AppointmentLabelEdit Class
Represents a combo box control used to select appointment labels. It facilitates the creation of custom Edit Appointment forms.
Namespace: DevExpress.Xpf.Scheduler.UI
Assembly: DevExpress.Xpf.Scheduler.v24.1.dll
NuGet Package: DevExpress.Wpf.Scheduler
Declaration
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
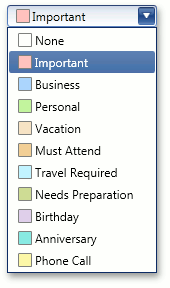
The AppointmentLabelEdit represents a combo box control with images displayed along with text captions. To link this control to a collection of appointment labels, set the AppointmentLabelEdit.Storage property to the SchedulerStorage object.
The common appearance of the AppointmentLabelEdit is shown in the picture below.

For an example on how to create a custom Edit Appointment form with the AppointmentLabelEdit control, refer to Lesson 9 - Create a Custom Edit Appointment Form (legacy).
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the AppointmentLabelEdit class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.