Range Control Clients
- 4 minutes to read
The Range Control Clients are special objects used to visualize a range. Clients interact with the Range Control via the IRangeControlClient interface.
Below is a list of DevExpress Range Control Clients.
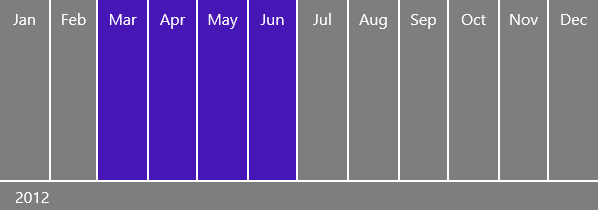
Calendar - shows a range of date-time values.

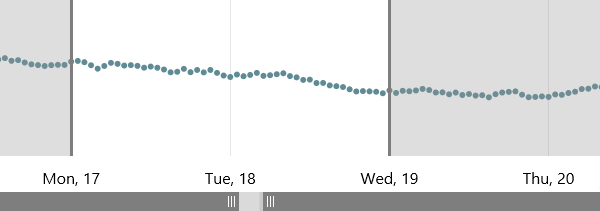
Spark Point - shows a range of numeric values. Each value is represented by a dot.

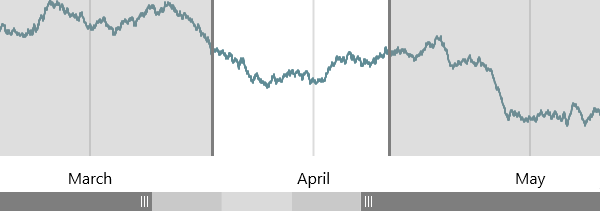
Spark Line - shows a range of numeric values. Each value is represented by a dot. Dots are connected by a continuous line.

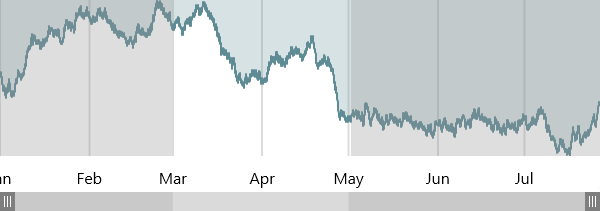
Spark Area - shows a range of numeric values. Each value is represented by a dot. Dots are connected by a continuous line. The areas above and below the line are of different colors.

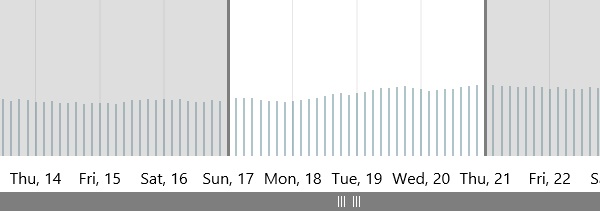
Spark Bar - shows a range of numeric values. Each value is represented by a vertical line.

This example shows how to create a RangeControl with the Spark Point client.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:RangeControl_example"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:DevExpress.UI.Xaml.Controls"
x:Class="RangeControl_example.MainPage"
mc:Ignorable="d">
<Grid Height="400" Width="800">
<Grid.DataContext>
<local:DateTimeViewModel Count="1000" Step="06:00:00" Start="10000" />
</Grid.DataContext>
<Controls:RangeControl ShowRangeThumbs="True" ShowRangeBar="True">
<Controls:SparkPointClient
ShowAxisLabels="True"
ShowAxisXGridLines="True"
ShowAxisXMinorGridLines="True"
DisplayMember="DisplayValue"
ValueMember="Value"
DisplayScaleType="Numeric"
ValueScaleType="DateTime" ItemsSource="{Binding Path=ItemsSource}" >
<Controls:SparkPointClient.IntervalFactories>
<Controls:MonthIntervalFactory/>
<Controls:DayIntervalFactory/>
</Controls:SparkPointClient.IntervalFactories>
</Controls:SparkPointClient>
</Controls:RangeControl>
</Grid>
</Page>
using System;
using System.Collections;
using System.Collections.Generic;
using Windows.UI.Xaml.Controls;
namespace RangeControl_example {
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
}
public class DateTimeViewModel {
public int Count { get; set; }
public double Start { get; set; }
IEnumerable itemsSource;
public IEnumerable ItemsSource { get { return itemsSource ?? (itemsSource = CreateItemsSource(Count)); } }
protected double GenerateStartValue(Random random) {
return Start + random.NextDouble() * 100;
}
protected double GenerateAddition(Random random) {
double factor = random.NextDouble();
if (factor == 1)
factor = 50;
else if (factor == 0)
factor = -50;
return (factor - 0.5) * 50;
}
readonly Random random = new Random();
DateTime start = new DateTime(2000, 1, 1);
public TimeSpan Step { get; set; }
protected IEnumerable CreateItemsSource(int count) {
var points = new List<DateTimeDataPoint>();
double value = GenerateStartValue(random);
points.Add(new DateTimeDataPoint() { Value = start, DisplayValue = value });
for (int i = 1; i < count; i++) {
value += GenerateAddition(random);
start = start + Step;
points.Add(new DateTimeDataPoint() { Value = start, DisplayValue = value });
}
return points;
}
}
public class NumericDataPoint {
public int Value { get; set; }
public double DisplayValue { get; set; }
}
public class DateTimeDataPoint {
public DateTime Value { get; set; }
public double DisplayValue { get; set; }
}
}