MonthView Class
Represents a Month (Multi-Week) View.
Namespace: DevExpress.Xpf.Scheduler
Assembly: DevExpress.Xpf.Scheduler.v18.2.dll
Declaration
public class MonthView :
WeekViewBase,
IMonthViewProperties,
IWeekViewProperties,
ISchedulerViewPropertiesBase,
ISchedulerPropertiesBase,
INotifyPropertyChanging,
INotifyPropertyChangedRelated API Members
The following members return MonthView objects:
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
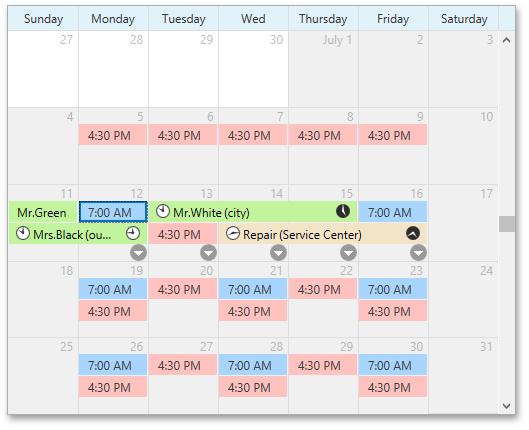
The Scheduler control has several view types that provide different arrangements and formats for scheduling and viewing appointments. The MonthView class represents a Month View. This type of view enables end-users to schedule and view user events by month (several weeks).

To specify the number of weeks displayed within the Month View, use the MonthView.WeekCount property.
All views are stored in the Scheduler control’s view repository, which can be accessed via the SchedulerControl.Views property. To access the settings of the Month View, use the SchedulerViewRepository.MonthView or SchedulerControl.MonthView property.
Example
This example demonstrates how to customize the Month View within the Scheduler control.
To do this, it is necessary to modify the MonthView object accessed via the SchedulerControl.MonthView property.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-customize-scheduler-views-e2526.
<dxsch:SchedulerControl.MonthView>
<dxsch:MonthView WeekCount="2"
ShowWeekend="True"
CompressWeekend="True">
<dxsch:MonthView.AppointmentDisplayOptions>
<dxsch:SchedulerMonthViewAppointmentDisplayOptions ShowRecurrence="False"
ShowReminder="False"
TimeDisplayType="Clock"
EndTimeVisibility="Auto"
StartTimeVisibility="Auto" />
</dxsch:MonthView.AppointmentDisplayOptions>
</dxsch:MonthView>
</dxsch:SchedulerControl.MonthView>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the MonthView class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.