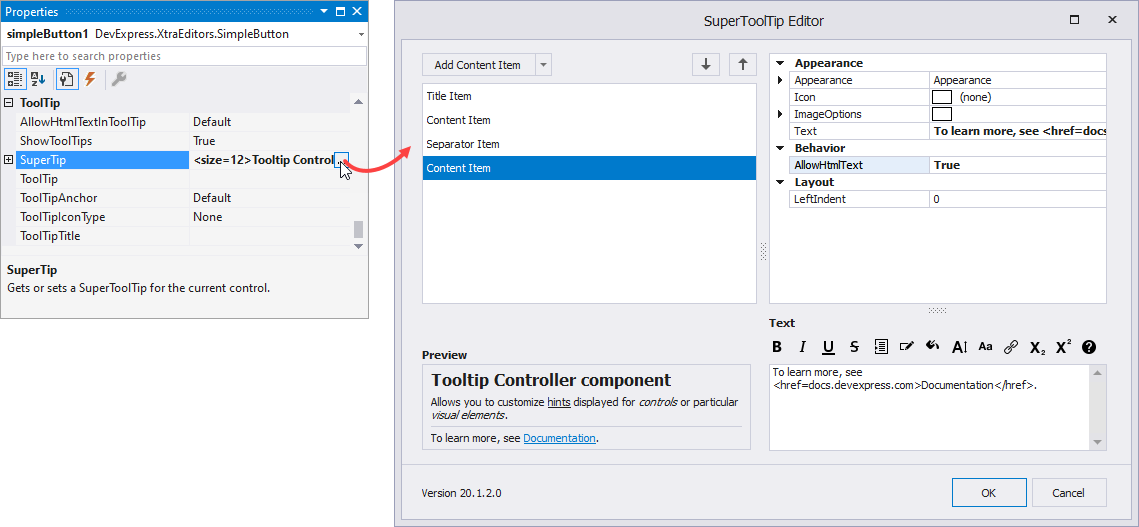
This example shows how to create a super tooltip with a hyperlink and assign it to a SimpleButton.

The button’s SuperTip property allows you to specify a super tooltip. Use the ToolTipController.AllowHtmlText, SuperToolTip.AllowHtmlText, or ToolTipItem.AllowHtmlText property to enable HTML tags. Handle the ToolTipController.HyperlinkClick event to respond to a click on the hyperlink.
The SuperToolTip Editor allows you to create super tooltips in the designer. To invoke the editor, click the SuperTip property’s ellipsis button in the Properties window.

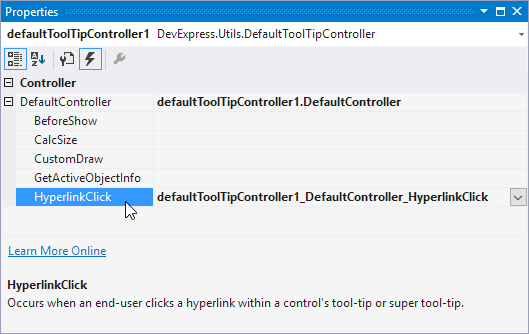
If you create a tooltip in the designer, you still need to handle the HyperlinkClick event in code. Use the Properties window to assign an event handler.

The example below shows how to create a super tooltip in code.
using DevExpress.Utils;
using System.Diagnostics;
private void Form1_Load(object sender, EventArgs e) {
// Access the controller that manages tooltips for all controls:
ToolTipController defaultTooltipController = DevExpress.Utils.ToolTipController.DefaultController;
// Create and customize a SuperToolTip:
SuperToolTip sTooltip = new SuperToolTip();
SuperToolTipSetupArgs args = new SuperToolTipSetupArgs();
args.Title.Text = "Header";
args.Contents.Text = "This tooltip contains a hyperlink. Visit the <href=http://help.devexpress.com>DevExpress Knowledge Center</href> to learn more.";
args.ShowFooterSeparator = true;
args.Footer.Text = "Footer";
sTooltip.Setup(args);
// Enable HTML Text Formatting for the created SuperToolTip:
sTooltip.AllowHtmlText = DefaultBoolean.True;
//..or enable this feature for all tooltips:
//defaultTooltipController.AllowHtmlText = true;
// Respond to clicking hyperlinks in tooltips:
defaultTooltipController.HyperlinkClick += defaultTooltipController_HyperlinkClick;
// Assign a SuperToolTip to the button:
simpleButton1.SuperTip = sTooltip;
}
void defaultTooltipController_HyperlinkClick(object sender, HyperlinkClickEventArgs e) {
Process process = new Process();
process.StartInfo.FileName = (e.Link);
process.StartInfo.Verb = "open";
process.StartInfo.WindowStyle = ProcessWindowStyle.Normal;
try {
process.Start();
}
catch { }
}