Alert Windows with HTML Templates
- 4 minutes to read
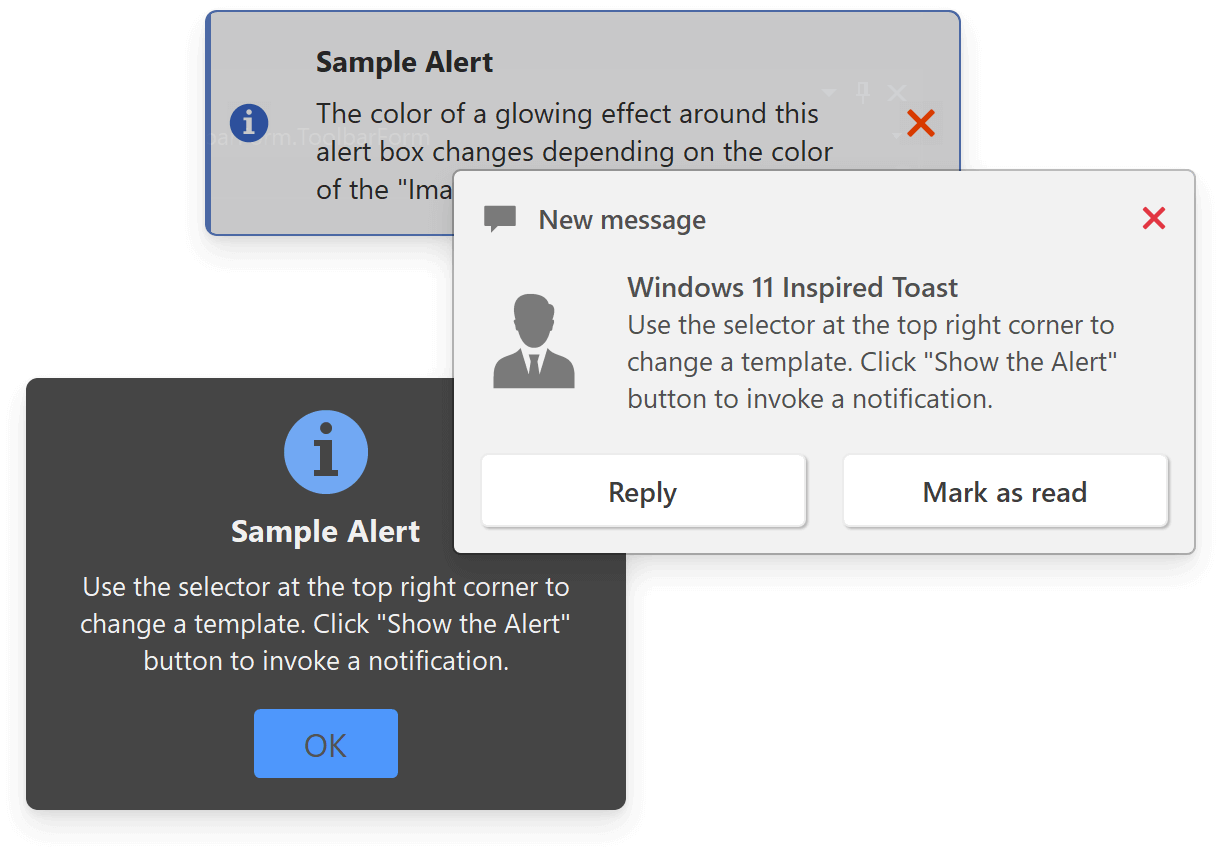
Web-inspired HTML and CSS templates allow you to design alerts with any custom appearance and layout.

Before you start:
Create Static Alert Templates
Click the ellipsis button next to the AlertControl.HtmlTemplate property to invoke the template editor.

If you need multiple templates, populate the AlertControl.HtmlTemplates collection. You can use this collection to switch active templates before showing a notification.
The <img> tag allows you to add icons to templates. Populate an SvgImageCollection with vector images and assign it to the AlertControl.HtmlImages property. When an image collection is assigned to the Alert Control, you can press Ctrl+Space in the Template Syntax Editor to browse a list of icons stored inside this collection, and assign a required image to the src property of the <img> tag.
<img src="message_icon_2"/>
To show notifications with static templates, use the AlertControl.Show(Form) method that only takes a parent object (form) as a parameter.
Create Templates with Variable Data
Along with templates with static caption and text strings, you can create HTML elements with placeholders for values.
<div class="text">${Caption}</div>
<div class="text">${Text}</div>
Use AlertControl.Show method overloads with “Caption” and “Text” parameters to pass real values to these HTML elements. As a result, you can use the same template design for various notifications.
You can also use an overload with AlertInfo parameters. This overload allows you to pass both string and image data to HTML elements.
<div class="text">${Caption}</div>
<div class="text">${Text}</div>
<img src="${SvgImage}"/>
AlertInfo aInfo = new AlertInfo("Sample notification", "This text is stored in the AlertInfo object");
aInfo.ImageOptions.SvgImage = svgImageCollection1[0];
alertControl1.Show(this, aInfo);
If you require a complex template with multiple data-bound elements, create a custom data storage. To pass data from this object to HTML elements, use the corresponding Show method overload or handle the AlertControl.BeforeFormShow event.
<div class="title-main">${Title}</div>
<div class="title-sub">${Subtitle}</div>
<div class="text">${PrimaryText}</div>
<div class="text">${SecondaryText}</div>
alertControl1.Show(new AlertData("Sample Title", "Sample Subtitle", "Primary Text Block", "Secondary Text Block"), this);
// or
alertControl1.Show(this);
private void AlertControl1_BeforeFormShow(object sender, AlertFormEventArgs e) {
e.HtmlPopup.DataContext = new AlertData("Sample Title", "Sample Subtitle",
"Primary Text Block", "Secondary Text Block");
}
// Custom class whose instances are used as DataContext
public class AlertData {
public AlertData(string title, string subtitle, string primaryText, string secondaryText) {
Title = title;
Subtitle = subtitle;
PrimaryText = primaryText;
SecondaryText = secondaryText;
}
public string Title { get; set; }
public string Subtitle { get; set; }
public string PrimaryText { get; set; }
public string SecondaryText { get; set; }
}
Manage Notifications
All AlertControl settings that specify the location and behavior of regular alert windows can also be used for templated alerts:
To close and pin templated alerts, you can create buttons with unique IDs and handle the AlertControl.HtmlElementMouseClick event.
<div id="pinButton" class="button">Pin</div>
<div id="closeButton" class="button">Close</div>
private void OnHtmlElementMouseClick(object sender, AlertHtmlElementMouseEventArgs e) {
if (e.ElementId == "pinButton")
e.HtmlPopup.Pinned = !e.HtmlPopup.Pinned;
if (e.ElementId == "closeButton")
e.HtmlPopup.Close();
}
The RaiseHtmlElementClick method allows you to trigger actions associated with required HTML elements manually (use unique element IDs to identify HTML elements).