Migration Guidelines
- 7 minutes to read
This topic contains a list of guidelines for migrating your WPF Scheduler (deprecated) project to the current WPF Scheduler control.
Project References and Namespaces
- Remove reference to the DevExpress.Xpf.Scheduler.v25.1.dll assembly.
- Add a reference to the DevExpress.Xpf.Scheduling.v25.1.dll assembly.
- Change xmlns:dxsch=”http://schemas.devexpress.com/winfx/2008/xaml/scheduler“ to xmlns:dxsch=”http://schemas.devexpress.com/winfx/2008/xaml/scheduling“.
Views
- The Week view in the new Scheduler is similar to the former Full Week View; the former Week View has no equivalent in the new Scheduler.
- All view types with default settings are available “out-of-the-box”. However, in XAML you can specify any number of views with different types and settings. All views are contained in the SchedulerControl.Views collection. The active view is specified by the SchedulerControl.ActiveViewIndex property.
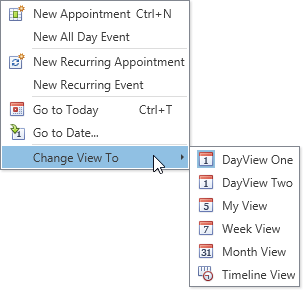
The ViewBase.Caption property allows the end-user to determine which menu item to click when switching views:

- View properties are specified as illustrated in the following table:
View Properties (new) | View Properties (old) |
|---|---|
| |
Data Binding
- Use the DataSource object instead of the SchedulerStorage object for data binding. The data source is bound to the Scheduler control using standard WPF bindings.
Appointment and resource mappings are required for the bound data source. Mapping names have the following differences:
- SchedulerItemBaseMappings.Id mapping is required.
- Label and Status identity mappings are named AppointmentMappings.LabelId and AppointmentMappings.StatusId.
- Reminder mapping is named AppointmentMappings.Reminder, not RemindferInfo.
- Labels and Statuses can be stored in the data source and bound in the same manner as Appointments and Resources using the DataSource.AppointmentLabelsSource and DataSource.AppointmentStatusesSource properties. Label and Status mappings are required in this situation. In the legacy Scheduler, labels and statuses are contained in the collections which can be bound to the AppointmentStorage.Labels and AppointmentStorage.Statuses properties.
Review the following table to compare the markup code.
DataSource | SchedulerStorage (obsolete) |
|---|---|
| |
Appointments
An AppointmentItem class instance represents the Appointment object. AppointmentItem collections are accessible using the following members:
| Collection | Member to Access |
|---|---|
| AppointmentItemCollection | SchedulerControl.AppointmentItems. The collection does not contain appointment occurrences. |
| System.Collections.Generic.IEnumerable<AppointmentItem> | SchedulerControl.GetAppointments - returns all existing appointments, including occurrences, in the specified interval. |
| System.Collections.ObjectModel.ObservableCollection<AppointmentItem> | SchedulerControl.SelectedAppointments |
- When an end-user creates a new appointment using an in-place editor or an appointment editing form, it fires the SchedulerControl.InitNewAppointment event. You can handle this event to modify a newly created appointment. Subsequently, the SchedulerControl.AppointmentsUpdated event occurs.
- The SchedulerControl.AppointmentsUpdated event fires when an appointment is changed. You can handle this event to save changes to the external data source. However, it does not provide information on modified appointments. The more versatile event is the SchedulerControl.ItemPropertyChanged event which indicates property changes and updates to appointments, resources, statuses and labels.
- To get access to the source objects behind the selected appointments, use the SchedulerControl.SelectedAppointmentsSource property. Use the SchedulerControl.GetAppointmentItemBySourceObject method to get an appointment by its source object.
Recurring Appointments
The SchedulerControl.GetAppointments method returns all appointments within the specified interval, including occurrences and exceptions. To get all occurrences within the specified interval (in the code sample - 5 days), use the following code:
- To determine the recurrence chain interval, use the AppointmentItem.QueryStart and AppointmentItem.QueryEnd properties, respectively.
You can assign any appointment to the recurrence chain by making it an exception the specified recurrence pattern using the AppointmentItem.SetPatternReference and AppointmentItem.SetPatternReference methods. The following code snippet demonstrates how to convert an appointment with an index 2 in the Scheduler appointment collection to the exception of the pattern specified by the appointment with index 0 and exception recurrence index 3:
Resources
A ResourceItem class instance represents the Resource object. ResourceItem collections are accessible using the following members:
| Collection | Member to Access |
|---|---|
| ResourceItemCollection | SchedulerControl.ResourceItems |
| System.Collections.ObjectModel.ReadOnlyObservableCollection<ResourceItem> | SchedulerControl.VisibleResources |
- To obtain the selected resource, use the SchedulerControl.SelectedResource property.
- Use the SchedulerControl.SelectedResourceSource property to get access to the source object behind the selected resource. To get a resource by its source object, use the SchedulerControl.GetResourceItemBySourceObject method.
A resource does not contain an associated image. The legacy Scheduler has the Resource.ImageBytes property which provides a picture to display in a resource header. At this time, you should use a custom field to store and obtain an image, thus a custom field mapping is required in that situation.
To show an image (text or any control) in the resource header, create a custom template and assign it to the SchedulerViewBase.ResourceHeaderContentTemplate property. The DataContext of this template is a ResourceHeaderViewModel object that provides the Resource and Interval properties. You can use these properties in bindings inside the Resource Header data template.
Labels
An AppointmentLabelItem class instance represents the appointment’s Label object. A collection of labels is accessible using the SchedulerControl.LabelItems property.
You can bind a data source containing appointment label data to the Scheduler DataSource, in the same manner as appointment and resource data.
<dxsch:SchedulerControl.DataSource>
<dxsch:DataSource AppointmentLabelsSource="{Binding Labels}">
<dxsch:DataSource.AppointmentLabelMappings>
<dxsch:AppointmentLabelMappings Color="Color"
Caption="Caption"
Id="Id" />
</dxsch:DataSource.AppointmentLabelMappings>
</dxsch:DataSource>
</dxsch:SchedulerControl.DataSource>
Statuses
An AppointmentStatusItem class instance represents the appointment’s Status object. A collection of statuses is accessible using the SchedulerControl.StatusItems property.
You can bind a data source containing appointment status data to the Scheduler DataSource, in the same manner as appointment and resource data.
<dxsch:Scheduler.DataSource>
<dxsch:DataSource AppointmentStatusesSource="{Binding Statuses}">
<dxsch:DataSource.AppointmentStatusMappings>
<dxsch:AppointmentStatusMappings Brush="Brush"
Caption="Caption"
Id="Id" />
</dxsch:DataSource.AppointmentStatusMappings>
</dxsch:DataSource>
</dxsch:Scheduler.DataSource>
Reminders
A ReminderItem class instance represents a reminder for an appointment. A collection of reminders for a particular appointment is accessible using the AppointmentItem.Reminders property.
To create a reminder, use the AppointmentItem.CreateNewReminder method. The HasReminder property is no longer available.
The SchedulerControl.CheckTriggeredReminders method invokes all alerts for outdated appointments at once. A triggered reminder is referenced by a TriggeredReminder object which combines the ReminderItem, the related AppointmentItem and an alert time. A collection of TriggeredReminder objects is accessible using the RemindersWindowShowingEventArgs.TriggeredReminders property. You can handle its CollectionChanged event to be notified about alerts.
Printing
Use the Scheduler Reporting technique as described in the How to: Print a Scheduler Using Reports from a Document Preview Window example.