Predefined Colors
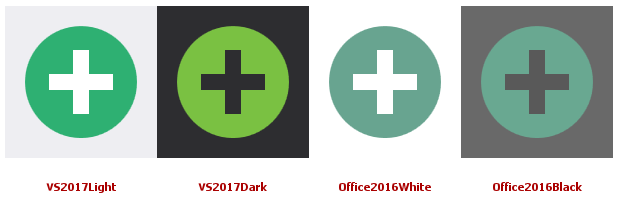
An SVG Image‘s colors can be modified according to the current application theme. Below is the same SVG image in four different themes:

Use the following predefined colors to make your SVG image support this feature:
| Style Name | Color Hex Code | Color Sample |
|---|---|---|
| Red | #D04D2F | |
| Green | #4DAE89 | |
| Blue | #377AB5 | |
| Yellow | #EEB764 | |
| Black | #000000 | |
| White | #FFFFFF |
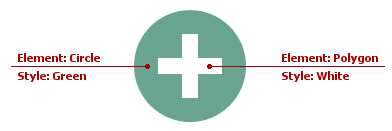
The code sample below is an XML markup for an SVG image created in Adobe Illustrator. In this markup, shapes are painted with the White and Green styles. Both names match those in the default DevExpress SVG palette. As a result, such an image can be repainted according to the current application theme.

<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 32 32" style="enable-background:new 0 0 32 32;" xml:space="preserve">
<g id="Add">
<circle class="Green" cx="16" cy="16" r="14"/>
<polygon class="White" points="24,14 18,14 18,8 14,8 14,14 8,14 8,18 14,18 14,24 18,24 18,18 24,18"/>
</g>
</svg>
Note
The SVG Icon Builder uses predefined colors for creating SVG images.
Tip
If you have an SVG image with custom colors, you can change these colors manually using palettes. Refer to the SVG Image Palettes topic to learn more.
See Also