MVVM Integration for WinForms
- 4 minutes to read
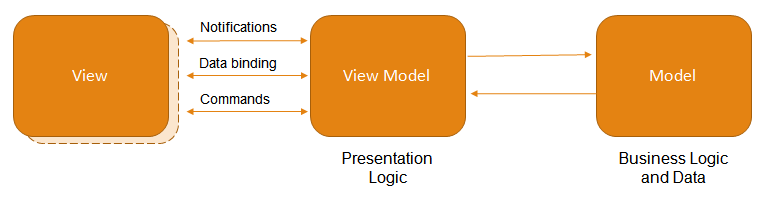
Designed for WPF development, Model-View-ViewModel (MVVM) is an architectural design pattern that separates your application into three layers:
- Model
- Defines data and business logic.
- View
- The UI that users interact with.
- ViewModel
- Connects the Model and View. Handles data and commands.
The following diagram illustrates MVVM layers and their ways of communication:

The following video introduces the DevExpress WinForms MVVM Framework and describes its benefits:
DevExpress MVVM Framework
The DevExpress MVVM Framework allows you to utilize the Model-View-ViewModel (MVVM) design pattern in Windows Forms applications. MVVM allows you to separate the UI from business logic, reuse ViewModels across views, and test ViewModels independently of the UI.
The features of the DevExpress MVVM Framework include:
- MVVMContext Component
- Data and Property Binding
- Commands and Command Binding
- POCO Support
- Behaviors
- Services
- Fluent API
- Data Annotation Attributes
- Seamless Integration with DevExpress WinForms UI Controls
- MVVM-ready Project Templates
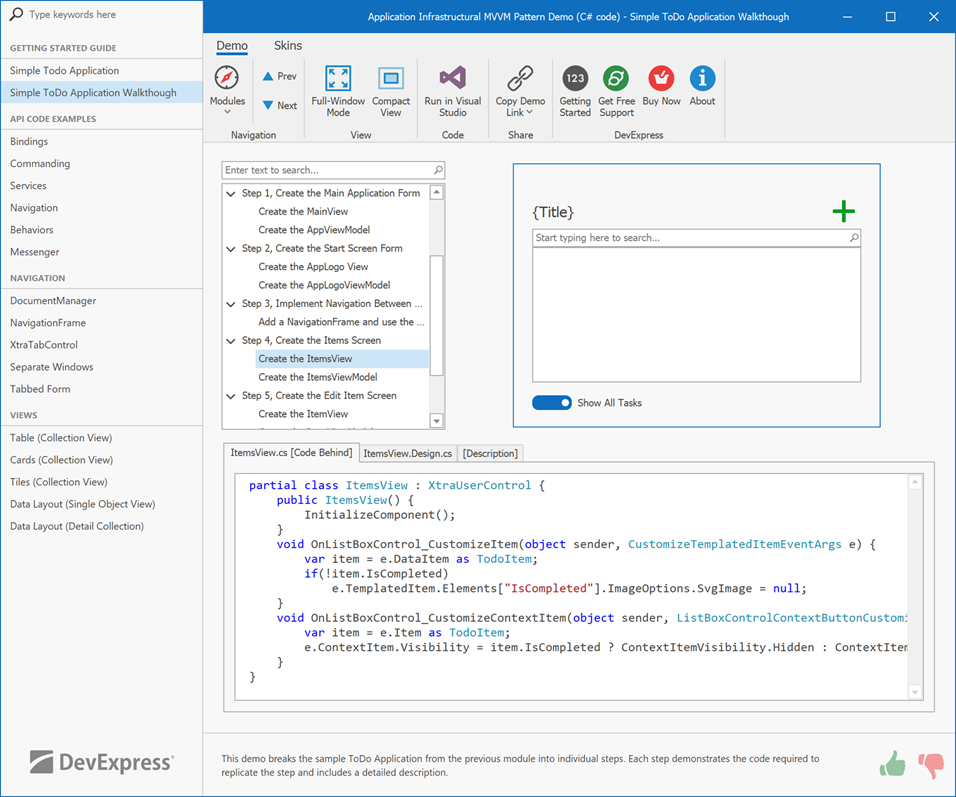
Step-by-Step Tutorials
Explore over 100 examples with a live code section. These interactive demos are compiled in real-time, and they illustrate how to implement MVVM concepts in real-world apps.

Microsoft MVVM Toolkit
The Microsoft MVVM Toolkit (CommunityToolkit.Mvvm) is a lightweight, modern MVVM library designed to reduce boilerplate code. It includes ObservableProperty, RelayCommand, and AsyncRelayCommand tools that simplify ViewModel creation. You can use CommunityToolkit.Mvvm in your DevExpress-powered applications independently or in combination with the DevExpress MVVM Framework.
The DevExpress Template Kit allows you to create a pre-configured MVVM-ready application powered by DevExpress UI components and the CommunityToolkit.Mvvm library:

DevExpress MVVM and CommunityToolkit.Mvvm
Feature Comparison
| Feature | CommunityToolkit.Mvvm | DevExpress MVVM Framework |
|---|---|---|
| Property Binding | ObservableProperty | Property Bindings |
| Commands and Command Binding | RelayCommand | MVVM Commands |
| Source Generation | MVVM Toolkit Generator | MVVM Code Generator |
| Data Validation | ObservableValidator | Data Validation |
| Behaviors |  |
DevExpress Behaviors |
| Services |  |
DevExpress Services |
Using Both Frameworks Together
Using DevExpress MVVM and CommunityToolkit.Mvvm frameworks together allows you to do the following:
- Use CommunityToolkit’s
[ObservableProperty]and[RelayCommand]in ViewModels. - Use DevExpress Fluent API for data binding and UI control interaction.
The following examples use the CommunityToolkit to create a ViewModel with automatically generated properties and commands. DevExpress MVVM Fluent API binds DevExpress TextEdit and SimpleButton controls to ViewModel properties and commands.
Observable Properties
With CommunityToolkit, you can mark fields with [ObservableProperty] to generate INotifyPropertyChanged properties:
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
public partial class MainViewModel : ObservableObject {
[ObservableProperty]
private string? title = "Welcome to DevExpress!";
[ObservableProperty]
private string? userInput;
}
Use DevExpress Fluent API to bind these properties to DevExpress UI controls:
using DevExpress.XtraEditors;
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
textEdit1.Properties.UseAdvancedMode = DevExpress.Utils.DefaultBoolean.True;
textEdit1.Properties.NullValuePrompt = "Please enter your name";
// Create and assign a ViewModel.
mvvmContext1.ViewModelType = typeof(MainViewModel);
var fluent = mvvmContext1.OfType<MainViewModel>();
// Title and UserInput properties are generated automatically with change notifications.
fluent.SetBinding(textEdit1.Properties.AdvancedModeOptions, o => o.Label, x => x.Title);
fluent.SetBinding(textEdit1, te => te.Text, x => x.UserInput);
}
}
RelayCommand and AsyncRelayCommand
RelayCommand automatically creates commands. AsyncRelayCommand handles asynchronous commands. Use BindCommand to bind commands to DevExpress controls and UI elements.
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using System.Threading.Tasks;
public partial class MainViewModel : ObservableObject {
[ObservableProperty]
private string? userInput;
// Generate the ShowMessageCommand automatically.
[RelayCommand]
public void ShowMessage() {
if (!string.IsNullOrEmpty(UserInput))
DevExpress.XtraEditors.XtraMessageBox.Show($"Hello, {UserInput}!");
else
DevExpress.XtraEditors.XtraMessageBox.Show($"Please enter your name.");
}
[RelayCommand]
public async Task LoadData() {
// Simulate a delay.
await Task.Delay(2000);
DevExpress.XtraEditors.XtraMessageBox.Show($"Data loaded successfully!");
}
}
The following code snippet binds DevExpress SimpleButton controls (btnShowMessage, btnLoadData) to ShowMessage and LoadData commands:
// Bind the 'Click' event of btnShowMessage to the 'ShowMessageCommand' in the ViewModel.
fluent.BindCommand(btnShowMessage, x => x.ShowMessage);
// Bind the 'Click' event of btnLoadData to the 'LoadDataAsyncCommand' in the ViewModel.
fluent.BindCommand(btnLoadData, x => x.LoadData);
DevExpress Template Kit
Use the DevExpress Template Kit for .NET to speed up the initial setup of your MVVM-ready WinForms application. The MVVM Application template creates an MVVM-ready WinForms application powered by either the DevExpress MVVM Framework or Microsoft MVVM Toolkit (CommunityToolkit.Mvvm).

Note
The DevExpress Template Kit includes project templates for .NET 8+ and C# only.
Important
The DevExpress Template Kit is currently available as a Community Technology Preview (CTP). It will eventually replace our Project Template Gallery (part of our Unified Component Installer).
Free DevExpress MVVM Libraries
Dental Clinic Demo
Designed for simplicity and adaptability, our WinForms Dental Clinic demo demonstrates a modern, MVVM-ready user experience with minimal code requirements.

MVVM-ready Examples
- MVVM Expenses - Sample Application for WinForms
- WPF or WinForms & .NET MAUI - Share Code Between Desktop and Mobile Projects
- WinForms MVVM Best Practices
- WinForms Data Grid - Drag-and-drop data rows from one grid to another (MVVM)
- A Sample DevExpress WinForms MVVM Application