Unbound Columns
- 2 minutes to read
Bound and Unbound Columns
The Grid Control supports bound and unbound columns. Bound columns obtain their data from data fields in a grid’s data source. Unbound columns are not bound to any field in the data source. There is no difference between working with bound and unbound columns. You can sort, group, display summaries and filter unbound columns in the same manner as bound columns.
An unbound column, however, is one that meets the following two requirements:
- The ColumnBase.FieldName property must be set to a unique value, and not refer to any field in the grid’s data source.
- The ColumnBase.UnboundType property must be set to an appropriate value according to the type of data this column should display (Boolean, Bound, DateTime, Decimal, Integer, String or Object).
Note
If unbound data is obtained from a custom data source, when adding a new row you should add a new entry to the custom data source that corresponds to the new record in the grid. Similarly, when a record is deleted, delete the corresponding entry in the custom data source. To receive notifications that a record has been added or removed, use the methods provided by the data source.
Note
The Grid Control cannot operate with only unbound columns. It must be bound to a data source using its DataControlBase.ItemsSource property.
Provide Data for Unbound Columns
Unbound columns must be populated manually. You can use the ColumnBase.UnboundExpression property and specify an expression used to evaluate values for an unbound column based on the items source records.
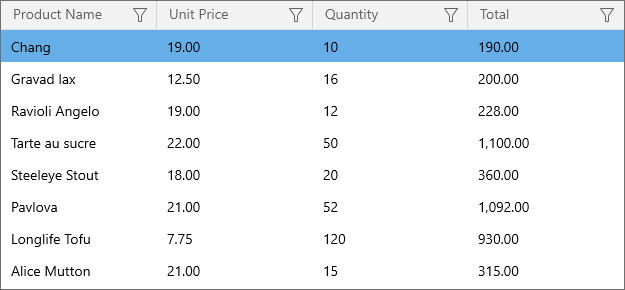
The sample code below shows how to specify an unbound expression to display the total price, calculated as: UnitPrice * Quantity:
<dxg:GridSpinEditColumn FieldName="Total" UnboundType="Decimal" UnboundExpression="[UnitPrice] * [Quantity]"/>
If data for unbound columns is obtained from a custom data source, handle the GridControl.CustomUnboundColumnData event.
How to Display Unbound Data
The following code sample shows how to add an unbound column to the GridControl.

<Window ...
xmlns:dxg="using:DevExpress.WinUI.Grid">
<dxg:GridControl ItemsSource="{x:Bind ViewModel.Source}"
AutoGenerateColumns="False"
CustomUnboundColumnData="GridControl_CustomUnboundColumnData">
<dxg:GridControl.Columns>
<dxg:GridTextColumn FieldName="ProductName"/>
<dxg:GridSpinEditColumn FieldName="UnitPrice"/>
<dxg:GridTextColumn FieldName="Quantity"/>
<dxg:GridSpinEditColumn FieldName="Total" UnboundType="Decimal"/>
</dxg:GridControl.Columns>
</dxg:GridControl>
</Window>
void GridControl_CustomUnboundColumnData(object sender, DevExpress.WinUI.Grid.GridColumnDataEventArgs e) {
if(e.IsGetData) {
double unitPrice = Convert.ToDouble(e.GetListSourceFieldValue("UnitPrice"));
int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));
e.Value = unitPrice * quantity;
}
}