Context Menu
The Context Menu is a flyout menu that can be invoked by right-clicking or pressing and holding a UI element. It provides end-users with the ability to perform actions linked to this element.
Context Menus are represented by the ContextMenu class. You can add a context menu to any UI element using the ContextMenu.Menu attached property. The ContextMenu.Content property specifies the flyout content that can be represented by a Windows.UI.Xaml.UIElement descendant or Windows.UI.Xaml.DataTemplate instance.
Use the ContextMenu.Header property to specify the menu header.
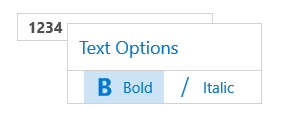
The example below illustrates how to add a text formatting menu to a native TextBox.
<TextBox Name="textBox">
<xaml:ContextMenu.Menu>
<xaml:ContextMenu Header="Text Options" Closed="ContextMenu_Closed">
<ribbon:ContextToolbarControl >
<ribbon:ContextToolbarGroup>
<ribbon:ContextToolbarToggleButton Content="Bold" Name="boldButton" >
<ribbon:ContextToolbarToggleButton.Icon>
<SymbolIcon Symbol="Bold" />
</ribbon:ContextToolbarToggleButton.Icon>
</ribbon:ContextToolbarToggleButton>
<ribbon:ContextToolbarToggleButton Content="Italic" Name="italicButton" >
<ribbon:ContextToolbarToggleButton.Icon>
<SymbolIcon Symbol="Italic" />
</ribbon:ContextToolbarToggleButton.Icon>
</ribbon:ContextToolbarToggleButton>
</ribbon:ContextToolbarGroup>
</ribbon:ContextToolbarControl>
</xaml:ContextMenu>
</xaml:ContextMenu.Menu>
</TextBox>

The Data Grid and Hamburger Menu provide built-in context menus. To learn more, see Data Grid Context Menus and Hamburger Menu Context Menus.