LayoutItem.LabelTemplate Property
Gets or sets a data template used to display the LayoutItem.Label. This is a dependency property.
Namespace: DevExpress.Xpf.LayoutControl
Assembly: DevExpress.Xpf.LayoutControl.v19.1.dll
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A DataTemplate object used to display the LayoutItem.Label. |
Remarks
For more information on data templates, see Data Templating Overview in MSDN
Example
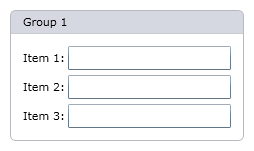
The following code shows how to specify a DataTemplate used to render a label in a custom manner. In the example, the DataTemplate displays a colon after the label’s text.
The DataTemplate is assigned to the LayoutItem.LabelTemplate property. The template is provided via the LayoutGroup.ItemStyle property of the LayoutControl, so it’s applied to all layout items.
The following image shows the result:

Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-specify-datatemplate-used-to-render-labels-of-layoutitems-e2259.
<Window x:Class="LabelTemplate_Ex.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:lc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol"
Title="MainWindow" Height="350" Width="525">
<Grid x:Name="LayoutRoot">
<lc:LayoutControl Orientation="Vertical">
<lc:LayoutControl.ItemStyle>
<Style TargetType="lc:LayoutItem">
<Setter Property="LabelTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding}"/>
<TextBlock Text=":" Margin="1,0,0,0"/>
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</lc:LayoutControl.ItemStyle>
<lc:LayoutGroup Orientation="Vertical" View="GroupBox" Header="Group 1">
<lc:LayoutItem Label="Item 1">
<TextBox/>
</lc:LayoutItem>
<lc:LayoutItem Label="Item 2">
<TextBox/>
</lc:LayoutItem>
<lc:LayoutItem Label="Item 3">
<TextBox/>
</lc:LayoutItem>
</lc:LayoutGroup>
</lc:LayoutControl>
</Grid>
</Window>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the LabelTemplate property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.