How to: Customize Look And Feel of Specific Control(s)
- 2 minutes to read
DevExpress controls are rendered using global look-and-feel settings, which are exposed by the Default LookAndFeel object. This allows you to apply the same paint scheme to all forms in your WinForms application.
Use a control’s LookAndFeel property to override default look-and-feel settings:
- Set the control’s
LookAndFeel.UseDefaultLookAndFeelproperty to false to ignore default (global) settings. Customize the control’s
LookAndFeelsettings as needed.Tip
The BaseEdit descendants expose the look-and-feel settings with the RepositoryItem.LookAndFeel property (it is available from
editor.Properties.LookAndFeelfor standalone editors). Other DevExpress controls allow you to access these settings with thecontrol.LookAndFeelproperty.Important
Limitations of SVG Skins:
- Do not change the skin palette for specific controls.
- Do not apply skins from the same ‘skin family’ to specific controls. For example, you should not apply the “Office 2019 Black” skin to specific controls if the default skin is “Office 2019 Colorful”.
The following example applies the “Office 2019 Black” skin to the ‘Cancel’ button (ButtonEdit):

using DevExpress.LookAndFeel;
namespace DXApplication {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
/* Specifies the default skin (the 'Basic' skin).
The default skin is applied to all UI controls displayed on the Form.*/
UserLookAndFeel.Default.SetSkinStyle(SkinStyle.Basic);
// Disables the default look-and-feel settings for the 'Cancel' button.
buttonCancel.LookAndFeel.UseDefaultLookAndFeel = false;
// Specifies the 'Office 2019 Black' skin for the 'Cancel' button.
buttonCancel.LookAndFeel.SkinName = SkinStyle.Office2019Black;
}
}
}
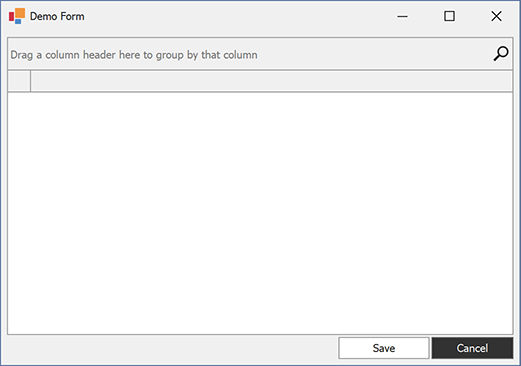
You can also use DX Skin Colors to visually highlight specific DevExpress controls (for example, buttons):

using DevExpress.LookAndFeel;
namespace DXApplication22 {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
UserLookAndFeel.Default.SetSkinStyle(SkinStyle.Basic);
buttonCancel.Appearance.BackColor = DXSkinColors.FillColors.Danger;
buttonSave.Appearance.BackColor = DXSkinColors.FillColors.Success;
}
}
}