Conditional Formatting
Conditional formatting allows you to apply appearance settings to cells depending on their content. This feature highlights data based on rules to help users identify trends and exceptions and compare data.
The grid provides the following conditional formatting rules:
- FormatCondition - uses a formula to define the formatting rule.
- TopBottomRuleFormatCondition - highlights top/bottom values or values that are above/below an average value.
- UniqueDuplicateRuleFormatCondition - formats cells whose values are unique or duplicate.
To apply a conditional formatting rule, add it to the DataControlBase.FormatConditions collection.
The PredefinedFormatName property allows you to apply one of the predefined appearance settings from the PredefinedFormatNames static class. To specify custom settings, use the Format property.
To apply appearance settings to entire rows, set the ApplyToRow property to true.
The following code sample illustrates how to apply conditional formatting:

<dxg:GridControl ...>
<dxg:GridControl.FormatConditions>
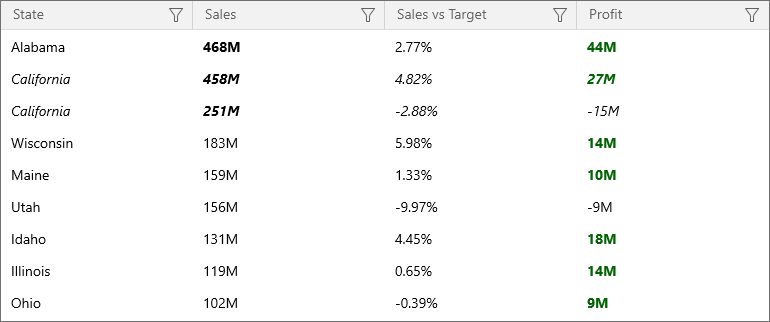
<!-- Change the font color to bold green for positive values in the Profit column -->
<dxg:FormatCondition FieldName="Profit" Expression="[Profit] > 0">
<dxg:FormatCondition.Format>
<dxg:Format Foreground="DarkGreen" FontWeight="Bold"/>
</dxg:FormatCondition.Format>
</dxg:FormatCondition>
<!-- Highlight top 3 Sales values in bold -->
<dxg:TopBottomRuleFormatCondition
FieldName="Sales"
Rule="TopItems"
Threshold="3"
PredefinedFormatName="{x:Bind dxg:PredefinedFormatNames.BoldText}"/>
<!-- Highlight rows with duplicate State values in italic -->
<dxg:UniqueDuplicateRuleFormatCondition
FieldName="State"
Rule="Duplicate"
ApplyToRow="True"
PredefinedFormatName="{x:Bind dxg:PredefinedFormatNames.ItalicText}"/>
</dxg:GridControl.FormatConditions>
</dxg:GridControl>