LayoutPanel Class
Represents a dock panel.
Namespace: DevExpress.Xpf.Docking
Assembly: DevExpress.Xpf.Docking.v19.1.dll
Declaration
Related API Members
The following members return LayoutPanel objects:
Remarks
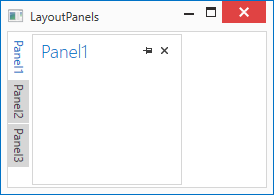
The LayoutPanel object represents a regular dock panel:

Create a LayoutPanel
Layout panels can be displayed in the following states:
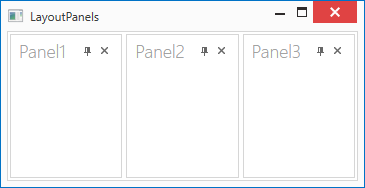
Side-by-side (vertically or horizontally) with other panels.
<dxdo:DockLayoutManager> <dxdo:LayoutGroup Caption="LayoutRoot"> <dxdo:LayoutPanel Caption="Panel1"/> <dxdo:LayoutPanel Caption="Panel2"/> <dxdo:LayoutPanel Caption="Panel3"/> </dxdo:LayoutGroup> </dxdo:DockLayoutManager>
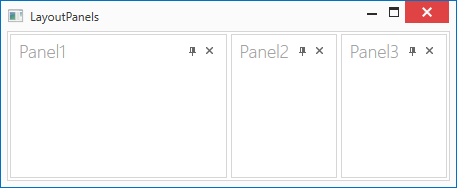
Side-by-side (vertically or horizontally) with other dock objects. You should combine panels into a Layout Group to form this layout in code or XAML.
<dxdo:DockLayoutManager> <dxdo:LayoutGroup Caption="LayoutRoot"> <dxdo:LayoutPanel Caption="Panel1"/> <dxdo:LayoutGroup Caption="LayoutGroup"> <dxdo:LayoutPanel Caption="Panel2"/> <dxdo:LayoutPanel Caption="Panel3"/> </dxdo:LayoutGroup> </dxdo:LayoutGroup> </dxdo:DockLayoutManager>
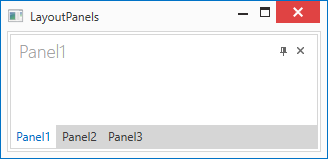
Combined into a tab container.
<dxdo:DockLayoutManager> <dxdo:LayoutGroup Caption="LayoutRoot"> <dxdo:TabbedGroup> <dxdo:LayoutPanel Caption="Panel1"/> <dxdo:LayoutPanel Caption="Panel2"/> <dxdo:LayoutPanel Caption="Panel3"/> </dxdo:TabbedGroup> </dxdo:LayoutGroup> </dxdo:DockLayoutManager>
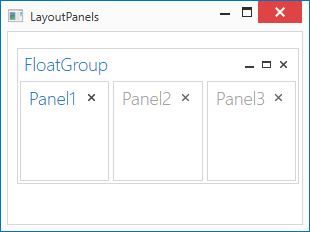
Combined into a Float Group.
<dxdo:DockLayoutManager> <dxdo:DockLayoutManager.FloatGroups> <dxdo:FloatGroup Caption="FloatGroup"> <dxdo:LayoutPanel Caption="Panel1"/> <dxdo:LayoutPanel Caption="Panel2"/> <dxdo:LayoutPanel Caption="Panel3"/> </dxdo:FloatGroup> </dxdo:DockLayoutManager.FloatGroups> </dxdo:DockLayoutManager>
Combined into a Auto-Hide Group.
<dxdo:DockLayoutManager> <dxdo:DockLayoutManager.AutoHideGroups> <dxdo:AutoHideGroup Caption="AutoHideGroup"> <dxdo:LayoutPanel Caption="Panel1"/> <dxdo:LayoutPanel Caption="Panel2"/> <dxdo:LayoutPanel Caption="Panel3"/> </dxdo:AutoHideGroup> </dxdo:DockLayoutManager.AutoHideGroups> </dxdo:DockLayoutManager>
Use the ContentItem.Content property to specify a content for a panel. In XAML, an element added between the start and end LayoutPanel tags is used to initialize the ContentItem.Content property.
Note
Do not combine dock and layout items within a single group.
Do not combine groups containing dock items with groups containing layout items. If you need to arrange layout items next to dock items, add the layout items into a dock panel (a
LayoutPanelobject).Do not use dock items outside the DockLayoutManager control.
Note
Do not place a DocumentPanel into a LayoutPanel, and vice versa.
Refer to the Layout (Dock) Panels topic for more information.
Refer to the How to create a simple layout of dock panes topic for more information on how to create various kinds of panels.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the LayoutPanel class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.