Date Navigator
- 3 minutes to read
The DateNavigator control allows users to select a date or a range of dates.
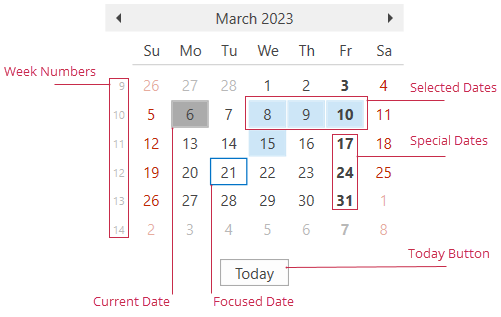
The image below shows the elements of the DateNavigator.

Add the Date Navigator
The DateNavigator is a standalone control. To use it with the Scheduler, add the DateNavigator to your application and use the SchedulerDateNavigatorStyleSettings.Scheduler property to bind it to the SchedulerControl. See the example below.
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxsch="http://schemas.devexpress.com/winfx/2008/xaml/scheduling"
<!---->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<dxsch:SchedulerControl x:Name="scheduler" />
<dxe:DateNavigator x:Name="datenavigator"
Grid.Column="1"
VerticalAlignment="Stretch">
<dxe:DateNavigator.StyleSettings>
<dxsch:SchedulerDateNavigatorStyleSettings Scheduler="{Binding ElementName=scheduler}" />
</dxe:DateNavigator.StyleSettings>
</dxe:DateNavigator>
</Grid>
Refer to the How to: Create the Scheduler with the DateNavigator topic for a step-by-step tutorial.
Date Types
The DateNavigator control includes the following date types:
| Type | Property | Description |
|---|---|---|
| Disabled Date | DisabledDates | Gets or sets a collection of dates that users cannot select. |
| Focused Date | FocusedDate | Gets or sets the date in a calendar that has focus. |
| Holiday | Holidays | Gets or sets a collection of custom holidays. |
| Selected Date | SelectedDates | Gets or sets a collection of dates that are selected within the DateNavigator control. |
| Special Date | SpecialDates | Gets or sets a collection of special dates. |
| Workday | Workdays | Gets or sets a collection of workdays in a week. |
Handle the DateNavigator.RequestCellState event to conditionally mark cells as disabled, holiday, or special.
Tip
To specify a cell’s appearance for each state, use the Appearance property.
Customize the Date Navigator
Display Settings
The table below lists the properties that affect the DateNavigator appearance.
Characteristics | Properties |
|---|---|
Today button visibility | |
Number of rows and columns | |
First day of the week | |
Holidays | |
Workdays | |
Special dates | |
Week numbers |
Use the RefreshCellAppearances() method to raise the RequestCellAppearance event for each cell and clear the cached appearance values. To display a specific date in the current DateNavigator view, use the ScrollToDate(DateTime) method.
Behavior Settings
The table below lists the properties that affect the DateNavigator behavior. Use the DateNavigator.StyleSettings property to specify the SchedulerDateNavigatorStyleSettings.
Characteristics | Properties |
|---|---|
Dates users can select | |
Date range selection | |
Multiple date selection | |
Multiple date range selection | DateNavigator.AllowMultipleRanges (the DateNavigator.IsMultiSelect property must be set to |
The maximum number of dates users can select simultaneously | |
Change the scheduler view based on the selection | SchedulerDateNavigatorStyleSettings.AllowChangeSchedulerView |
Update the month part of the selected dates when the user navigates through different months | SchedulerDateNavigatorStyleSettings.AllowUpdateSelectionOnMonthChanged |
The maximum number of consecutively selected weeks | SchedulerDateNavigatorStyleSettings.MaxSelectedConsecutiveWeeks |
The maximum number of individually selected dates | SchedulerDateNavigatorStyleSettings.MaxSelectedNonConsecutiveDates |