How to: Customize Appointment Flyouts
- 3 minutes to read
Example
This example handles the SchedulerControl.CustomizeAppointmentFlyout, SchedulerControl.CustomDrawAppointmentFlyoutSubject, and SchedulerControl.AppointmentFlyoutShowing events to customize the Appointment Flyout.

//CustomizeAppointmentFlyout
void OnSchedulerControlCustomizeAppointmentFlyout(object sender, CustomizeAppointmentFlyoutEventArgs e) {
e.ShowEndDate = false;
e.ShowReminder = false;
e.ShowLocation = true;
e.SubjectAppearance.Font = fontStorage.SubjectAppearanceFont;
e.Location = "N/A";
}
//CustomDrawAppointmentFlyoutSubject
void OnSchedulerControlCustomDrawAppointmentFlyoutSubject(object sender, CustomDrawAppointmentFlyoutSubjectEventArgs e) {
e.Handled = true;
CustomDrawAppointmentFlyoutSubject(e);
}
void CustomDrawAppointmentFlyoutSubject(CustomDrawAppointmentFlyoutSubjectEventArgs e) {
AppointmentBandDrawerViewInfoBase viewInfo = (AppointmentBandDrawerViewInfoBase)e.ObjectInfo;
e.DrawBackgroundDefault();
CustomDrawAppointmentFlyoutSubject(e.Appointment, viewInfo);
}
void CustomDrawAppointmentFlyoutSubject(Appointment appointment, AppointmentBandDrawerViewInfoBase viewInfo) {
GraphicsCache cache = viewInfo.Cache;
StringFormat stringFormat = new StringFormat(viewInfo.View.Appearance.GetStringFormat());
stringFormat.Alignment = stringFormat.LineAlignment = StringAlignment.Center;
try {
Rectangle statusRect = GetStatusBounds(viewInfo);
cache.FillRectangle(viewInfo.View.Status.GetBrush(), statusRect);
if (viewInfo.View.Status.Type == AppointmentStatusType.Free) {
cache.DrawImage(GetWarningIcon(new Size(statusRect.Height, statusRect.Height)), statusRect.Location);
cache.DrawString("Status is unacceptable", fontStorage.StatusFont, Brushes.Red, statusRect, stringFormat);
}
cache.DrawString(appointment.Subject, fontStorage.SubjectFont, Brushes.Black, GetSubjectBounds(viewInfo), stringFormat);
}
finally {
stringFormat.Dispose();
}
}
//AppointmentFlyoutShowing
void OnSchedulerControl1AppointmentFlyoutShowing(object sender, AppointmentFlyoutShowingEventArgs e) {
e.Control = new MyFlyout(e.FlyoutData.Subject, e.FlyoutData.Start, e.FlyoutData.End);
}
Example
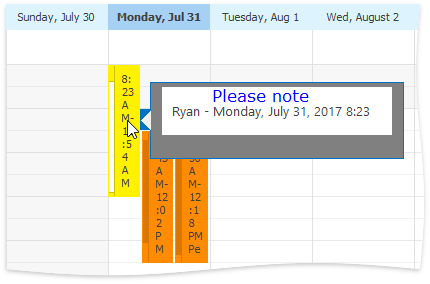
This example handles the SchedulerControl.CustomizeAppointmentFlyout event to customize the Appointment Flyout element. The SchedulerControl.CustomDrawAppointmentFlyoutSubject event is handled to perform custom drawing in the flyout’s subject region.

scheduler.ActiveViewType = SchedulerViewType.FullWeek;
scheduler.CustomizeAppointmentFlyout += scheduler_CustomizeAppointmentFlyout;
scheduler.CustomDrawAppointmentFlyoutSubject+= scheduler_CustomDrawAppointmentFlyoutSubject;
static Font fnt = new Font("Segoe UI", 10f);
public static void scheduler_CustomizeAppointmentFlyout(object sender, CustomizeAppointmentFlyoutEventArgs e) {
e.ShowSubject = true;
e.Subject = String.Format("{0} - {1:f}", e.Subject.Split()[0], e.Start);
e.SubjectAppearance.Font = fnt;
e.ShowReminder = false;
e.ShowLocation = false;
e.ShowEndDate = false;
e.ShowStartDate = false;
e.ShowStatus = true;
e.Appearance.BackColor = Color.Gray;
}
static Font fnt1 = new Font("Verdana", 12f);
public static void scheduler_CustomDrawAppointmentFlyoutSubject(object sender, CustomDrawAppointmentFlyoutSubjectEventArgs e) {
e.Cache.FillRectangle(Brushes.White, e.Bounds);
e.DrawStatusDefault();
e.Cache.DrawString("Please note", fnt1, Brushes.Blue,
new Rectangle(e.Bounds.X + 50, e.Bounds.Y, e.Bounds.Width, e.Bounds.Height),
StringFormat.GenericTypographic);
e.Handled = true;
}