Server Mode and Instant Feedback Mode
- 4 minutes to read
The DevExpress WPF suite includes multiple binding mechanisms that allow you to work with large data sources. The following article describes Server Mode and Instant Feedback Mode capabilities.
Server Mode
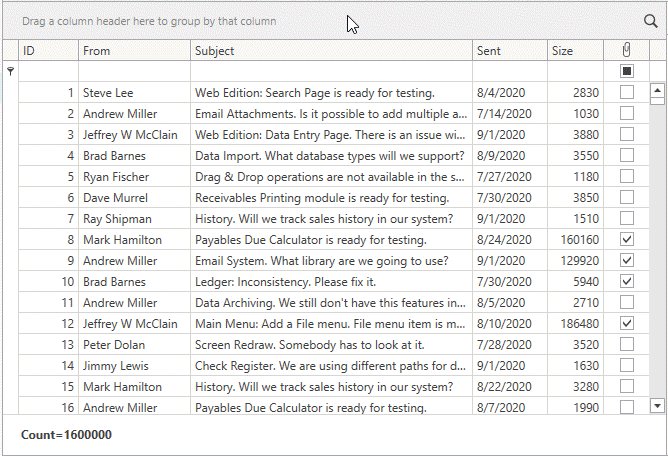
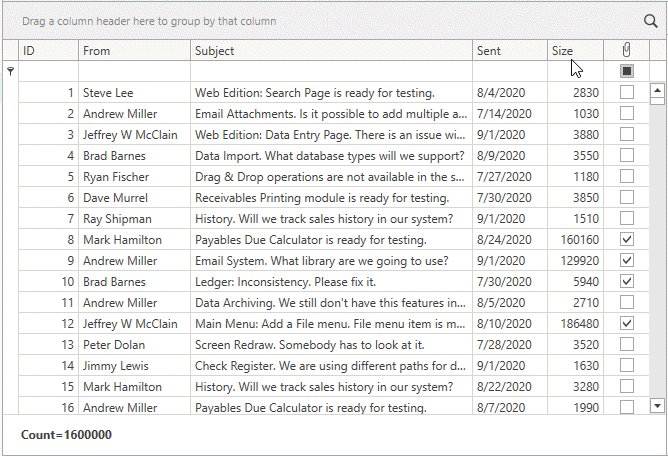
We recommend that you use Server Mode if you bind the GridControl to a large data collection. In this mode, the GridControl loads data in batches on request. The control displays loaded data and fetches a new batch if the user scrolls to the last loaded record.
In this mode, the GridControl performs all data shaping operations on the server side.

To activate Server Mode, bind the GridControl to one of the collections listed in the Data Access Technologies section.
In Server Mode, performance depends on the batch size, the source collection type, and the network connection. If visible UI lags appear, you can use Instant Feedback Mode.
Instant Feedback Mode
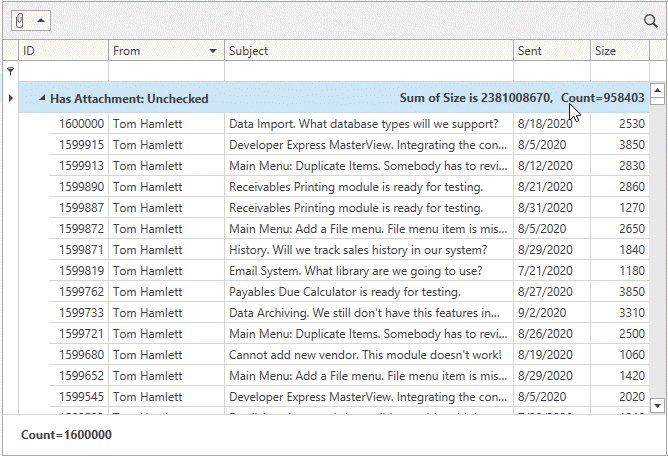
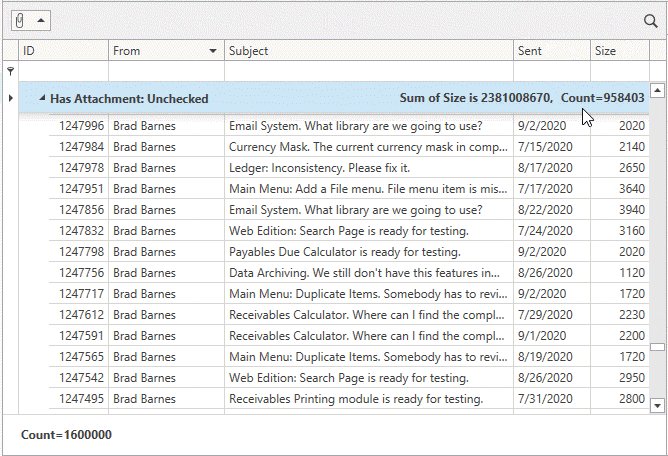
Instant Feedback Mode is an asynchronous Server Mode. In this mode, the UI remains active while the GridControl loads data. The user can scroll, sort, group, and filter records. The control cancels the data request and creates a new request depending on the user’s actions.

To activate Instant Feedback Mode, bind the GridControl to one of the collections listed in the Data Access Technologies section.
In Instant Feedback Mode, the GridControl operates with wrappers for objects, but not real objects to avoid thread-safe issues. Use the Data.[FieldName] binding path in cell styles/templates and the DataContext.[FieldName] binding path in row styles/templates to access the data item’s properties (replace [FieldName] with a column’s FieldName):
<Style TargetType="dxg:LightweightCellEditor">
<Setter Property="ToolTip" Value="{Binding Path=Data.YourFieldName}" />
</Style>
You can display animation that informs the user while the GridControl loads data. To do this, specify the following properties:
| Property | Description |
|---|---|
| DataViewBase.RowAnimationKind | Specifies the animation that is displayed while the GridControl asynchronously retrieves data from the source. |
| DataViewBase.WaitIndicatorType | Specifies the indicator that is displayed while the GridControl asynchronously loads data. |
| DataViewBase.WaitIndicatorStyle | Specifies the template that defines the wait indicator’s appearance. |
The GridControl raises the following events when it loads data asynchronously:
The IsAsyncOperationInProgress property shows the load operation status.
Data Access Technologies
The GridControl allows you to work with multiple data access technologies in Server Mode and Instant Feedback Mode:
| Data Access Technology | Instant Feedback UI Data Source | Server Mode Data Source |
|---|---|---|
| Entity Framework 4+ | EntityInstantFeedbackSource | EntityServerModeSource |
| eXpress Persistent Objects | XPInstantFeedbackSource | XPServerCollectionSource |
| OData v4 | ODataInstantFeedbackSource | ODataServerModeSource |
| WCF Data Services | WcfInstantFeedbackSource | WcfServerModeSource |
| LINQ to SQL | LinqInstantFeedbackSource | LinqServerModeSource |
| Parallel LINQ to Objects | PLinqInstantFeedbackSource | PLinqServerModeSource |
A 1-Click Solution for CRUD Web API Services with Role-based Access Control via EF Core & XPO
If you target .NET for your backend API, be sure to check out our free Web API Service and register your FREE copy today. The Solution Wizard scaffolds an OData v4 Web API Service (.NET 6+) with integrated authorization & CRUD operations powered by EF Core and our XPO ORM library. You can use OAuth2, JWT or custom authentication strategies alongside tools like Postman or Swagger (OpenAPI) for API testing. Among its numerous capabilities, our built-in Web API Service filters out secured server data based on permissions granted to users. Advanced/enterprise functions include audit trail, endpoints to download reports, file attachments, check validation, obtain localized captions, etc. To use the free Solution Wizard (which creates the Web API Service) run the Universal Component Installer from the DevExpress Download Manager.
Limitations
Refer to the following topic for information on the limitations of Server Mode: Server Mode Limitations.