WorkWeekView Class
Displays appointments for the working days in a particular week.
Namespace: DevExpress.Xpf.Scheduler
Assembly: DevExpress.Xpf.Scheduler.v18.2.dll
Declaration
public class WorkWeekView :
DayView,
IWorkWeekViewProperties,
IDayViewProperties,
ISchedulerViewPropertiesBase,
ISchedulerPropertiesBase,
INotifyPropertyChanging,
INotifyPropertyChangedRelated API Members
The following members return WorkWeekView objects:
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
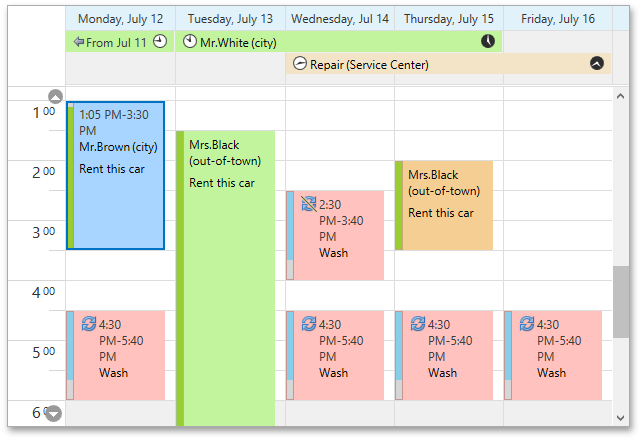
The Scheduler control has several view types that provide different arrangements and formats for scheduling and viewing appointments. The WorkWeekView class represents the Work-Week View. This type of view enables end-users to schedule and view user events by the working week (Saturdays and Sundays are not displayed).

To specify which days are regarded as work days, use the SchedulerControl.WorkDays property.
All views are stored in the scheduler’s view repository, which can be accessed via the SchedulerControl.Views property. To access the settings of the Work Week View use the SchedulerViewRepository.WorkWeekView or SchedulerControl.WorkWeekView property.
Example
This example demonstrates how to customize the Work-Week View within the Scheduler control.
To do this, it is necessary to modify the WorkWeekView object accessed via the SchedulerControl.WorkWeekView property. To specify work days to be displayed within the WorkWeek View, use the SchedulerControl.WorkDays property.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-customize-scheduler-views-e2526.
<dxsch:SchedulerControl.WorkWeekView>
<dxsch:WorkWeekView ShowFullWeek="False">
<dxsch:WorkWeekView.AppointmentDisplayOptions>
<dxsch:SchedulerDayViewAppointmentDisplayOptions ShowRecurrence="False"
ShowReminder="False"
TimeDisplayType="Text"
StatusDisplayType="Never"
StartTimeVisibility="Always"
EndTimeVisibility="Always" />
</dxsch:WorkWeekView.AppointmentDisplayOptions>
<dxsch:WorkWeekView.WorkTime>
<dxschcore:TimeOfDayInterval Start="09:30:00" End="18:30:00" />
</dxsch:WorkWeekView.WorkTime>
<dxsch:WorkWeekView.VisibleTime>
<dxschcore:TimeOfDayInterval Start="08:00:00" End="20:00:00" />
</dxsch:WorkWeekView.VisibleTime>
</dxsch:WorkWeekView>
</dxsch:SchedulerControl.WorkWeekView>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the WorkWeekView class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.