HeatmapDataSourceAdapter.ColorDataMember Property
Gets or sets the name of a data source member that stores colors, or values used to determine cell colors.
Namespace: DevExpress.Xpf.Charts.Heatmap
Assembly: DevExpress.Xpf.Charts.v24.1.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Property Value
| Type | Description |
|---|---|
| String | The data source member name. |
Remarks
The ColorDataMember values depend on the Color Provider that is applied to the heatmap:
| Color Provider | Color Data Member Values |
|---|---|
| HeatmapKeyColorProvider | Objects of any type that are used as keys. |
| HeatmapRangeColorProvider | Numeric values. |
| HeatmapObjectColorProvider | The following list contains possible values: - An integer ARGB color value (431493885) - Three or six digit hex code (#fc0, #ff005d) - A string color name (SkyBlue)- A Color object - A SolidColorBrush object |
Example
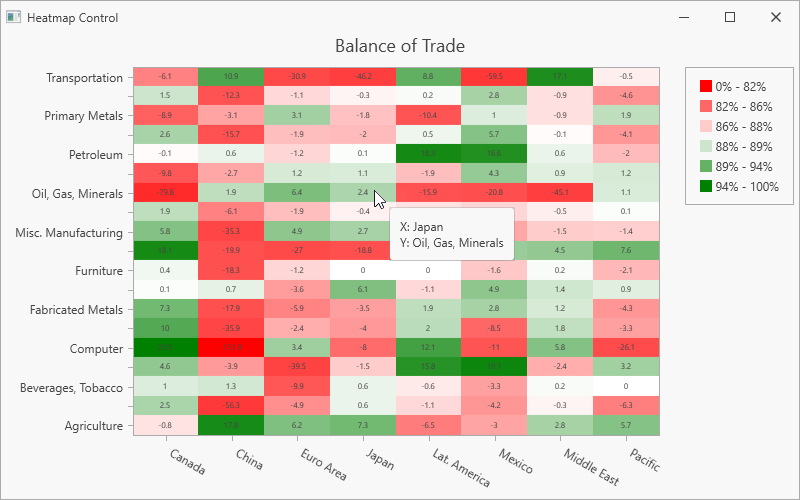
The following example shows how to create a heatmap and bind it to a data source. In this example, the heatmap obtains data from an XML file.

Add the HeatmapControl to the project.
Create a HeatmapDataSourceAdapter object and assign it to the HeatmapControl.DataAdapter property.
Define the adapter’s DataSource property.
Use the
ColorDataMemberproperty to define a data member that is used to determine cell colors.Specify the following adapter properties to define data members that store heatmap arguments:
Create a HeatmapRangeColorProvider object and assign it to the HeatmapControl.ColorProvider property. The Range Color Provider paints cells based on a value range to which the cell value belongs.
To display cell labels, initialize the HeatmapControl.Label property with a HeatmapLabel object.
Set the HeatmapControl.Legend property to a HeatmapLegend object to add a legend to the heatmap.
Set the HeatmapControl.ToolTipEnabled property to true to enable tooltips. Specify the HeatmapToolTipOptions.Pattern property to define tooltip text display format.
Use the HeatmapControl.AxisX and HeatmapControl.AxisY properties to customize heatmap axes.
In this example, the x-axis AutoGrid property is disabled and GridSpacing is set to 1 to display all axis labels (without gaps). The Angle property defines axis label rotation to avoid overlapped labels.
<dx:ThemedWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxh="http://schemas.devexpress.com/winfx/2008/xaml/heatmap"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="HeatmapDataSource.MainWindow"
Title="Heatmap Control" Height="500" Width="800">
<Grid>
<dxh:HeatmapControl ToolTipEnabled="True">
<dxh:HeatmapControl.ToolTipOptions>
<dxh:HeatmapToolTipOptions Pattern="X: {X}
Y: {Y}" />
</dxh:HeatmapControl.ToolTipOptions>
<dxh:HeatmapControl.Titles>
<dxc:Title Content="Balance of Trade" HorizontalAlignment="Center"/>
</dxh:HeatmapControl.Titles>
<dxh:HeatmapControl.DataAdapter>
<dxh:HeatmapDataSourceAdapter
DataSource="{Binding}"
XArgumentDataMember="Country"
YArgumentDataMember="Product"
ColorDataMember="Value"/>
</dxh:HeatmapControl.DataAdapter>
<dxh:HeatmapControl.ColorProvider>
<dxh:HeatmapRangeColorProvider ApproximateColors="true"
LegendItemPattern="{}{VP1:0%} - {VP2:0%}">
<dxh:HeatmapRangeColorProvider.Palette>
<dxc:CustomPalette>
<dxc:CustomPalette.Colors>
<Color>Red</Color>
<Color>White</Color>
<Color>Green</Color>
</dxc:CustomPalette.Colors>
</dxc:CustomPalette>
</dxh:HeatmapRangeColorProvider.Palette>
<dxh:HeatmapRangeColorProvider.RangeStops>
<dxh:HeatmapRangeStop Value="0" Type="Percentage"/>
<dxh:HeatmapRangeStop Value="-10"/>
<dxh:HeatmapRangeStop Value="-2.5"/>
<dxh:HeatmapRangeStop Value="0"/>
<dxh:HeatmapRangeStop Value="2.5"/>
<dxh:HeatmapRangeStop Value="10"/>
<dxh:HeatmapRangeStop Value="1" Type="Percentage"/>
</dxh:HeatmapRangeColorProvider.RangeStops>
</dxh:HeatmapRangeColorProvider>
</dxh:HeatmapControl.ColorProvider>
<dxh:HeatmapControl.Label>
<dxh:HeatmapLabel FontSize="8"/>
</dxh:HeatmapControl.Label>
<dxh:HeatmapControl.Legend>
<dxh:HeatmapLegend/>
</dxh:HeatmapControl.Legend>
<dxh:HeatmapControl.AxisX>
<dxh:HeatmapAxis AutoGrid="False"
GridSpacing="1">
<dxh:HeatmapAxis.Label>
<dxc:AxisLabel Angle="30"/>
</dxh:HeatmapAxis.Label>
</dxh:HeatmapAxis>
</dxh:HeatmapControl.AxisX>
<dxh:HeatmapControl.AxisY>
<dxh:HeatmapAxis/>
</dxh:HeatmapControl.AxisY>
</dxh:HeatmapControl>
</Grid>
</dx:ThemedWindow>
using DevExpress.Xpf.Core;
using System;
using System.Data;
using System.IO;
using System.Windows;
using System.Xml;
using System.Xml.Linq;
namespace HeatmapDataSource {
public partial class MainWindow : ThemedWindow {
public MainWindow() {
InitializeComponent();
DataContext = DataLoader.CreateDataSet("/Data/BalanceOfTrade.xml");
}
}
public static class DataLoader {
static Stream GetStream(string fileName) {
Uri uri = new Uri(fileName, UriKind.RelativeOrAbsolute);
return Application.GetResourceStream(uri).Stream;
}
public static XDocument LoadXDocumentFromResources(string fileName) {
try {
return XDocument.Load(GetStream(fileName));
} catch {
return null;
}
}
public static XmlDocument LoadXmlDocumentFromResources(string fileName) {
XmlDocument document = new XmlDocument();
try {
document.Load(GetStream(fileName));
return document;
} catch {
return null;
}
}
public static DataTable CreateDataSet(string fileName) {
if (!string.IsNullOrWhiteSpace(fileName)) {
DataSet dataSet = new DataSet();
dataSet.ReadXml(GetStream(fileName));
if (dataSet.Tables.Count > 0)
return dataSet.Tables[0];
}
return null;
}
}
}
The XML file structure looks as follows:
<?xml version="1.0" standalone="yes"?>
<BalanceOfTrade xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="Item">
<xs:complexType>
<xs:sequence>
<xs:element name="Country" type="xs:string"/>
<xs:element name="Product" type="xs:string"/>
<xs:element name="Value" type="xs:double"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
<Item>
<Country>China</Country>
<Product>Computer</Product>
<Value>-151.9</Value>
</Item>
<Item>
<Country>China</Country>
<Product>Oil, Gas, Minerals</Product>
<Value>1.9</Value>
</Item>
<Item>
<Country>China</Country>
<Product>Transportation</Product>
<Value>10.9</Value>
</Item>
<Item>
<Country>China</Country>
<Product>Apparel</Product>
<Value>-56.3</Value>
</Item>
<!--...-->
</BalanceOfTrade>