Creating SVG Images
- 2 minutes to read
This topic describes how to draw SVG Images and consists of the following sections:
Image Sizes and Grid Settings
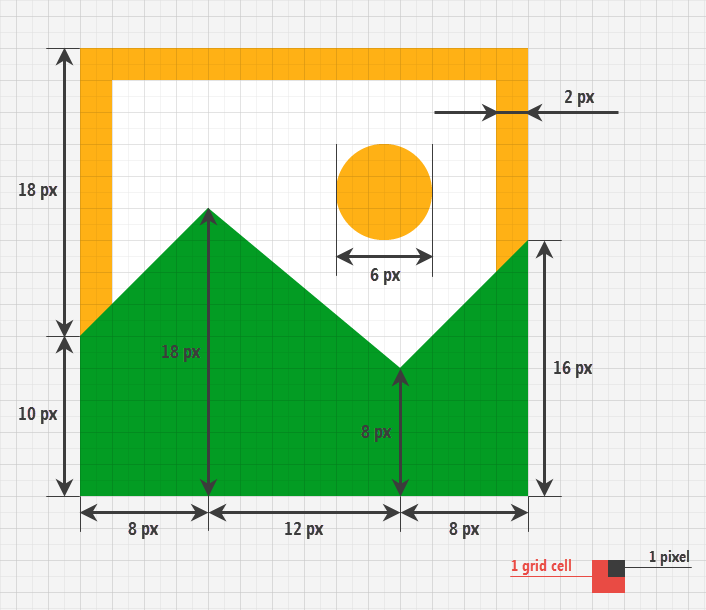
When creating SVG images, you should consider their intended application. For example, if you draw a 32x32 image and have a 3-pixel wide shape, downscaling it to 16x16 pixels produces a 1.5-pixel line that looks blurry. To avoid this, make sure you use even dimensions.
The figure below shows an image with 2-pixel grid cells:

Software
You can use the following tools to create SVG images:
- SVG Icon Builder;
- Third-party vector graphics editors, such as Adobe Illustrator, Inkscape, Adobe Flash Professional or CorelDRAW.
SVG Icon Builder
The SVG Icon Builder is a tool for creating vector icons by combining and re-painting sample images from DevExpress.
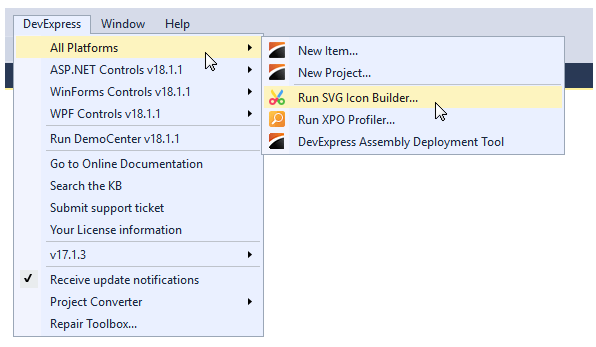
To launch the SVG Icon Builder:
- Run Visual Studio.
- Select DevExpress | All Platforms | Run SVG Icon Builder …

Alternatively, you can download the Icon Builder from the Microsoft Store as a stand-alone application.
In the following figure, a large (main) “Document” image and one small (action) “Pencil” image are combined to create a custom “Edit Document” vector icon:
![]()
To create icons in the SVG Icon Builder, drag images from the list onto the preview area. You can then use the dialog’s toolbox to move, rotate and flip images horizontally.
The color selector allows you to re-paint each part of a vector image.
![]()
Note
The SVG Icon Builder uses Predefined Colors for creating SVG images. Gradient colors, animations, and external .css styles are not supported.