How to: Add a Map Control via XAML
This is a short introductory example, which describes how to add a Map Control to your Windows application in a XAML designer.
- Run MS Visual Studio 2017.
- Create a new Windows Store | Blank App (XAML) project or open an existing one.
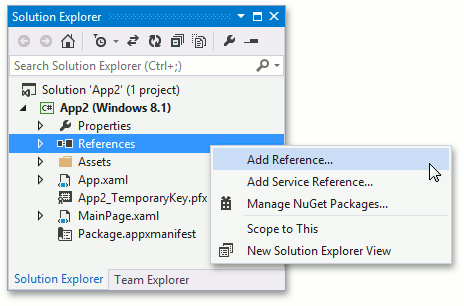
Open the Solution Explorer, right-click References and choose Add Reference… to add the Map Control Library.

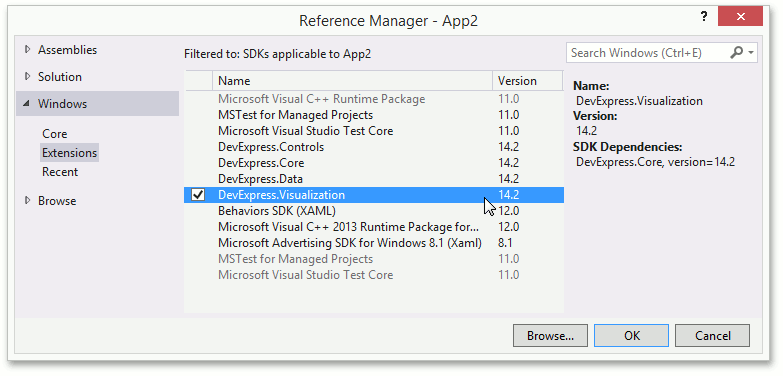
Then, locate the DevExpress.Visualization assembly and click it.

Repeat this step to add the DevExpress.Core reference.
Click OK to apply changes and close the window.
Switch to the XAML designer. And add a Map control to the window. For this, write the following XAML.
<Page x:Class="App2.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App2" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Map="using:DevExpress.UI.Xaml.Map" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Map:MapControl/> </Grid> </Page>
The MapControl has been added to your application now.